Метабоксы в WordPress
Сейчас у многих слово «метабокс» ассоциируется с каким-нибудь плагином, например «Advanced Custom Fields» или Carbon Fields. Но метабоксы – это стандартный функционал WordPress из коробки.

А плагины наплодились лишь потому, что при помощи них можно довольно легко сократить количество кода, необходимого для написания метабоксов, причём очень значительно – раз в 10. Ну и некоторые, наиболее ловкие разработчики сделали «ни рыбу ни мясо», подпилив для этого интерфейс в админке. Что вообще смешно – для создания метабокса вы можете воспользоваться интерфейсом в админке, но зато вы никак не сможете воспользоваться этими данными на самом сайте, потому что там то нужно воспользоваться кодом для вывода этих полей (смеюсь уже который год, не могу остановиться).
Кроме того, важный момент – сейчас, когда мы говорим о метабоксах, мы подразумеваем их на тех типах записей, в которых отключен редактор Gutenberg. В самом редакторе Gutenberg метабоксы существуют лишь в качестве обратной совметимости, то есть по сути не поддерживаются. В качестве альтернативы мы должны добавлять поля в сам редактор, например в виде сайдбаров, об этом у меня есть целый видеокурс.
Удаление метабоксов
Любой из метабоксов можно удалить функцией remove_meta_box(). Единственное условие – сам метабокс должен создаваться до удаления, а не наоборот. В этом случае оптимально вешать её на хук add_meta_boxes с высоким приоритетом.
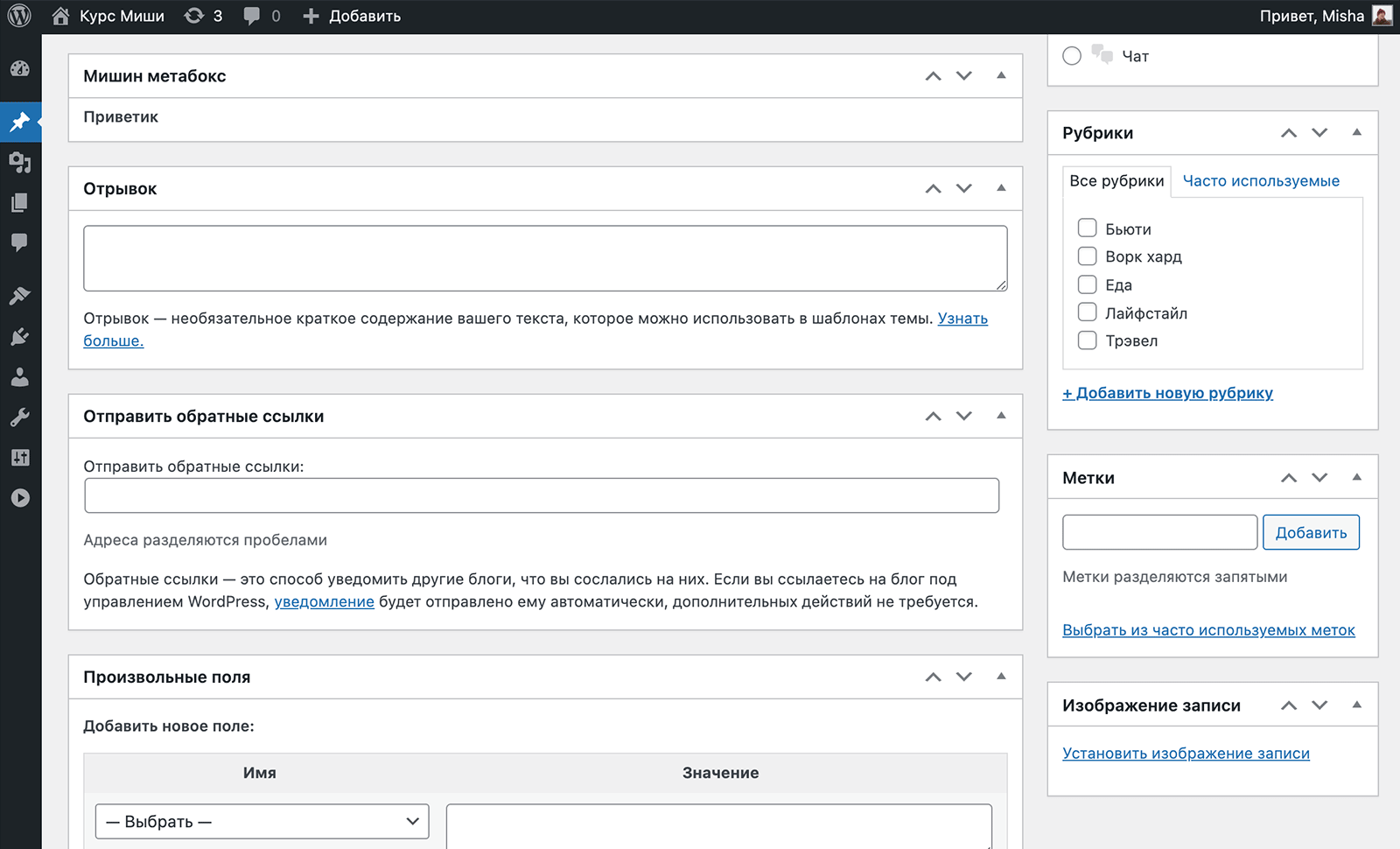
Например в сниппете ниже мы удлаяем метабоксы «Рубрики» и «Отрывок».
add_action( 'add_meta_boxes' , 'true_remove_meta_boxes' ); function true_remove_meta_boxes() { // метабокс рубрик remove_meta_box( 'categorydiv', 'post', 'side' ); // метабокс отрывка записи remove_meta_box( 'postexcerpt', 'post', 'normal' ); }
Стандартные метабоксы WordPress
Также для вашего удобства решил перечислить айдишники и описания стандартных метабоксов в WordPress. Конечно, Gutenberg уже пришёл и метабоксы эти есть не всегда, у вас либо тип записи не должен поддерживать Gutenberg, либо включен плагин Classic Editor. И тем не менее.
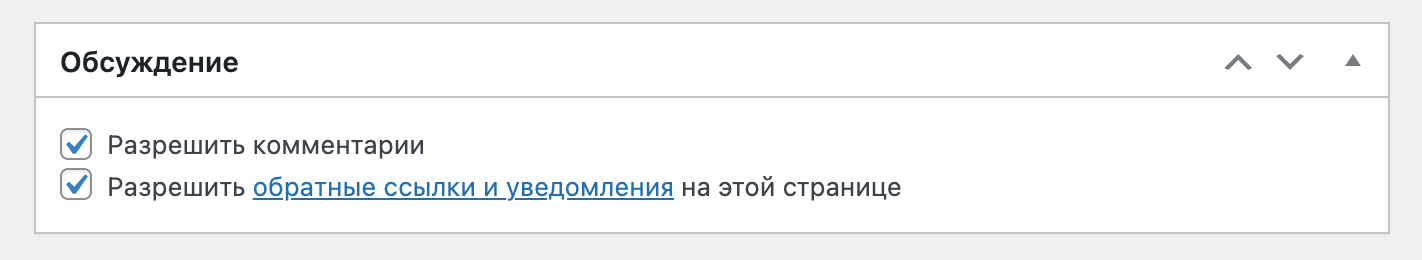
commentstatusdiv – метабокс с настройками обсуждения.

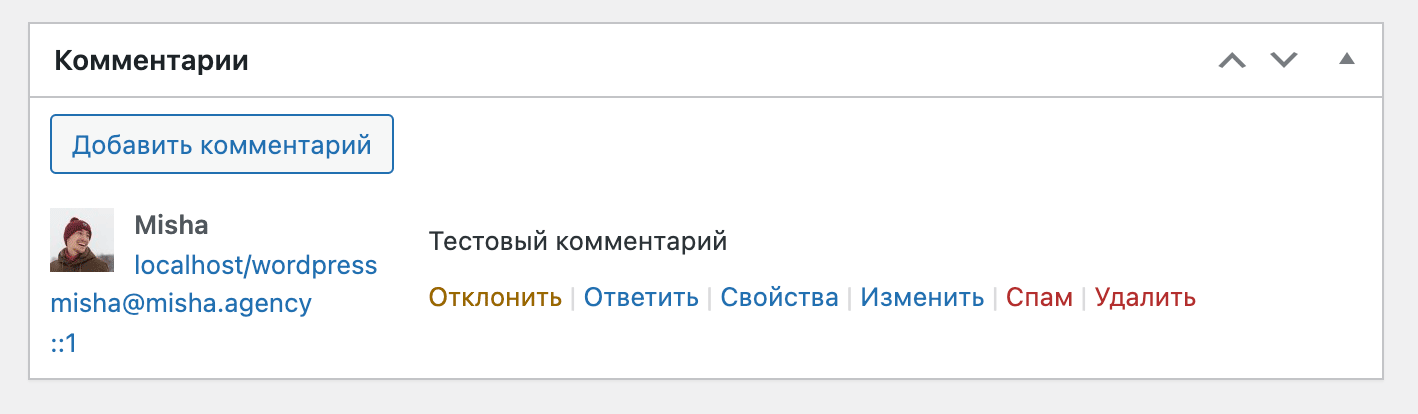
commentsdiv – отображает комментарии к текущему посту.

slugdiv – ярлык записи.

revisiondiv – редакции записи.

authordiv – метабокс с автором поста.

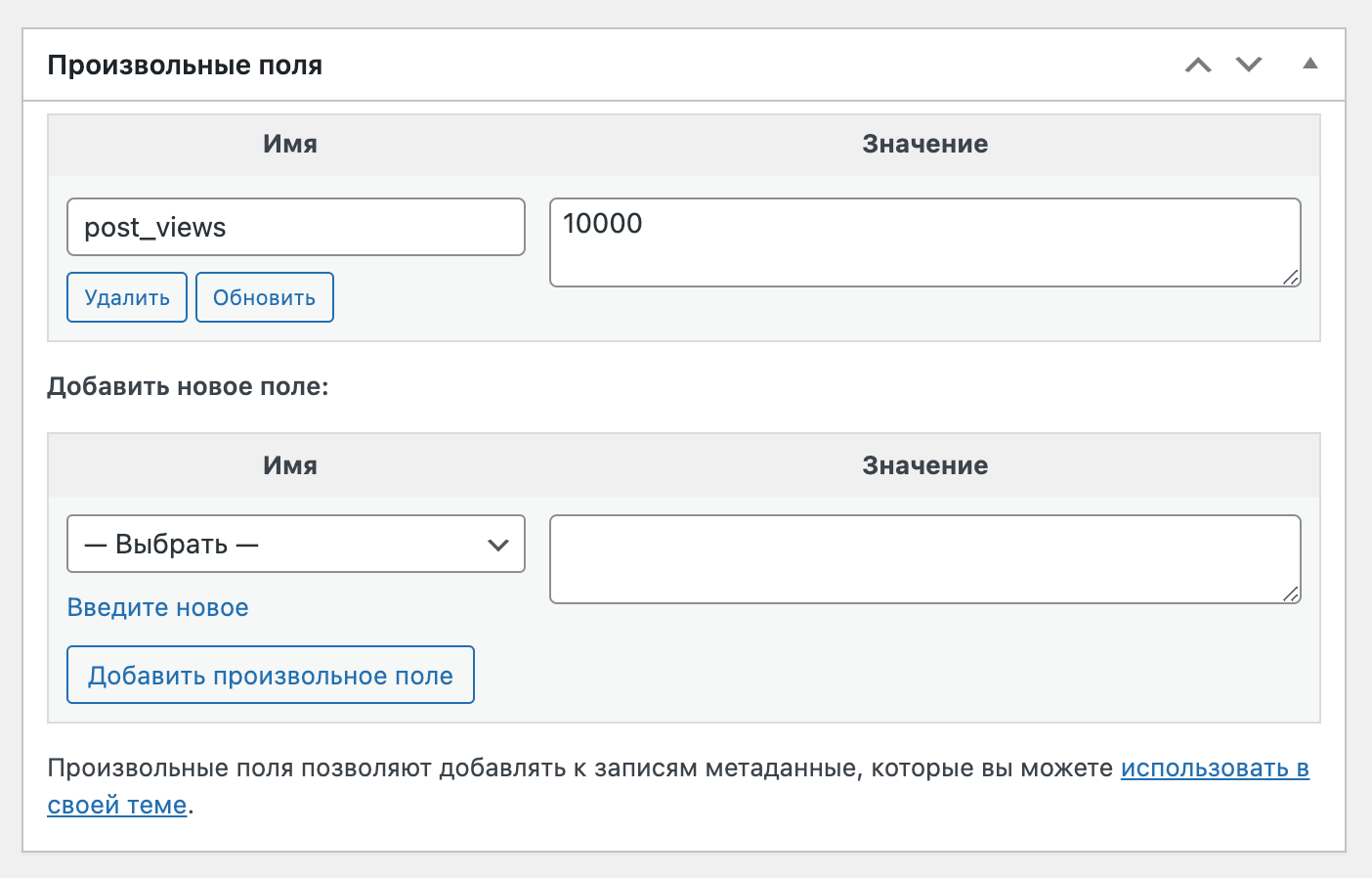
postcustom – метабокс управления произвольными полями.

postexcerpt – метабокс с отрывком записи.

trackbackdiv – обратные ссылки.

categorydiv – Рубрики записи.

tagsdiv-post_tag – Метки записи.

postimagediv – метабокс с изображением записи.

postparentdiv – метабокс с атрибутами поста или страницы. Отображается либо если для данного типа записи существуют произвольные шаблоны, либо если тип записи с иерархией.

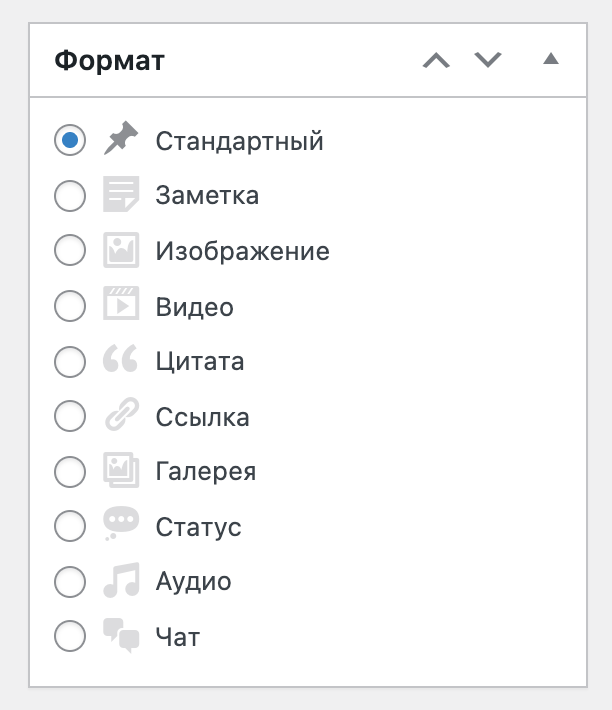
formatdiv – метабокс с форматами записи.

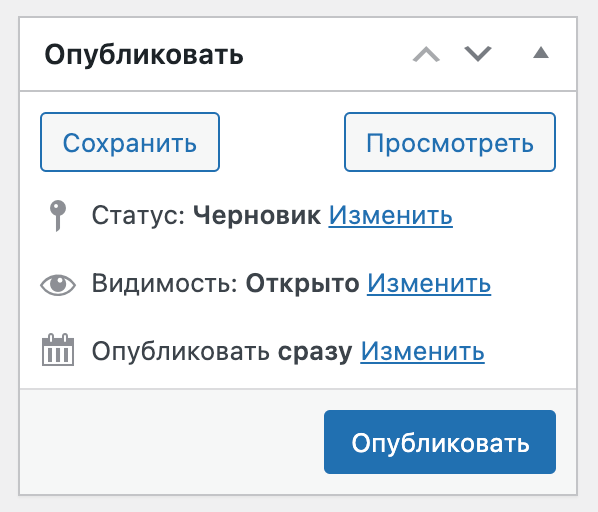
submitdiv – блок с кнопкой «опубликовать».

Создание собственного метабокса
Прежде, чем мы приступим к созданию своего прекрасного SEO-метабокса, хочу также обратить ваше внимание, что мы можем управлять тем, какие стандартные метабоксы отображаются для определённых типов постов, например мы можем задать это при регистрации функцией register_post_type(), или же добавить функциями register_taxonomy_for_object_type() или add_post_type_support().
Ну погнали.
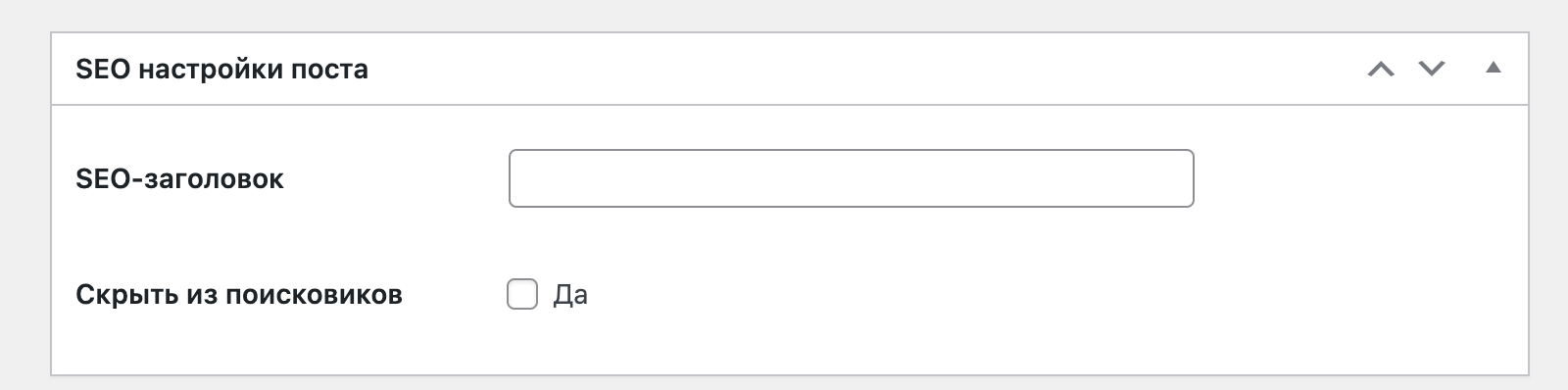
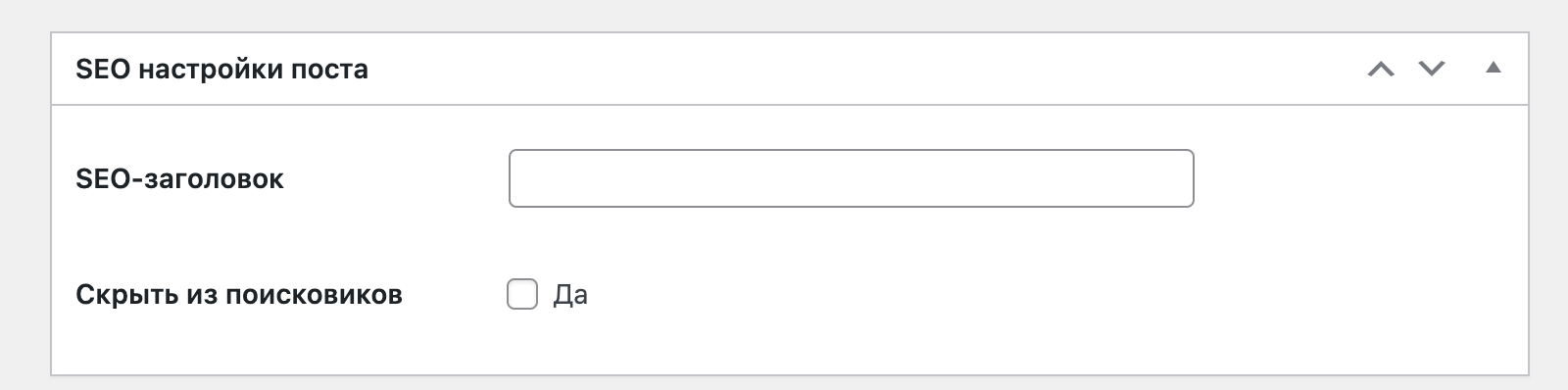
Вот так будем выглядеть наш метабокс и состоять из пары полей, необходимых для SEO:

1. Регистрация метабокса функцией add_meta_box()
Начнём с функции add_meta_box(), про которую вы кстати можете почитать отдельно у меня на блоге. Единственный момент – вы не можете использовать эту функцию внутри functions.php напрямую, вам понадобится либо повесить её на хук admin_menu, либо на add_meta_boxes.
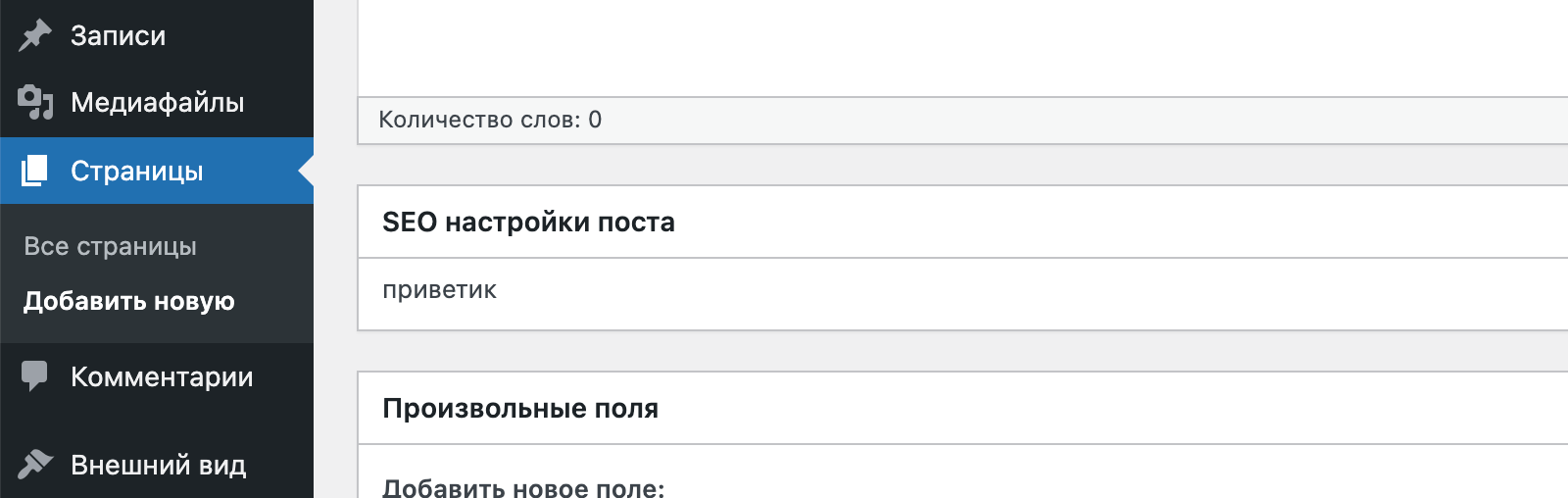
add_action( 'add_meta_boxes', 'true_add_metabox' ); function true_add_metabox() { add_meta_box( 'seo_metabox', // ID нашего метабокса 'SEO настройки поста', // заголовок 'seo_metabox_callback', // функция, которая будет выводить поля в мета боксе 'page', // типы постов, для которых его подключим 'normal', // расположение (normal, side, advanced) 'default' // приоритет (default, low, high, core) ); } function seo_metabox_callback( $post ) { echo 'приветик'; }
После вставки этого кода, надеюсь вы знаете куда, у нас получается следующее:

2. Добавляем поля в метабокс
Теперь давайте попробуем вывести в метабоксе нечто большее, чем просто «приветик». Например я бы добавил обычное текстовое поле с SEO-заголовком поста и чекбокс для скрытия его от поисковиков.
function seo_metabox_callback( $post ) { // сначала получаем значения этих полей // заголовок $seo_title = get_post_meta( $post->ID, 'seo_title', true ); // скрытие от поисковиков $seo_robots = get_post_meta( $post->ID, 'seo_robots', true ); // одноразовые числа, кстати тут нет супер-большой необходимости их использовать wp_nonce_field( 'seopostsettingsupdate-' . $post->ID, '_truenonce' ); echo '<table class="form-table"> <tbody> <tr> <th><label for="seo_title">SEO-заголовок</label></th> <td><input type="text" id="seo_title" name="seo_title" value="' . esc_attr( $seo_title ) . '" class="regular-text"></td> </tr> <tr> <th>Скрыть из поисковиков</th> <td> <label><input type="checkbox" name="seo_robots" ' . checked( 'yes', $seo_robots, false ) . ' /> Да</label> </td> </tr> </tbody> </table>'; }
Во-первых, вот как станет выглядеть наш метабокс, после того, как вы измените содержимое callback-функции.

Во-вторых, есть несколько комментариев относительно кода:
- Для получения значений полей из базы данных мы используем самую обычную функцию для работы с произвольными полями – get_post_meta().
- Также я добавил nonce-проверку функцией wp_nonce_field(). Я не считаю это 100% обязательным действием в данном контексте, но про одноразовые числа nonce вы можете почитать в отдельном уроке.
- Не забываем очищать получаемые значения из базы данных! Функцию esc_attr() я использовал перед тем, как выводить значение в качестве HTML-атрибута.
- Функция checked() нужно для автоматического вывода checked=»checked» в поле, если два значения совпадают. Я решил использовать значение «yes», означающее отмеченный чекбокс, подробнее в следующем шаге.
3. Сохранение значений полей метабокса
Тут мы будем использовать хук save_post и, как вы можете заметить, тут уже значительное количество кода и как раз поэтому все и используют плагины для создания метабоксов.
Создание полей в Gutenberg и то не требует столько кода, убедитесь это, посмотрев мой видеокурс по ним.
add_action( 'save_post', 'true_save_meta', 10, 2 ); function true_save_meta( $post_id, $post ) { // проверка одноразовых полей if ( ! isset( $_POST[ '_truenonce' ] ) || ! wp_verify_nonce( $_POST[ '_truenonce' ], 'seopostsettingsupdate-' . $post->ID ) ) { return $post_id; } // проверяем, может ли текущий юзер редактировать пост $post_type = get_post_type_object( $post->post_type ); if ( ! current_user_can( $post_type->cap->edit_post, $post_id ) ) { return $post_id; } // ничего не делаем для автосохранений if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) { return $post_id; } // проверяем тип записи if( 'page' !== $post->post_type ) { return $post_id; } if( isset( $_POST[ 'seo_title' ] ) ) { update_post_meta( $post_id, 'seo_title', sanitize_text_field( $_POST[ 'seo_title' ] ) ); } else { delete_post_meta( $post_id, 'seo_title' ); } if( isset( $_POST[ 'seo_robots' ] ) && 'on' == $_POST[ 'seo_robots' ] ) { update_post_meta( $post_id, 'seo_robots', 'yes' ); } else { delete_post_meta( $post_id, 'seo_robots' ); } return $post_id; }
4. Вывод полей на сайте
Для этого мы будем всего лишь использовать функцию get_post_meta(). Получается, нам нужно вывести SEO-тайтл, если он существует и мета-тег роботс.
С SEO-тайтлом лучше всего воспользоваться хуком pre_get_document_title. Также я добавил условие is_page(), ведь наш метабокс и так выводится только для страниц.
add_filter( 'pre_get_document_title', 'true_seo_title', 25 ); function true_seo_title(){ if( is_page() && ( $title = get_post_meta( get_the_ID(), 'seo_title', true ) ) ) { return $title; } return ''; }
Что же делаем с метатегов robots? Думаю, что сгодится хук wp_head, но тут лучше прочекать, как устроена ваша тема.
add_action( 'wp_head', 'true_seo_robots', 25 ); function true_seo_robots() { if( ! is_page() ) { return; } if( 'yes' === get_post_meta( get_the_ID(), 'seo_robots', true ) ) { echo '<meta name="robots" content="noindex,nofollow" />'; } }
Делаем то же самое при помощи Carbon Fields
Я уже говорил, что каждый раз писать весь этот код в некоторых ситуациях может быть нецелесообразно и неэффективно по времени. Поэтому хочу обратить ваше внимание на код, который создаёт точно такой же метабокс при помощи бесплатного плагина Carbon Fields, вот кстати руководство по нему.
use Carbon_Fields\Container; use Carbon_Fields\Field; add_action( 'carbon_fields_register_fields', 'truemisha_carbon_seo' ); function truemisha_carbon_seo() { Container::make( 'post_meta', 'SEO настройки поста' ) ->where( 'post_type', '=', 'page' ) ->add_fields( array( Field::make( 'text', 'seo_title', 'SEO-заголовок' ), Field::make( 'checkbox', 'seo_robots', 'Скрыть из поисковиков' )->set_option_value( 'yes' ) ) ); }
Это весь код. Чтоооо?
И ещё раз напомню про мой видеокурс по мета-полям в Gutenberg.
Супер! Спасибо за пост! Очень помог!
Как сделать чтобы для текущего типа данных категории были отдельные и выводились только тут в нужном метабоксе. Видел на нескольких плагинах но пока не нашел как делать.
когда регистрируешь категорию через register_taxonomy там можно указать тип данных, для которых её нужно включить, соответственно появится и метабокс.
сорри, что поменял имя, прост спамерские имена мне тут ни к чему)
Я как раз только научился делать самодельную WP тему, и у меня возник вопрос а как же реализовывать моменты настройки темы из админки. И вот он ответ - метабоксы. Thanks!
рад помочь))
Спасибо, за замечательный урок!
А как можно сделать метабокс для выбора фона? У меня своя фоновая картинка в каждом посте, сейчас её можно задать через произвольное поле выбрав background-image и вставив ссылку на фон. Можно ли сделать такой метабокс?
Пожалуйста)
то есть с загрузкой изображения? да, можно
А как это можно реализовать, в примере только текст, чекбокс, выпадающее меню. Нужно дописывать класс?
да, верно, в wp темах можно найти готовое решение и приспособить его под этот класс
1-й вариант - использовать это:
2-й вариант - сделать прикольный загрузчик на jQuery :)
Здравствуйте! Уже все облазила, нигде не могу найти. Как можно к следующему коду
добавить строку для вставки изображения и кнопку "+ещё", чтобы автоматически добавлялись новый строки. То есть нужно чтобы в итоге получилась пошаговая инструкция с фото? Помогите пожалуйста!!
Добрый вечер!
ну, для этого потребуется значительно доработать класс. вы не первая, кто меня об этом просит, возможно я допишу класс и либо обновлю прямо в этом посту, либо опубликую новый.
Спасибочки! Будемс ждать! А то тааак надо))
Я сделала в своем редакторе постов метабокс с добавляющимися полями, правда пока без изображений. Но никак не могу отобразить текст из полей на сайте. Это тоже тяжело сделать?
так не выводятся?
нет, почему то не выводится.
Регина, добавляйтесь ко мне в скайп. я конечно в последнее время нечасто там появляюсь, но как буду в сети, обязательно постараемся вместе разобраться)
ок. спасибо!
Доброго дня.
Спасибо за отличный код.
Я использую данные метабоксы ( последний вариант ) в медиафайлах.
После заполнения нужных полей, данные просто не сохраняются, помогите пожалуйста решить проблему.
Используя данные метабоксы в простых постах, данные сохраняются.
медиафайлы это другой тип постов, что у вас в этой строчке?
'attachment'
имеется ввиду
отображается все на странице медиафайла корректно, вот только данные не сохраняются. Пробовал как-то редактировать участок save, никак не получалось.
из функции save() можно попробовать удалить вот эти строчки.
не помогает :(
Может быть есть еще какие-то предположения ?
попробуй эту статью) ток она на англ. net.tutsplus.com/tutorials/wordpress/creating-custom-fields-for-attachments-in-wordpress/
Не помогает ...
и это тоже - http://indysite.ru/manuals/wordpress-metaboxes
Данные не сохраняются как бы я с ними не боролся ... Но если делать такие поля для простых постов либо страниц все работает отлично.
Только вот мне для галереи необходимы эти метабоксы именно в медиафайлах)
что-т у меня пока что нет идей)возможно я напишу об этом пост. итак, уточню, значит метабоксы на страницы редактирования аттачментов добавляются, но не сохраняют данные, верно?
именно так ! перепробовал много разных версий добавления метабоксов, но никакой из них не сохраняет мета данные ! Только на страницах аттачментов !
ок! мне уже самому интересно стало в этом разобраться) буду держать тебя в курсе.
Спасибо)
wordpress - forum
Вот) подсказали еще один вариант, все работает)
http://wordpress.stackexchange.com/questions/14500/custom-fields-for-attachments
ну понятно, значит по сути нужно было заменить
на
Доброе утро).
Я в админке (все посты) создала дополнительную колонку, там вывожу значение произвольного поля для каждой записи в виде поля для ввода данных.
echo ''
Но бьюсь с update_post_meta и никак не могу сделать, чтобы значение этого поля можно было бы обновить сразу из админки, без перехода в саму запись..
Есть идеи как это можно сделать ))?
Доброе утро) через ajax
А можете дать ссылку на мануал по ajax у ВП?
или может подскажете какой запрос необходимо передать? Пожааалуйста, *умоляющий смайлик* .. Всю ночь просидела, уже шарики за ролики заклинило.. Один раз получилось сохранить изменения, но присвоилась одна цена(последнего пункта) на ВСЕ товары, я в панике отменила изменения и потом так и не смогла восстановить как это сработало.. зато вручную сидела цены обратно перебивала :-/
боюсь, что в данном случае всё, что я могу - это поделиться этой ссылкой: codex.wordpress.org/AJAX_in_Plugins
честно говоря, особо не приходилось юзать ajax через админку стандартными возможностями WordPress.
Но уверен, это заслуживает отдельного поста)) если нужно, могу завтра в течение дня опубликовать)
подождете до завтра?
да-да! :) буду премного благодарна :)
готово https://misha.agency/course/ajax-wordpress как раз взял пример, который, на мой взгляд, является ответом на ваш вопрос :)
А можно Вас еще побеспокоить?
Понадобилось мне добавить в админке на страницу редактирования категории произвольное поле с загрузкой медиафайла. Код собрала такой
Все прекрасно, можно выбрать картинку и даже сохранить.. но при сохранении перед кавычками автоматом ставится обратный слеш \
Как можно это победить?
VRS, подскажите, пожалуйста, какой код выводит изображение на страницу категории?
Сама нашла, у Вас же, wp_kses_stripslashes() :)))... Спасибо!
Здравствуйте Михаил.
Большое спасибо за отличные примеры, я хоть немного начал разбираться в использовании метабоксов.
Есть еще такой вопрос: у меня в дополнительном поле содержится ссылка на изображение. Но в разных постах количество таких ссылок разное и их приходится добавлять, выбирая добавить поле в "Произвольных полях".
Как можно в Вашем примере с "Доп. настройками" реализовать динамическое добавление определенного поля?
Станислав, если я правильно Вас поняла, то можно сделать как я чуть выше написала по добавлению в категории.
У меня поле как редактор с кнопкой "Добавить медиафайл", я ее нажимаю и могу вставить в одно произвольное поле несколько картинок.
Добрый день, Станислав,
есть два способа - попроще и посложнее
1. Я так понимаю, что в посту надо вывести несколько (в разных постах - разное количество) изображений? для этого можно использовать механизм, описанный в этом посту: https://misha.agency/blog/wordpress/slider-for-post-images.html
2. есть способ посложнее, но он более наглядный и удобный уже впоследствии при использовании, но там нужно добавлять различные jQuery-скрипты и CSS-стили в админке. Думаю скоро напишу об этом пост.
VRS, спасибо. Попробую разобраться в Вашем примере
Добрый день! Может быть Вы сумеете мне помочь? Вот этот код
Выводит у меня на сайте метабокс рубрик, в которых может писать автор. Каждому автору свои рубрики. Беда только в том, что если автор по забывчивости не выберет рубрику для записи, она будет опубликована в рубрике блога по умолчанию, которая автору по идее должна быть недоступна. Как можно сделать проверку на то, что хотя бы одна рубрика в метабоксе выбрана?
Добрый день!
рассмотрим сразу цикл foreach, который начинается с 5й строчки:
О! Большое спасибо. Не совсем то, что я имел ввиду, но так уже значительно лучше.
Добрый день!
Как можно сделать созданный metabox обязательным для заполнения?
Добрый день!
Сорри за долгий ответ.
Наверн лучший вариант будет - наколдовать что-то с помощью jQuery.
Спасибо, с jquery разберусь.
А ещё такой вопрос: каким образом получить имя селекта.
Вот так я задал селект:
Вот так забираю в шаблоне:
И вот так вывожу на странице:
При этом получаю значение "value". По всей видимости "name" вообще в базу не пишется.
Подскажите пожалуйста как это можно исправить ?
ну как вариант можно всё затолкать в value через какой-нибудь разделитель, например name:value а потом при получении данных мы можем разделить их через php-функцию
explode()Спасибо, попробую.
Сохранение селекта:
Отображение в админке:
case 'select':{ ?> <th scope="row"><label for="<?php echo $this->prefix .$param['id'] ?>"><?php echo $param['title'] ?></label></th> <td> <label for="<?php echo $this->prefix .$param['id'] ?>"> <select name="<?php echo $this->prefix .$param['id'] ?>" id="<?php echo $this->prefix .$param['id'] ?>"><option></option><?php foreach($param['args'] as $val=>$name){ ?><option value="<?php echo $val ?>"<?php echo ( $value == $val.'%'.$name ) ? ' selected="selected"' : '' ?>><?php echo $name ?></option><?php } ?></select></label><br /> <span class="description"><?php echo $param['desc'] ?></span> </td> <?php break; }Ну и парсер для удобства:
Подскажите как можно расширить class до добавления изображения.Нашел пример через add_meta_box()
но хотелось бы все же сделать это через class. Заранее спасибо.
этот функционал пока что в разработке
Возможно это решение: CMB class (Custom-Metaboxes-and-Fields-for-WordPress: https://github.com/WebDevStudios/Custom-Metaboxes-and-Fields-for-WordPress)
а как сделать чтобы checkbox был по умолчанию всегда включен?
поменять
на
при этом надо немного доработать сохранение значений, так, чтобы когда чекбокс не отмечен, ему присваивалось off
Миша подскажите, как при добавлении записи в редактор editor, эта же запись автоматически добавлялась в созданный мною add_meta_box.
Спасибо.
То есть, если что-нибудь напечатать в основном редакторе, то после сохранение поста оно сохранится и в качестве значения поля в метабоксе? Я правильно понимаю?
Ну можно в функцию сохранения добавить следующий код:
Миша спасибо за ответ. Ну не совсем то, что нужно. Чтобы не засорять комментарии долгими изложениями, я отправил свой денежный вопрос Вам в контакты.
Миш, а есть ли способ регулировать очередность вывода метабоксов в админке WP? К примеру сразу после поля ТITLE.
Думаю тут есть два варианта:
1) параметр $priority функции
add_meta_box(),2) третий параметр функции
add_action()(приоритет задействования хука), например можно попробовать поставить туда единицу.Миш, может быть сталкивался с таким: как можно ограничить видимость метабокса в админ панели? ( метабокс отображается если пользователь админ).
Функция
current_user_can(). В примерах выше она есть.Всем привет! Столкнулся на своем сайте с такой проблемкой...после добавления метабокса
в ((functions.php)) перестали отображаться настройки самой темы, остается только кнопка "сбросить". при удалении данного кода из ((functions.php)) все настройки отображаются как и раньше.
Помогите с решением проблемы, не хочется при настройке темы стирать код и потом снова его вставлять. Может проблема в самом коде??
Привет!
Попробуйте поменять названия переменных, функций и классов (которые вы используете для добавления метабокса).
Например:
$optionsна$options1и так далее.Большое спасибо. Помогло:)
Отлично, рад помочь :)
Спасибо, Миша!
До этого юзала функциями.
Кстати, таким кодом вывела в твоем классе стандартный wp_editor (мне он нужен, чтобы вставлять встроенную галерею в доп.поле)
Круто, спасибо за код :)
А если у меня уже есть произвольные поля с определенными названиями. Как мне сделать, чтобы они добавлялись через метабокс? Получается, если я создам метабокс с id=meta1 и произвольным полем с id=address, то, чтобы вызвать его мне нужно будет прописывать meta1_address, а у меня сейчас произвольное поле называется просто address.
Как быть в этом случае?
Можно просто подогнать префиксы, либо вообще их удалить из имён полей. Это не повлияет на работоспособность кода.
Добрый день, Михайл! Подскажите пожалуйста, как сделать так, чтобы в админке wp метабокс при указании $post_type (post) отображался не во всех постах, а только в постах необходимых рубрик?
Добрый день!
Используйте функцию in_category().
Но тут конечно при создании нового поста метабокс никогда не будет отображаться — только после присвоения ему рубрики И сохранения.
Спасибо! Буду пробовать, жаль конечно, что мета боксы появятся лишь после сохранения.
Миша, добрый вечер.
Скажи, возможно ли изменить твой код, чтобы добавлялись поля с одинаковыми ключами, чтобы можно было вывести через цикл. Например, поле с размером товара, товаров несколько одной коллекции, в каждой их разное количество.
Пришлось переписать код вывода и нумеровать ключи.
Я где-то на зарубежных сайтах встречала пост, как через аякс или jquery вордпресса по клику на кнопке дублировать поля в метабоксе. Не подскажешь, где можно почитать, не получается найти, закладки сгорели вместе с ноутом =(.
Доброе утро!
=((
Блин, что-то мне не приходилось с этим сталкиваться.
Привет, Миш.
Включила дебаг и при сохранении меню выпали ошибки
и оно обрезалось до 90 пунктов.
Привет!
Тут да, этот класс писался очень давно и не прогонялся через дебаг. Нуждается в оптимизации, согласен. Руки не дошли.
Решила проблему тем, что добавила проверку на пустое значение
А можешь еще подсказать
Что это за параметр 'std' ?
Ну типо значение по умолчанию.
Привет Миша. Вопрос такой: правильно ли будет заменить
на
Просто там получается что неправильно отображаются данные из-за кавычек, если в метабокс вводить к примеру не просто какой-то текст, а теги с какими-либо атрибутами . Мне кажется нужно заменить на преобразователь, тогда ошибка исчезает, вот только точно я не знаю скажется ли это как-то негативно на работе или наоборот.
P.S. - я плохо знаю php.
Привет, в этой статье код старый — как раз сейчас занимаюсь разработкой нового класса, который будет поддерживать разные плюшки вроде загрузчика медиафайлов и гугл карт.
И спасибо за вопрос.
В данном случае правильнее такой вариант:
OK! Спасибо.
Огромное спасибо за класс с метабоксом, лучей добра вам и литр чая!
Пожалуйста! :) Я его давно делал, если найдёте какие-нибудь недоработки, пожалуйста, дайте знать.
Всё работает как часы :)
Правда пришлось повозиться, зато много нового узнал :3
Привет, Миша.
Я снова к тебе на огонек)).
Пытаюсь добавить метабоксы на страницу редактирования комментариев.
Все чудесно - появились, сохраняются значения, но почему-то чекбокс не отображается включенным, если снова зайти в редактирование.
Пробовала по аналогии добавить так:
Но тогда чекбокс отображается всегда включенным.
Как бы сделать, чтобы флажок отображался правильно?
Подвела невнимательность
работает.
Привет,
да, у меня тоже постоянно с невнимательностью проблемы :)
нет, что-то у меня не складывается ((...
Я добавила
в full
и функцию сохранения
получается, что значения в полях метабоксах показываются только для того типа, который стоит выше в коде.
И мета поля комментариев не сохраняются (((
Подскажи, пожалуйста, в чем ошибка?
*facepalm* надо же так лохануться и забыть по цикл.
Остается только первый вопрос - как подружить comment_meta и post_meta
Что-то я пока что не допираю :) Зачем их дружить?
Ну чтобы не переписывать отдельно full для comment_meta.
Эти строчки
одновременно не работают, т.е. сохраненные значения показываются либо для комментариев, либо для постов, смотря какая строчка написана выше.
Пробовала
вообще и там, и там пусто.
А, то есть первым приоритетом - значение данных комментария, а вторым — поста?
Сработало!
Подскажите пожалуйста, а как к производьному полю добавить еще и html редактор?
Спасибо..
Я чуть выше в комментариях писала =)
Спасибо, сейчас буду разбираться :-)
Как переопределить адрес поста при помощи произвольных полей? Спасибо
Вам нужно копать в эту сторону.
Доброго времени суток.
Подскажите, пожалуйста, нубу что я делаю не так:
Мне нужен всего 1 checkbox, результатом которого будет получение id поста, в котором он чекнут. Использую код, приведенный вами выше.
Извините, провтыкал, вопрос в том, что значение checkbox не сохраняется при обновлении страницы, в результате ничего не выводится(
Доброго времени. Что-то недопонял задачу.
Мне нужно на странице редактирования поста в админке добавить checkbox, если он checked, то на главной будет выводиться данный пост.
on, допустим у него атрибут name будетfeatured.meta_keyравныйfeaturedиmeta_valueравынйon.Я вроде так и сделал, взяв кусок кода приведенный Вами выше, но в админке не сохраняется "флажок" чекбокса, после того, как я сохраняю изменения.
Если проблема еще актуальна, напишите мне доступ к сайту по email или вк, гляну и поправлю.
Миша, доброе утро.
Пытаюсь приспособить твой класс. Дописала еще один вариант
case 'text_dinamic':{ ?> <script type="text/javascript"> jQuery(document).ready(function($) { $('#add-row').on('click', function() { var inin = $(this).parents('tr'); var row = $('.empty-row.screen-reader-text').clone(true); row.removeClass('empty-row screen-reader-text'); row.insertBefore(inin); return false; }); $('.remove-row').on('click', function() { $(this).parents('tr').remove(); return false; }); }); </script> <tr class="empty-row screen-reader-text"><th scope="row"><a class="button remove-row" href="#">-</a> <label for="<?php echo $param['id'] ?>"><?php echo $param['title'] ?></label></th> <td> <input name="<?php echo $param['id'] ?>" type="<?php echo $param['type'] ?>" id="<?php echo $param['id'] ?>" value="" placeholder="<?php echo $param['placeholder'] ?>" class="regular-text" /><br /> </td></tr> <tr class="<?php echo $param['id'] ?>"><th scope="row"><a class="button remove-row" href="#">-</a> <label for="<?php echo $param['id'] ?>"><?php echo $param['title'] ?></label></th> <td> <input name="<?php echo $param['id'] ?>" type="<?php echo $param['type'] ?>" id="<?php echo $param['id'] ?>" value="<?php echo $value ?>" placeholder="<?php echo $param['placeholder'] ?>" class="regular-text" /><br /> </td></tr> <tr> <td colspan="2"> <a id="add-row" class="button" href="#">Добавить</a> </td> </tr> <?php break; }Скриптик работает - можно динамически создавать еще полей и удалять.
Только вот сохраняется одно значение (последнего поля). Подскажи, пожалуйста, что прописать в функции сохранения, чтобы сохранялись поля с одинаковым ключом и разными значениями.
name у input'a сделать массивом добавив [] то есть
Однако необходимо будет полностью изменить вывод - цикл написать для вывода всех значений.
а да...
и как выводить все уже существующие значения поля с этим ключом =)
Здравствуй, Миша. У меня такая тема, собираю сейчас сайтик, задумка добавления своего изображения вместо шапки сайта для каждой страницы индивидуально..
Я сделал, чтобы custom-header.php выводил заданное изображение только на главной.
И добавил возможность прикрепления своей якобы шапки (на самом деле это часть страницы). А визуально изображение заменяет шапку.
Вобщем добавил дополнительно, помимо миниатюры выбор еще одной миниатюры. В редакторе.
Теперь не могу разобраться, как можно кроме страниц в массив еще и записи вставить чтобы было и в записях и в страницах.
Получается что нужно выбирать, либо пост, либо страницы.
Все, догнал как передать в массив и страницы и записи.
Выдаёт нотисы если не задавать std.
Перед свитчем и проверкой этого std вставить бы
Вставьте :) В данный момент код не идеален (конечно, он был написан мной ещё 4 года назад), в данный момент я работаю над новым.
Ну я и написал для тех, кто использует :) И было бы здорово в будущей версии множественный выбор сделать))
Решение (пусть и не идеальное) для текущего кода.
case 'select_m':{ if (!$value) { $value = array(); } ?> <th scope="row"><label for="<?php echo $this->prefix .$param['id'] ?>"><?php echo $param['title'] ?></label></th> <td> <label for="<?php echo $this->prefix .$param['id'] ?>"> <select name="<?php echo $this->prefix .$param['id'] ?>[]" id="<?php echo $this->prefix .$param['id'] ?>" multiple><?php foreach($param['args'] as $val=>$name){ ?><option value="<?php echo $val ?>"<?php echo ( in_array($val, $value) ) ? ' selected="selected"' : '' ?>><?php echo $name ?></option><?php } ?></select></label><br /> <span class="description"><?php echo $param['desc'] ?></span> </td> <?php break; }Привет! Подскажи, как расширить класс, а именно:
У меня на сайте посты добавляются не только с бэкэнда, но и с фронтэнда. Как бы мне вызвать форму в лицевой части адмикни? Т.е. хочу код, что генерирует функция fill() вывести во фронтэнде.
Я пока додумался до добавления в класс
и вызываю ее на странице сайта через truemetabox::fields_front();
Но явно этого мало... Подскажешь?
Привет!
а конкретней — это что-нибудь дало?
Блин. На самом деле чет нифига толком не дало(( Просто убрались ошибки и если в функцию fill() к примеру вставить обычное echo - то он покажет его содержимое.
Кстати, слушай, вот чего точно в классе не хватает, так это загрузки файлов!
Вот ты уже отдельно подобное показывал https://misha.agency/blog/wordpress/uploader-metabox-option-pages.html
это как-то бы прикрутить сюда (в твой класс)!
Причем неплохо бы реализовать возможность, чтобы линки лежали в одном произвольном поле. Чтобы картинок неограниченное количество грузить. Тут вот что-то нашел, но чет не смог прикрутить к твоему классу http://onwp.ru/question/kak-sdelat-blok-dlya-zagruzki-izobrazhenij-v-adminke
А еще я в твой класс добавил 1 параметр.
<tr class="">
Это удобно, т.к бывают случаи, когда нужно делать зависимости. Т.е. в первом доп-поле к примеру у нас селектор, выбор которого влияет на отображение других допполей. (чтоб не все выводить, а нужные). И тогда как-раз за классы удобно цепляться.
PS Сделай плиз в классе возможность подгружать файлы! Это пожалуй, самая важная штука, которой не хватает!
Подгрузка файлов вообще готова, но по сути это новый класс уже, постараюсь его докончить и опубликовать к концу месяца.
А можешь пока то-что есть показать? Я может сам допилить смогу подргузку... а то оч надо... т.к. твоим классом очень удобно пользоваться и ради подгрузки от него отказываться не охота... а до конца месяца - это очень долго(( я понимаю, что у тебя работы куча и времени нет... мне б хоть кусочек начального кода, чтоб понять с какой стороны подойти...
только это :)
А вот знаешь какая трабла. А как wp_enqueue_media() к старницам подлкючить? Стоит Т.е. если к примеру подгрузку картинок переключить на page - все, не пашет! Т.е. метабокс добавляется, но на этом все... т.е. wp_enqueue_media() только для записей работает. А как же быть со страницами?
Странно, по идее, если выполнить все инструкции из той статьи, то должно помочь. У меня работает :)
и с произвольными типами постов тоже работает? Там же вроде в мануале самой функции написано, что если без параметров, то ток для записей работает wp_enqueue_media() , если добавляем параметр - то тогда id страниц, но я так понял, что конкретных страниц, а не всех.
Т.е. если я напишу wp_enqueue_media( array( 'post' => 5 ) );
то медиа скрипты подгрузятся для всех записей и для страницы с id=5. А если мне нужны все страницы (вновь создаваемые, id неизвестен) ? А если произвольный тип страниц? или я может что-то неверно понял.
PS Хотел еще спросить - а разве нужен нам в классе verify_nonce если он у нас заточен под фронтэнд.
Может достаточно вынести в отдельный файл и прописать
ведь в админку то оп идее у нас левые люди не должны пролезать.... (просто дебаг ругается иногда)
PPS дебаг срабатывает когда мы добавляем новую страницу.
Я попробовал добавить в функцию save это:
Но видимо при создании нового поста срабатывает что-то еще.
Михаил, создал метабокс и вывел там два радиобаттона.
Я должен выбрать, добавлять статью в важные или нет. Но не совсем понятно, как можно получить значение именно радиобатаннов через
get_post_metaи чтобы выбор не сбрасывался, после перезагрузки страницы.
То есть если выбран первый, то добавлять, если второй то нет. Но это потом. Сначала нужно решить проблему выше. Помогите, пожалуйста.
Добый день, Иван!
А для радио-кнопок всё работает так же, как и для текстовых полей, просто значения value полей фиксированные.
Спасибо за ответ. Что тогда не так делаю?
Создаю новый метабокс:
Потому вывожу два радиобатона:
И сохраняю
Мне нужно чтобы после перезагрузки страницы оставался выбраный радиобаттон, а также нужно получить его значение. Я не понимаю как это сделать.
PS. В параметрах к функциям вы передаете переменные $post и $post_id. Зачем?
На самом деле всё просто — неправильно используешь HTML-элемент радио-кнопки. Думаю проблему решит почитать про неё в каком-нибудь HTML-буке.
Зачем получать значение, если оно и так известно?
Тут поможет функция
checked(). Примерно как-то так:P.S.
$postи$post_idпередаются в функции, потому что они в них используются :OP.P.S. дай знать, если всё заработает, и сорри за задержку с ответом, дел полно в последнее время :)
Спасибо за ответ. Так не работает, однако если вот эту строчку:
Заменить на вот эту:
То есть через get_post_meta почему то не работает(. Не знаю, как исправить.
И почему то не выводится значение радиобаттона вот так:
Не подскажешь почему?
Могу подсказать алгоритм:
global $post;true_save_box_data()поискать проблему, в какой именно части кода у нас не то, что нужно, это можно сделать при помощиecho( $переменная ); exit;Спасибо, буду пробовать. Последнее спрошу: в какой таблице искать это значение?
wp_postmetaА вариант, предложенный на generatewp.com/the-meta-box-generator/ , чем хуже? Я использую этот вариант, т.к. изначально с ним столкнулся. Есть в нем у меня проблема - при публикации поста автоматически создаются все пользовательские поля из метабокса, включая поля с пустыми значениями. подскажите пожалуйста как от этого избавиться и оставить сохранение только заполненных пользовательских полей?
По поводу сторонних решений меня не спрашивайте :)
эх... а то я боюсь жуткой нагрузки на сервер(, т.к. этих полей у меня очень много..
Не думаю, что большое количество полей как-то сильно навредит. Навредить может только плагин, их неоптимально использующий.
Приветствую. Посдскажите, как добавить к метабоксу собственный id, чтобы потом его можно было в javascript использовать?
Добрый вечер, у каждого метабокса есть свой ID, его можно глянуть в браузере в меню "Проинспектировать элемент".
Добрый вечер, я не понимаю. при выводе во фронтенде мне надо указать id поста, правильно?
get_post_meta( тут надо указать id поста, 'тут надо указать id поля', true )
ВОПРОС: Как я могу указать id поста, если поле у меня для записи ( это поле "автор" и выводится оно в цикле , соответственно на странице audio-page.php у меня оно всего один раз. Как для каждого поста я могу его указывать?
Здравствуйте, например функцией get_the_id()
Снова требуется помощь. У меня есть метабокс с загрузчиком аудиофайла. Так вот, когда я вывожу его на сайт, тем же способом, что выводил текст, то выводится ссылка на файл, а как сделать, чтобы выводился плеер , ну как когда добавляешь медиафайл в пост?
Спасибо, заранее.
Так, выводом медиафайла я разобрался, но при выводе открывается родной плеер браузера, а не встроенный в wordpress. И вот теперь я точно не знаю что делать
Вывожу в шаблоне так:
"zbplayer" это я случайно написал, эксперементировал с тем как можно вывести плагин.
Короче я со всем разобрался, теперь вопрос:
в html верстке в коде, когда f12 нажимаешь id не отображается, а мне нужно чтобы там было class="" id="id метаполя"
как решить этот вопрос?
Не знаю, f12 не использую) Через контекстное меню "проинспектировать элемент" всё отлично.
Добрый вечер! у меня возникла следующая проблема. Я делаю фотоальбомы, чтобы они выглядели "как в контакте". Так вот, там под названием фотоальбома при наведении появляется его описание если оно добавлена. Я сделал отдельный метабокс для описания альбома. Как я могу добавить html класс, чтобы при выводе данных они выводились в внутри этого класса. А если данных ( описания альбома ) нет, то и этого класса тоже бы не выводилось.
Добрый вечер!
Если я правильно понял, то:
Не очень понял. Я добавляю метабокс через класс, почти как у вас.
И вывожу его на странице
Как мне сюда прикрутить добавление класса?
Сделал
Класс добаляется даже если поле пустое
Ура, спасибо! Все-таки я разобрался ! Сделал:
Вы молодец :)
Так вы же изначально хотели вывести описание альбома при наведении на него курсора, то есть нужно было загнать $desc в title ? А в таком исполнении описание у вас будет выводится автоматом при наличии метаполя, без наведения.
У меня какя задумка была. Я сделал стили для .description и описание появляется если оно есть. А есди нет то и стили, получается применять не к чему. В контакте это с помощью jquery сделано. Но мне сейчас некогда разбираться с этим. Сейчас все работает. Вот. пожалуйста, посмотрите, вроде получилось. В первом фотоальбоме есть блок описание, а во втором нет.
http://piskarevskiyhram.ru/foto-i-video-arxiv
А как можно вывести значение радиокнопки или чекбокса? задумка такая, вертикальная миниатюра поста должна в шаблоне отображаться не так как горизонтальная. Я придумал такой выход под выбором миниатюры в админке я сделал чекбокс , который надо отметить, если фотография вертикальная. И теперь хочу, чтобы в шаблоне у меня выводился дополнительный класс.
Вот, а у меня вместо этого выводится "page".
Вот кусок кода functions.php
Привет! Идея такова:клиент сначала выбирает стиль услуги(в селект)!в каждом стиле услуги разное количество изображений и их размер!Как будет правильно и лучше ,сделать так, что бы в данном стиле выводилось нужное количество полей для изображений и с разными id ,так ,что бы можно было прописать им тумбы ? буду очень признателен!благодарю!
Блог живой? Дата комментариев смущает.
Видимо, люди уже обсудили всё, что хотели
Да, нет.. Вопросы актуальны!
А для того, чтобы проверить, живой ли блог, достаточно зайти на него и прочекать даты ;)