Добавление табуляции при нажатии <Tab> в HTML редакторе WordPress
Прежде всего я хочу задать вам такой вопрос — когда вы копируете сниппеты кода с других сайтов, вам удобнее, когда они вставляются в редактор с проставленными табуляциями или с кучей пробелов?
Если вы не чувствуете разницы, тогда этот пост явно не для вас.

Возможно ещё многое зависит от того, какую подсветку кода вы используете. И тем не менее, когда я пишу код и нажимаю клавишу tab, мне удобнее, чтобы происходило то же самое, что происходит при нажатии tab в обычном редакторе, а не переход на следующее поле ввода и снятие фокуса с редактора.
Всего будет два шага по установке данной фишки в админку… которые вы можете пропустить и воспользоваться в конце поста готовым сниппетом для functions.php. Для чего же тогда нужны все эти шаги? Дело в том, что я считаю это более правильным способом.
Шаг 1. Начнём с jQuery
Для начала создадим какой-нибудь js-файл, к примеру я назову его admintab.js. В папке темы WordPress у меня есть вложенная папка для скриптов, она называется js — туда я и скопирую только что созданный файл.
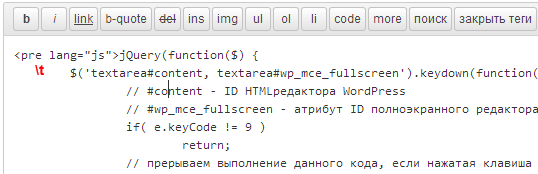
Содержимое файла будет следующим:
jQuery(function($) { $('textarea#content, textarea#wp_mce_fullscreen').keydown(function(e){ // #content - ID HTMLредактора WordPress // #wp_mce_fullscreen - атрибут ID полноэкранного редактора if( e.keyCode != 9 ) return; // прерываем выполнение данного кода, если нажатая клавиша - не Tab e.preventDefault(); var textarea = $(this)[0], start = textarea.selectionStart, before = textarea.value.substring(0, start), after = textarea.value.substring(start, textarea.value.length); textarea.value = before + "\t" + after; textarea.setSelectionRange(start+1,start+1); }); });
На этом мы заканчиваем с первым шагом и переходим ко второму.
Шаг 2. Подключение файла JavaScript
Подключать файл мы будем используя функцию wp_enqueue_script(). Код ниже нужно будет вставить в файл functions.php — в тот, который находится в папке с текущей темой.
function true_tab_to_indent_in_textarea() { wp_enqueue_script('tab-to-indent', get_stylesheet_directory_uri() . '/js/admin.tab.js', array('jquery'), null, true); } add_action('admin_print_scripts-post-new.php', 'true_tab_to_indent_in_textarea'); add_action('admin_print_scripts-post.php', 'true_tab_to_indent_in_textarea');
Обратите внимание на хуки admin_print_scripts-post-new.php и admin_print_scripts-post.php — это означает, что наш js-файл будет подключаться только на страницах создания и редактирования поста.
Всё готово. Если вы находитесь на странице создания/редактирования поста — обновляем ее и радуемся тому, что получилось.
Сниппет для functions.php
Как я уже упоминал выше, вы можете пропустить те шаги и просто вставить «как есть» этот код в файл functions.php вашей активной темы:
if( !function_exists('true_tab_to_indent_in_textarea') ){ function true_tab_to_indent_in_textarea() { $tabindent = '<script> jQuery(function($) { $("textarea#content, textarea#wp_mce_fullscreen").keydown(function(e){ if( e.keyCode != 9 ) return; e.preventDefault(); var textarea = $(this)[0], start = textarea.selectionStart, before = textarea.value.substring(0, start), after = textarea.value.substring(start, textarea.value.length); textarea.value = before + "\t" + after; textarea.setSelectionRange(start+1,start+1); }); });</script>'; echo $tabindent; } add_action('admin_footer-post-new.php', 'true_tab_to_indent_in_textarea'); add_action('admin_footer-post.php', 'true_tab_to_indent_in_textarea'); }
Целый день окучиваю гугл, но то-ли вопрос неправильно ставлю, то-ли не волоку.
Вот ваш код работает для редактора. Спасибо, клавиша Tab действительно стала работать! Но на странице никаких изменений не происходит. Всё по левому краю в струнку.
Не подскажете, как можно сделать, и можно-ли, чтоб отступы сделанные в редакторе, отображались и на странице???
Стили и тег pre не советуйте. Это я и так знаю. Не подходит.
Предупреждение перед комментами - хорошая идея. Спасибо.
Добрый день Сергей,
Позвольте уточнить, вы используете это для вставки кода на сайт или для других целей?
Спасибо что отозвались Миша.
Да именно для кода. HTML.
Раньше я копировал из Notepad++ код с табуляцией, вставлял и на странице он так и отображался, с отступами, но после последнего обновления WordPress, в редакторе код так и вставляется с отступами, но на странице - в линейку.
В pre табуляция сохраняется и отображается, но он длинные строки отображает с горизонтальной прокруткой. Пробовал добавить ему
Перенос строки делается, но без знака переноса, и перенесённая часть начинается с краю, а не с границы табуляции, откуда тег начинается. Получается вообще хрень полная.
Со стилями то-же самое. Можно дать отступ началу строки, и использовать code, знак переноса есть, но перенесённая часть опять же начинается с краю.
Плагины использовать тоже не хотелось бы.
А пробовали взять CSS стили с кода на моём сайте? Тоже может помочь.
Дело в том, что у меня как всё работало, так пока что и продолжает работать. Значит дело не должно быть в админке.
Нет, ваши стили я не смотрел. У вас же код в pre и с горизонтальной прокруткой, которую я и хочу избежать.
Я уже допёр, что надо как-то табуляцию переделать в пробел, чтоб при нажатии tab.
Пытаюсь сделать это основываясь на ваш сниппет, но пока не получается. Ох, слабоват в JavaScript