Как понять, что тему, которую вы купили, лучше не использовать?
У этого поста две цели:
- Развеять два мифа, витающих в русскоязычном интернете о безопасности и о производительности WordPress. (Спойлер: WordPress – супер быстрый, WordPress – безопасный).
- Предостеречь людей, которые собираются создавать сайт на WordPress от роковой ошибки.
Смотрите, разработка сайта на WordPress – это по сути и есть разработка темы на основе ядра движка. Когда клиенты заказывают у нас сайты, мы сначала рисуем дизайн, потом верстаем, а потом на основе вёрстки уже создаём тему непосредственно под нужды клиента. Такие сайты набирают около 100 баллов в производительности по Google PageSpeed и пользоваться ими – кайф.
Но ведь не все могут себе позволить заказать разработку у команды / студии? Искать фрилансера на биржах – это кот в мешке (кроме того он может вам просто поставить и настроить тему и взять по оплате как за разработку, и это будет вообще лол). И как раз тут и встаёт вопрос о поиске готовой темы для сайта.
Готовые темы – это НЕ плохо. Просто это невероятно трудно – подобрать хорошую тему, да ещё и подходящую для себя.
И в этой небольшой заметке я бы хотел рассказать о звоночках, когда мы понимаем, что на основе определённой темы нельзя делать сайт. А лучше переместить ей в корзину нафик.
Обратите внимение, что в качестве примера, который используется для скриншотов, я взял одну из самых популярных премиум (платных) тем в WordPress.
1. Требуется установка дополнительных плагинов
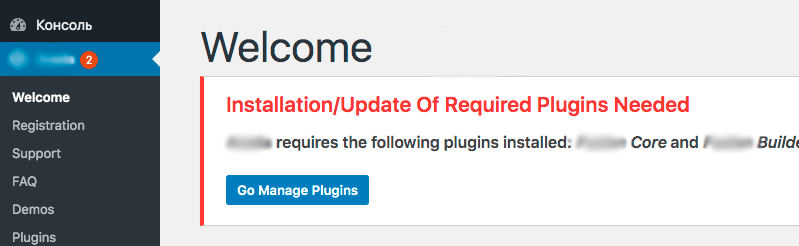
Это звоночек номер 1. Вы купили/скачала какую-то тему, установили её себе на сайт и первое, что у вас появляется после её активации – это:

На скриншоте мы видим, что два плагина для установки обязательны:
- какой-то «… Core» – переводится как «ядро», это значит что разработчики темы вероятно имеют несколько тем и все они работают на этом плагине-ядре, который содержит функции, классы и всякую ненужную ерунду. Я так разрабатывал свою тему в 2010 году.
- какой-то «… Builder» – это видимо конструктор темы, а нём подробнее далее.
- также в конкретно данном случае, когда я нажал на кнопку «Go Manage Plugins», я отправился на страницу с ещё около 10 (!) рекомендуемых к установке плагинов. Просто до свидания.
Почему много плагинов плохо?
- Во-первых, если вы столкнулись с темой с множеством рекомендуемых плагинов, вы вот попробуйте их активировать и посмотрите, как замедлится админка (конечно она возможно и так уже замедлена самой темой) У меня страницы начали загружатся иногда по 10 секунд, а иногда зависать (из-за внешних запросов предполагаю) и приходилось перезагружать страницу.
- Во-вторых, в официальных рекомендациях по безопасности WordPress рекомендуется не держать на сайте даже неактивные плагины (!), а тут мы сразу лепим +10 штук, хотя некоторе из них конкретно для вашей ситуации можно заменить парой строк кода, либо не нужны вовсе. Пример: у меня есть сайты, где для SEO я лишь создал дополнительные поля в админке для полей тайтла и дескрипшена, понятно, что в таком ситуации мне не нужно использовать огромный SEO Yoast. Я ничего против не имею того плагина, он хороший, но ведь не всегда нужен!
2. Вам предлагают использовать «СуперПуперРокетБилдер» вместо встроенного в ядро Gutenberg
В конце 2018 (!) года частью ядра WordPress стал офигенный визуальный редактор Gutenberg. Я говорю это не на пустых словах – я перенёс все свои сайты на него и уже год как кайфую от создания публикаций на своих сайтах.
Так вот, платные темы бы никогда не продавались, если бы в них не был вшит какой-то функционал визуального редактирования контента, чтобы любой «дизайнер» смог бы создать сайт на теме.
А так как редактора Gutenberg раньше не было, то люди запарились и разработали свои конкструкторы. Скажу так – они достойны отправиться на помойку. Единственный, насколько я знаю, адекватный это Elementor, но я кстати на нём и не встречал премиум тем.
Почему же разработчики своих тем не переделают их на Gutenberg? Да потому что это во-первых требует больше человекочасов кода, а во-вторых, очень много, потому что в коде тех тем столько всего напихано, что уже проще сделать с нуля, чем что-то допиливать / переделывать.
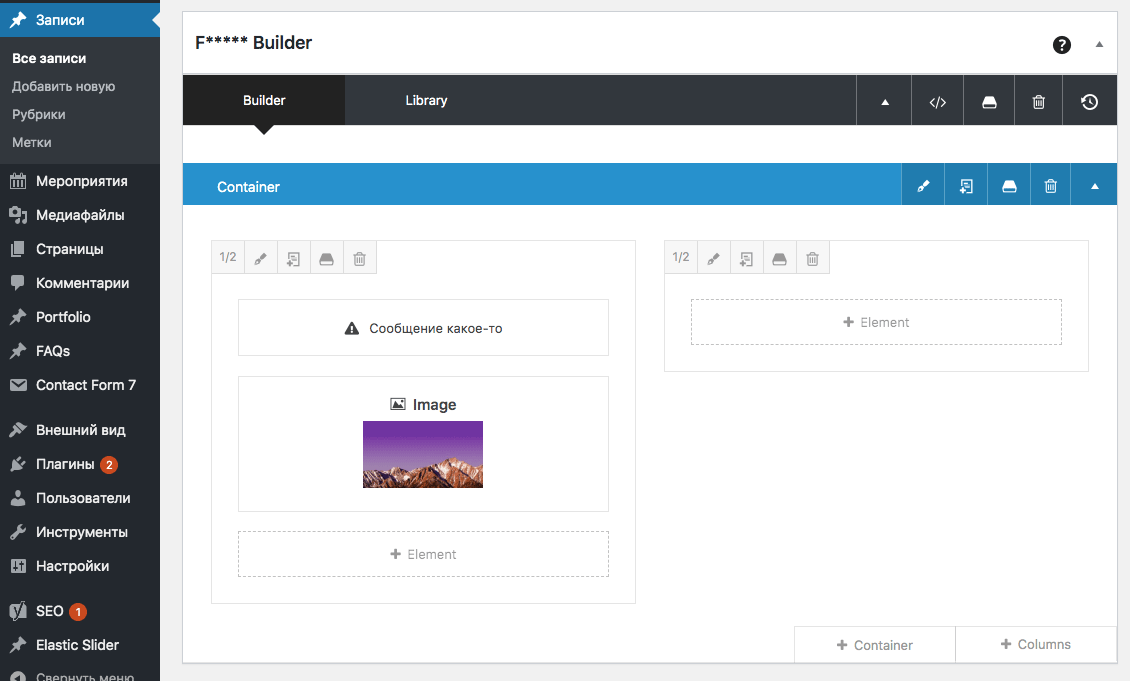
И последний аргумент – сравните конструктор темы:

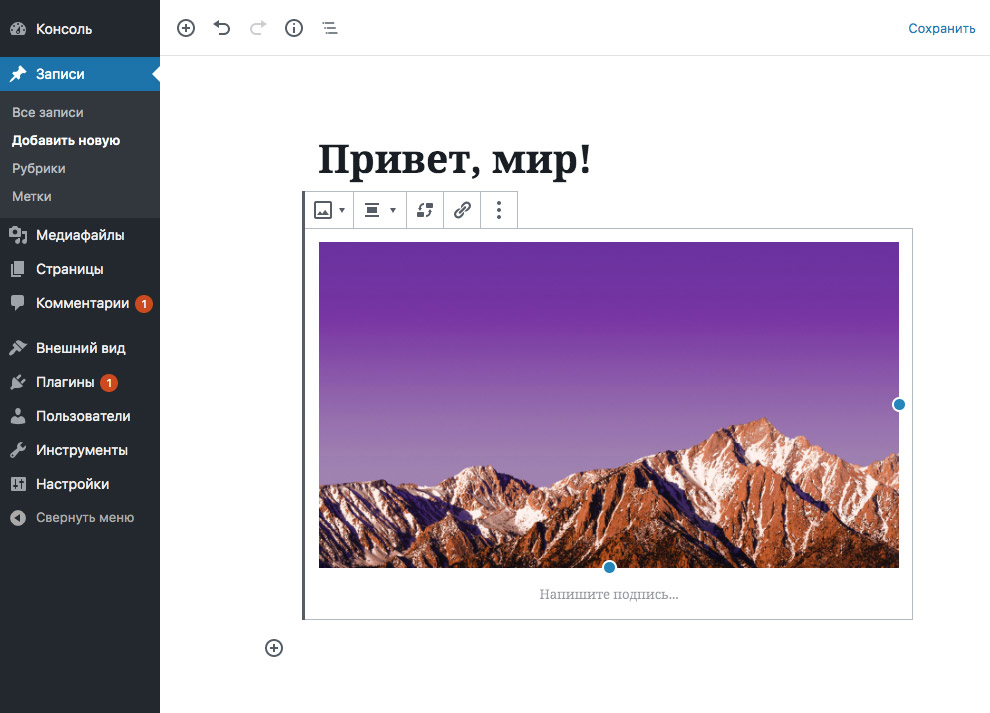
А теперь взгляните на Gutenberg:

3. Шрифты веселятся при виде кириллицы
Это наверное наименее критичный момент, но тоже принимайте его во внимание. Тут вопрос о том, что премиум темы часто бездумно напиханы шрифтами, а так как они разрабатывались на английском языке, то поддержку кириллицы не включали, либо, чтобы совсем в конец не утяжелить сайт, либо, ребятки не в курсе вообще, что такое кириллица.
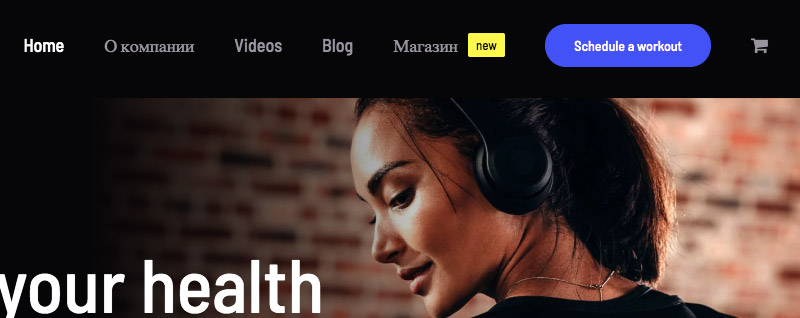
В примере ниже обратите внимание на шрифты в меню:

4. Платное скачано бесплатно
Этот пункт наверное касается в основном русскоязычного сообщества, которые не привыкли за что-либо платить в интернете.
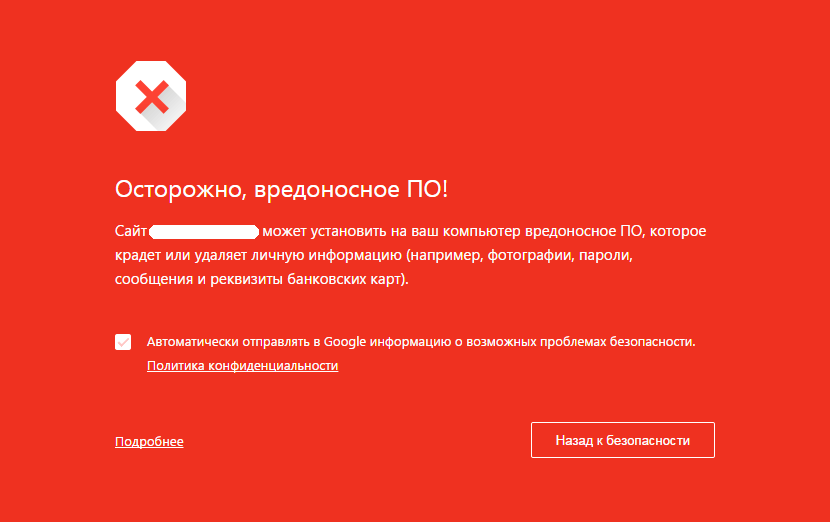
Что же, скачайте бесплатно где-то, а потом ваш сайт будет заражён вирусом и вы даже не узнаете об том, что майните кому-то криптовалюту, до тех пор, пока гугл вас не забанит и не начнёт выводить нечто подобное при посещении сайта:

Давайте уважать труд других разработчиков. Конечно, некоторые темы не заслуживают того, чтобы выкладывать за них $50, но тут не узнаешь, пока не попробуешь.
Лично я сейчас не рискую скачивать платное бесплатно даже для тестовых целей – вдруг они заразят мне весь локалхост? Обычные антивирусники кстати часто игнорят это и ничего не находят.
5. Неразумное использование изображений
Про размеры изображений вам нужно знать один момент, если вы не в курсе.
На сайте одно изображение может использоваться в разных местах – например в примерно полном размере внутри поста, и в то же время быть превьюхой к посту скажем в разрешении 200х300, согласитесь, что нет смысла использовать одно и то же в обоих ситуациях? Поэтому в зависимости от настроек WordPress можно сделать, чтобы при загрузке изображения генерировались его уменьшеные копии для определённых мест сайта. И мы можем зарегистрировать неограниченное количество таких копий, а можем вообще их не создавать просто потому что не нужно иногда.
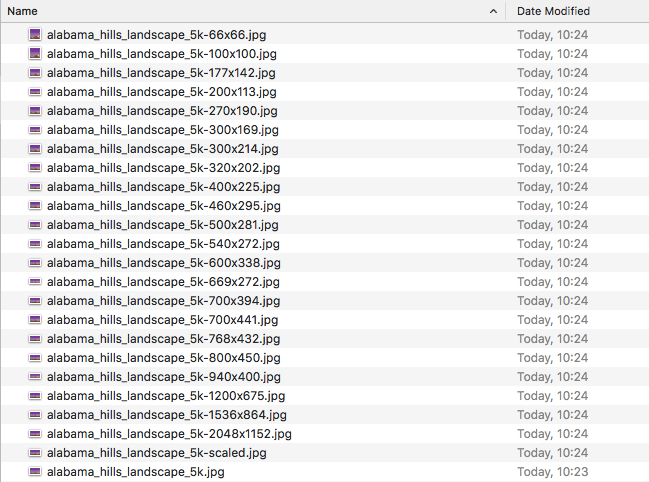
Так вот, премиум темы этим явно злоупотребляют. Когда ранее я делал вам скриншот с билдером страниц, я загрузил изображение гор, и вот что произошло:

Если у вас большой сайт, то это легко может привести к тому, что он разрастется за пару месяцев до 100GB, также загрузка каждого изображения будет происходит по полминуты (потому что в это время создаются копии).
Миша, подскажите, как бороться с тем что ВордПресс при загрузке создано массу экземпляров изображений?
Я обычно это решаю тем, что не использую темы, которые генерят массу и выставляю нули в Настройки > Медиафайлы.
Но если у вас нет таких возможностей, то можно попробовать вырубить ненужные размеры хуком. Определите те, которые вам не нужны. Найдите в вашей теме их добавление функцией add_image_size(), и запомните их названия (или, если вы не обновляете тему, то можете сразу удалить).
Потом в
functions.phpвашей дочерней темы отключите:Темы моей собственной разработки, но я не понимаю по какому принципу ВП создаёт дубликаты изображений и какие из них стоит оставлять, а какие удалять.
Всё легче, чем кажется – какие используете в теме, такие и оставляйте + почитайте это.
Миша привет. Спасибо за статью. Как всегда круто написано! Приятно читать твой блог.
Привет,
Аее, спасибо! 🔥🙃
Всё по делу.
А можно подробнее про Gutenberg? Смотрю, что его очень многие пока избегают. Лэндинги на нем создавать можно, например?
Если уже подобная статья есть, прошу прощения.
Спасибо!
Ну да, у меня есть предположение, что его избегают по двум причинам:
Подробной статьи наверное пока что не посоветую, но могу посоветовать плагин для Gutenberg, который легко поможет вам создавать лендосы, это CoBlocks. Его правда недавно GoDaddy купил, надеюсь не превратится в 💩
Ну и не могу не посоветовать урок про Gutenberg из моего курса 🙃
Привет, а можешь подсказать хоть не большой пример использования Gutenberg + JS (я обычно или нативный JS использую или Vue). При разработке темы отказался от использования jQ, т.к. все же он устаревает.
Привет,
Хм, да.
Спасибо, интересно посмотрю
Кстати хотел спросить не планировал сделать статью как создавать свои блоки Gutenberg, типа best practice от профи
Спасибо за идею! Есть пара планов
И еще хотел спросить какие есть ли стартовая тема на которую ориентируешься? И почему именно она ежели она есть?
Нету. Потому что мне неудобно со стартовыми
У меня пару раз появлялась мысль"Блин, Миша очень круто шарит в WP, почему он не использует стартовую тему и как он и его команда разворачивает проект?". Может сделаешь тоже пост почему ты не используешь стартовые темы и почему? Очень интересно услышать позицию по этому поводу и как к этому пришел.
Михаил, большое спасибо за статью!
Очень полезно!
В WP я начинающий и Ваш взгляд на проблему очень помог.
Сейчас изучаю Гутенберг с точки зрения разработки своих блоков на React. Большая проблема - весьма посредственная документация.
Подскажите пожалуйста - в примерах на php вызывается wp_register_script, wp_register_style и
register_block_type в котором обычно указываются два стиля, два скрипта (edit + клиент)
Но вот нигде по коду не идет вызов wp_enqueue стилей и скриптов.
Как я понял при регистрации блоков в php с помощью register_block_type стили и скрипты из зарегистрированного блока подгружаются автоматически (в зависимости от edit/клиент).
Вопрос такой - скажите пожалуйста как можно в этом убедиться если в документации про это ничего не говорится ? Я конечно не раз встречал рекомендации смотреть исходный код на github - но это занятие для сильных духом :)
Спасибо! Рад, что мой пост понравился и помог! 💪
Хм 🤔 я обычно так подключал:
И
registerBlockType()у меня уже был в JS.Ali Alaa - преподаватель курса по Гутенберг говорит что надо регистрировать блоки и в js и в php
Вот финальный проект - видно что в php нет ни одного вызова wp_enqueue и все работает.
https://github.com/alialaa/gutenberg-course-blocks/tree/managing-metadata-in-the-new-sidebar
Мне тоже казалось правильным ставить загрузку в редакторе на хук 'enqueue_block_editor_assets' и общие стили грузить по хуку init
Мне думается (но не уверен) одно из основных предназначений регистрации блока в php - это последующая автоматическая загрузка стилей/скриптов в нужном месте ну и еще плюс render для блоков с render на сервере.
Хотя пытался смотреть исходный код Kadence block:
https://github.com/kadencewp/kadence-blocks
У них вызов wp_enqueue присутствует - правда обставлен разными условиями.
P.S. Можете порекомендовать ресуры про разработку блоков на Гутенберг?
Ну я через PHP функцию
register_post_type()не регал пока что блоки. Когда мне это понадобится, обязательно об этом будут посты.Наверное нет пока что. Есть пара подробных уроков на моём англ. сайте правда.
Привет!
В принципе со всем согласен, кроме пункта о шрифтах, основная аудитория которая покупает шаблоны на том-же themeforest это англоязычные пользователи, поэтому они и не пихают в кучу еще и кириллические шрифты.
А так, да, найти подходящий под нужды шаблон, который получит около 100 баллов от Google PageSpeed задача непростая )
Спасибо за материал)
Привет!
Ну в целом да 🤔
Не любит Миша Аваду :)))
Но Гутенберг - это еще очень и очень сыро.
Хах, меня раскусили 😁
- Кстати, часто замечаю, что в репозитории ВП разработчики стали вставлять шрифты от Font Awesome, причем уже видел, что плагин сам весит то 200кб, а сами шрифты по 3-5МБ и то ради 2х иконок, это жесть. Молчу про платные, там еще круче.
- По поводу тем и требуемых плагинов, да, согласен там перебор, причем реальный. Внедряют очень много ненужного, типа на все случаи жизни. Но это ведь шаблон многозадачный, а не конкретный под нужды чего либо, то есть я считаю, либо заказывать, либо искать нахаляву и не ныть потом, что он плохо работает.
+
Привет. Я делаю блоки Gutenberg с помощью Advanced Custom Fields. В PRO версии есть такая возможность. Писать кучу кода не нужно.
Привет, что думаешь о теме Astra?
Привет,
Да ничего, даже не помню, работал с ней когда-то или нет 🤷♂️