Как заменить логотип WordPress на странице входа wp-login.php
В этом уроке хочу подробно рассказать, как можно кастомизировать логотип WordPress на странице авторизации wp-login.php.
В этом уроке мы:
Вот например так выглядит страница авторизации на моём сайте:

И прежде, чем мы приступим к делу, рекомендую вам мой видеокурс по натяжке готовой HTML-вёрстки на WordPress!
Меняем изображение логотипа через CSS
Если вы хотите именно изменить изображение, то вам нужно сделать это через CSS, а CSS на странице входа можно подключить двумя способами – либо встроить через хук login_head, либо подключить отдельный файл при помощи login_enqueue_script, подробнее про такое подключение – в этом уроке.
/** * @snippet Изменение логотипа на странице wp-login.php * @author Миша Рудрастых * @url https://misha.agency/wordpress/how-to-change-standart-wordpress-logo.html */ add_action( 'login_head', 'true_change_login_logo' ); function true_change_login_logo() { echo '<style> #login h1 a{ background-image : url(' . get_stylesheet_directory_uri() . '/assets/logo.png); } </style>'; }
Не знаете, куда вставлять код?
Пару слов по поводу кода:
- В зависимости от того, какого размера и пропорций вы используете изображение, вы можете также поиграть с CSS-свойствами
width,height,background-size. - В этом примере мы также используем функцию get_stylesheet_directory_uri() для получения URL текущей папки темы динамически, т к там лежит логотип.
Как сделать текстовый логотип на странице входа?
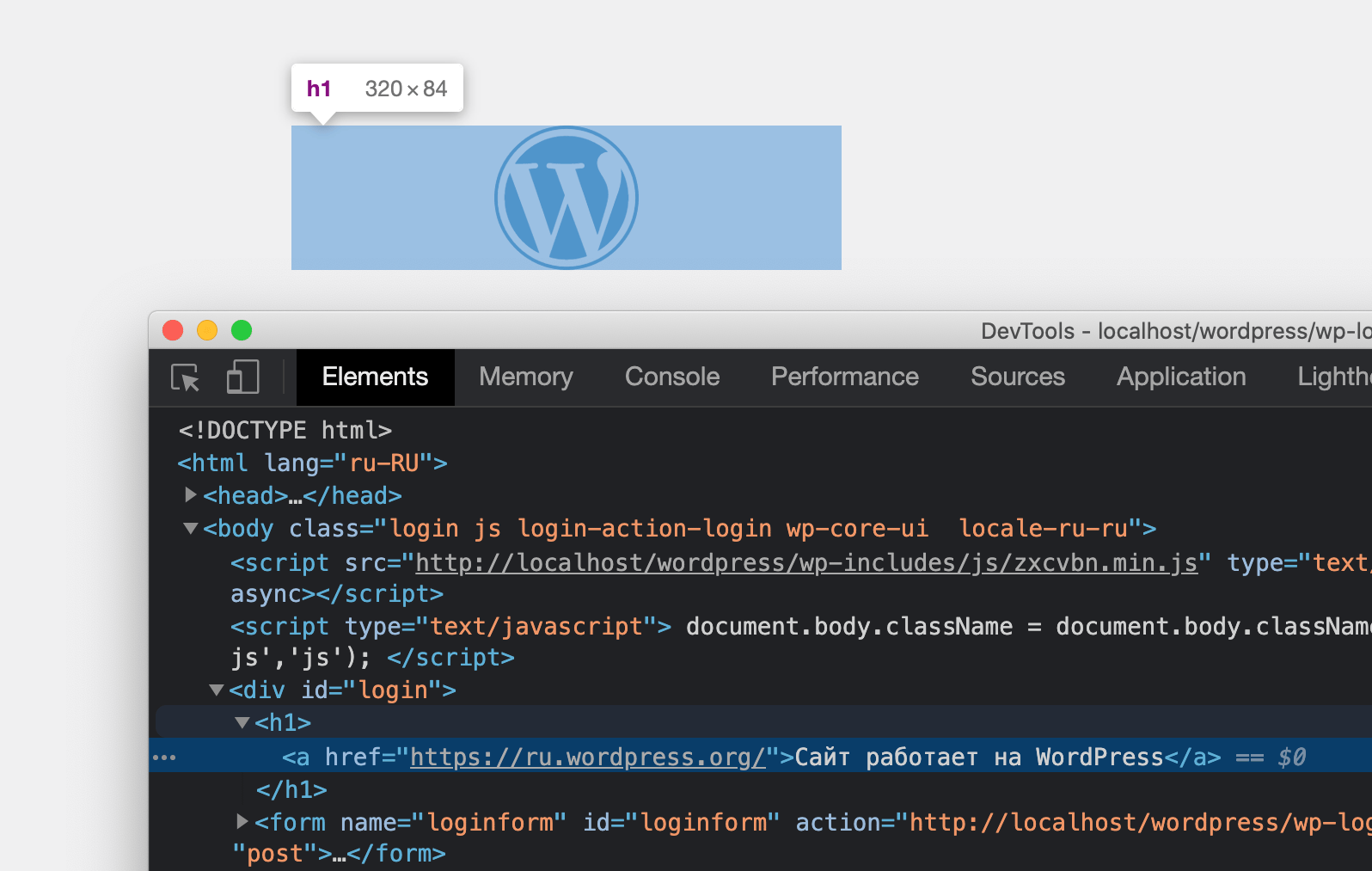
Тут такой момент, если вы проинспектируете код стандартного логотипа в браузере, то заметите, что это по сути ссылка с текстом, а изображение ставится бэкграундом (ну вы уже и поняли из прошлой главы).

К счастью в WordPress есть хук, который позволит вам заменить текст этой ссылки и это login_headertext, например у меня код получился вот такой:
add_filter( 'login_headertext', 'true_change_login_logo_text' ); function true_change_login_logo_text( $text ) { return 'Студия <strong>Миши Рудрастых</strong>'; }
Не знаете, куда вставлять код?
Это был первый шаг, второй – это CSS, который убирает логотип фоновым изображением, т е то, что и стоит по умолчанию:
add_action( 'login_head', 'true_no_login_logo' ); function true_no_login_logo() { echo '<style> #login h1 a { background-image: none; text-indent: 0; height: auto; width: auto; } </style>'; }
Изменяем ссылку с логотипа
По умолчанию логотип ссылается на сайт самого WordPress, возможно вы не хотите, чтобы было так. А изменить нам это поможет хук login_headerurl, вот так:
add_filter( 'login_headerurl', 'true_login_link_to_website' ); function true_login_link_to_website( $url ) { return site_url(); }
С версии 4.1 так уже не сделать так они защиту от дурака сделали
Ну в WordPress 5.7.2 пока что работает прекрасно :)