Невидимые мета-поля. Как создать? И как отобразить в метабоксе произвольных полей
Если вы заглядывали в базу данных WordPress через например phpMyAdmin, то вы никогда не задумывались, почему у некоторых произвольных полей перед названием стоит знак нижнего подчеркивания _?
Произвольные поля с таким названием не отображаются в админке при редактировании поста. Кроме того, если вы создаёте поля через некоторые плагины, например Carbon Fields, то они сразу могут создаваться как скрытые поля.
Также рекомендую свой видеокурс по созданию темы WordPress на основе готовой вёрстки.
Как создать невидимое (защищённое) произвольное поле?
Если только вы не включили отображение таких полей (о том, как это сделать – ниже), то добавить их через админку не получится.
Тем не менее мы по-прежнему можем использовать стандартные функции WordPress для их добавления, например:
add_post_meta( $post_id, '_name', $value );
Или:
update_post_meta( $post_id, '_name', $value );
Как включить отображение скрытых произвольных полей?
Видел пару плагинов и довольно много статей на эту тему, вот только все они используют один и тот же принцип, основанный на CSS, и уже не работают.
Самое забавное, что дата публикации многих из этих статей довольно свежая, очевидно, что люди копировали листинги с кодом, не задумываясь. Ну да ладно 🙂
Пришлось лезть в код движка WordPress и искать фильтр самому. К счастью он нашелся. Написать этот хук оказалось совсем не трудно.
add_filter( 'is_protected_meta', 'true_show_protected_custom_fields', 25 ); function true_show_protected_custom_fields( $protected ) { return false; }
Не знаете, куда вставлять код?
Защищаем произвольное поле с определённым ключом
Также у нас есть возможность использовать фильтр is_protected_meta не только для того, чтобы отключить невидимость полей, но и для того, чтобы сделать невидимым или наоборот видимым определённое мета-поля с определённым ключом.
Тогда нам поможет этот код:
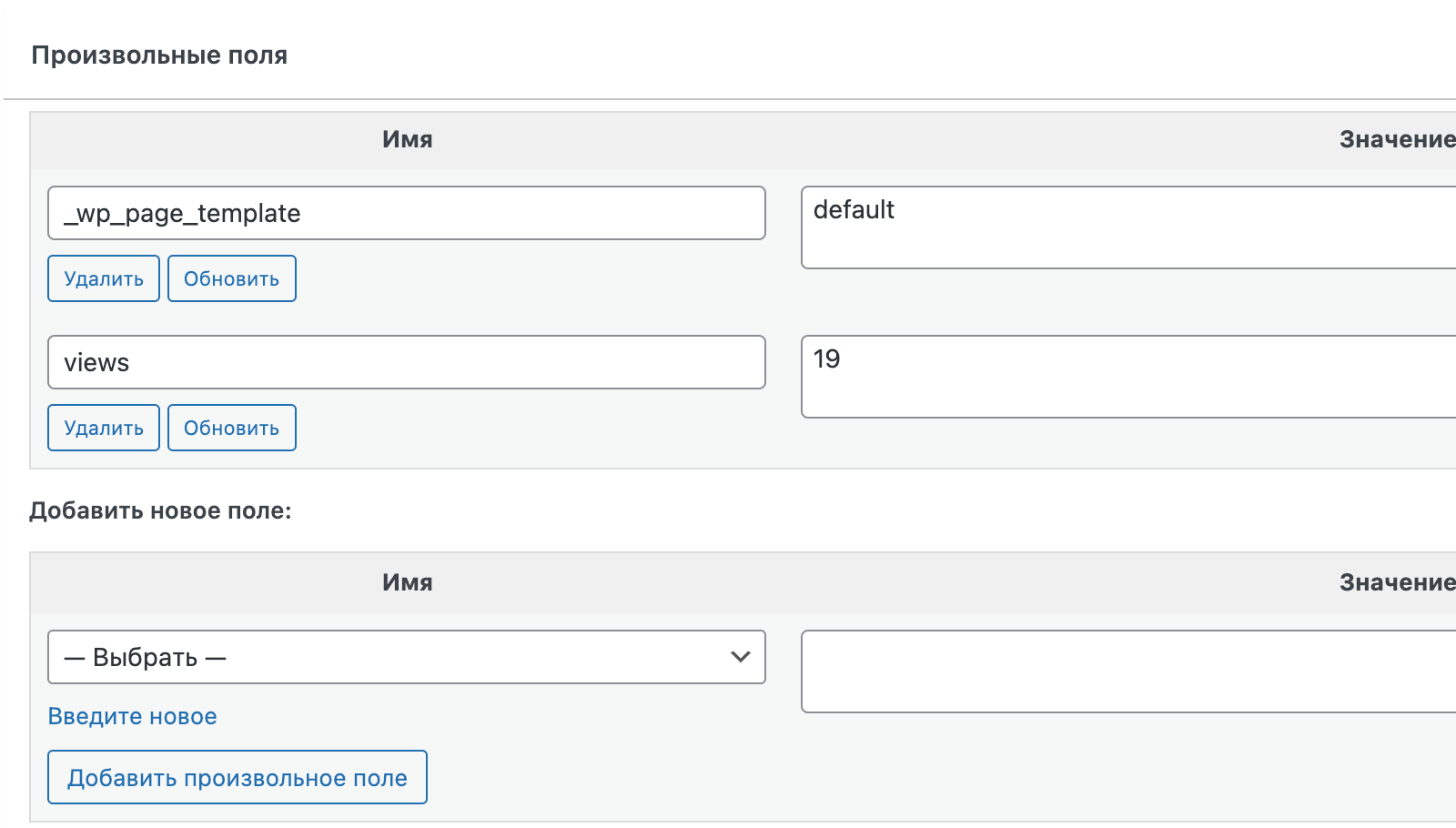
add_filter( 'is_protected_meta', 'true_protect_meta_key', 25, 3 ); function true_protect_meta_key( $protected, $meta_key, $meta_type ) { // делаем невидимым поле if( 'some_not_protected_key' == $meta_key ) { $protected = true; } // делаем видимым поле if( '_wp_page_template' == $meta_key ) { $protected = false; } return $protected; }
Результат:

Кстати, параметр $meta_type содержит в себе название сущности, например post, comment, term, user.
Не знаете, куда вставлять код?
Спасибо большое! Вы мне очень помогли. Я часа 2 искал по всему интернету как включить эти поля))
Здравствуйте! А возможно ли как-то отобразить произвольные поля в админке, но без захода в редактирование самой записи? К примеру, как в админке вордпресс можно быстро присвоить записи рубрику через "свойства" (без захода на страницу редактирования".
Здравствуйте!
Возможно и можно, но это придётся капитально поработать с меню Quick Edit — насколько я знаю, оно поддаётся редактированию через фильтры.