Прилепленные записи (Sticky Posts)
Очень часто люди, столкнувшись с необходимостью вывести какую-то определенную запись на блоге перед всеми остальными, обращаются к фрилансерам (реальная история), не зная того, что такой функционал уже предусмотрен в WordPress по умолчанию.
В этом уроке покажу вам не только то, как сделать, чтобы одна или несколько записей в блоге выводились в начале, но и оформим их в другом стиле.
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
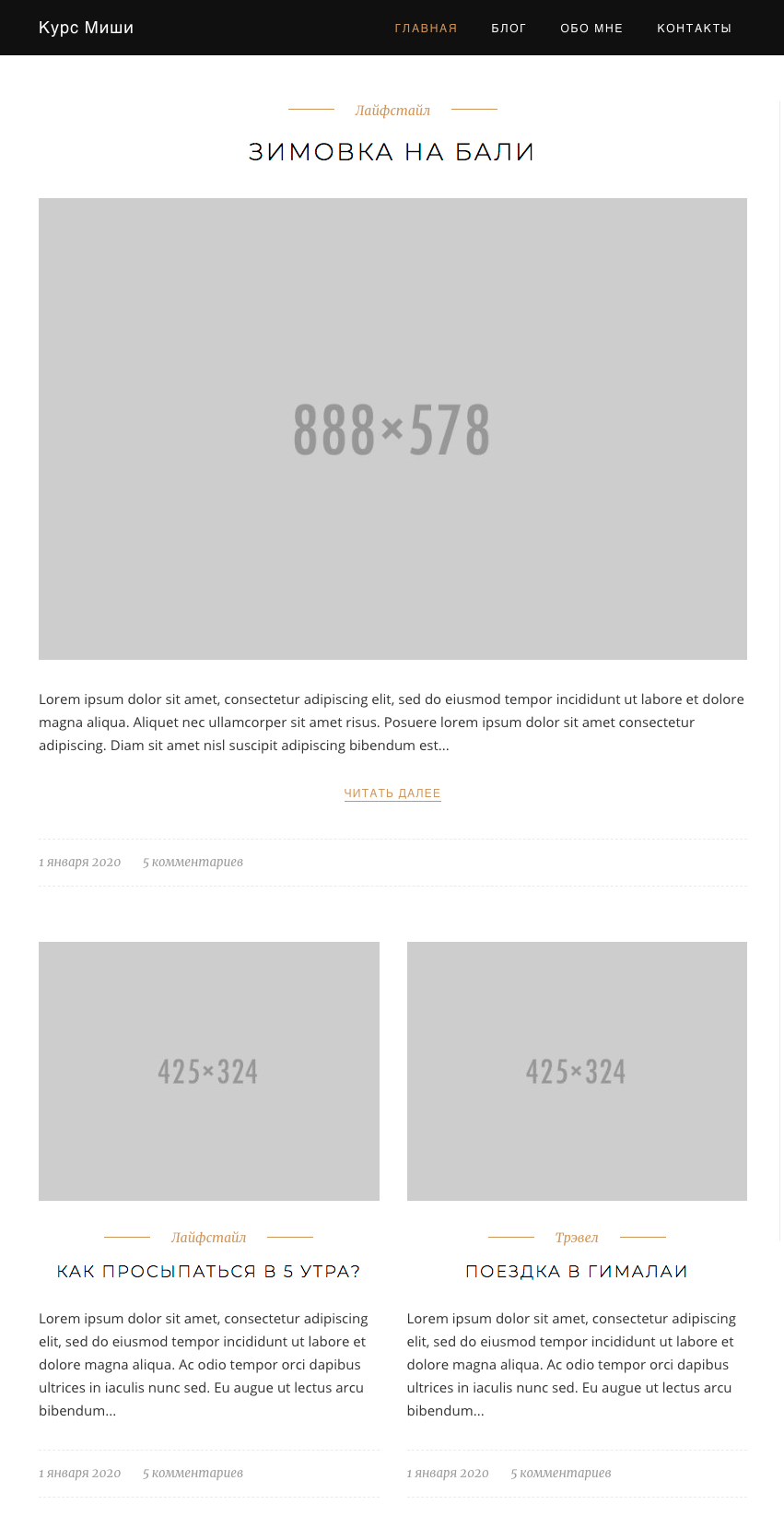
Пример:

Да, для того, чтобы всегда отображать первую запись вашего блога в таком формате, вы можете легко использовать переменную-счётчик в вашем цикле. Однако подобная запись хардкодит отображение первого поста в таком виде и человек, который будет использовать вашу тему:
- Не сможет сделать отображение двух постов или более в таком формате!
- Не сможет отобразить определённый пост, у него всегда будет отображаться последний!
- Не сможет включать/отключать большой пост при необходимости!
Решение – прилепленные посты!
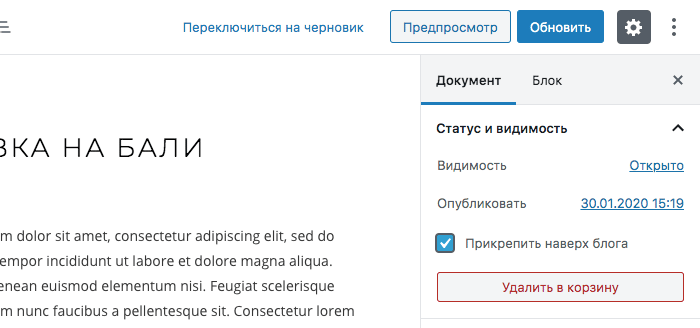
На странице редактирования записей (а также в быстром редактировании) есть такая офигенная галочка, которая и позволяет вам управлять прилепленными записями на блоге!

Отмечаете эту галочку и:
- Пост начинает отображаться самым первым на сайте (главная страница и все дополнительные циклы) вне очереди.
- Вы можете управлять отображением поста при помощи функций is_sticky() и post_class().
- На страницах рубрик и меток повышенный приоритет записей будет проигнорирован — там эта фишка не работает.
- Если вы прилепите сразу несколько постов, то между собой они будут сортироваться по дате публикации.
Как вывести все прилепленные посты
IDы всех постов, у которых включена эта опция (как на скриншоте), сохраняются в базе данных в виде массива. Поэтому вывести только прилепленные посты при помощи дополнительного цикла не составит труда:
$params = array( 'posts_per_page' => -1, // нужно для отображения всех постов, без разделения по страницам 'post__in' => get_option( 'sticky_posts' ), // например Array ( [0] => 54 [1] => 1 ) ); $q = new WP_Query( $params ); while( $q->have_posts() ) : $q->the_post(); // HTML-шаблон вывода поста endwhile; wp_reset_postdata();
Подробнее про параметры для WP_Query().
Отключение повышенного приоритета для прилепленных записей
То есть в этом случае все записи будут выводиться как обычно — с сортировкой по дате. Для этого воспользуемся хуком pre_get_posts.
На главной странице:
add_action( 'pre_get_posts', 'turn_off_sticky_on_homepage' ); function turn_off_sticky_on_homepage( $query ) { if ( ! is_admin() && $query->is_main_query() ) { $query->set( 'ignore_sticky_posts', true ); } }
Не знаете, куда вставлять код?
Только в дополнительных циклах внутри страниц:
add_action( 'pre_get_posts', 'turn_off_sticky_on_queries' ); function turn_off_sticky_on_queries( $query ) { if ( ! is_admin() && ! $query->is_main_query() ) { $query->set( 'ignore_sticky_posts', true ); } }
Везде абсолютно:
add_action( 'pre_get_posts', 'turn_off_sticky' ); function turn_off_sticky( $query ) { $query->set( 'ignore_sticky_posts', true ); }
Оформление в CSS
В этом вам поможет функция post_class(), потому что она добавляет для всех прилепленных постов класс sticky (но только на главной странице).
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
После этого в CSS можно добавить что-нибудь в этом духе:
.sticky { color:#fe0000; }
Подробнее – в видеоуроке.
- 21 видеоурок
- Можно скачать готовый код после каждого урока
- Можно начать проходить курс сразу же после оплаты
- Достаточно базовых знаний HTML и CSS, чтобы пройти курс
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2024-м году
Список уроков
- Вступление06:43
- Начинаем создавать тему22:36
- Подключение CSS и JS28:01
- Меню38:35
- Иерархия файлов темы29:46
- Основной цикл26:10
- Прилепленные посты14:47
- Поиск на сайте08:54
- Изображения19:56
- Дополнительные циклы15:43
- Конфигурируем Gutenberg23:48
- Форма обратной связи27:21
- Виджеты / Сайдбары15:43
- Пользователи13:24
- Комментарии26:12
- Антиспам без плагинов10:19
- Произвольные поля25:36
- Настройки темы34:23
- Типы постов33:18
- Таксономии19:55
- HTTP API18:27
- Локализация32:37