Как добавить свой статус в быстрое редактирование постов
Как-то раз я написал подробнейший пост про регистрацию собственного статуса записи в WP. В нём я старался осветить практически все моменты, но про один я всё же забыл — про добавление статуса в меню «Свойства» (быстрое редактирования поста).
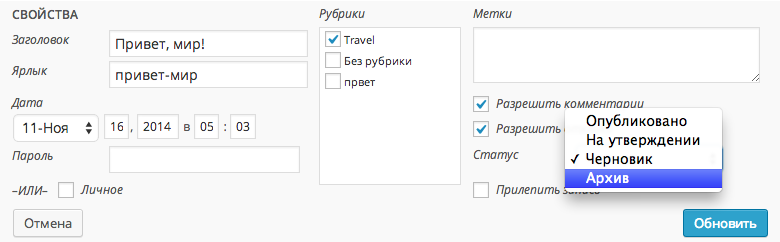
Итак, давайте приступим. Обратите внимание, в этом посту подразумевается, что вы уже создали какой-то свой статус, у меня это — «Архив».
add_action('admin_footer-edit.php','true_dobavlenie_statusa'); function true_dobavlenie_statusa() { echo "<script> jQuery(document).ready( function($) { $( 'select[name=\"_status\"]' ).append( '<option value=\"archive\">Архив</option>' ); }); </script>"; }
Комментарии к коду:
- Код вставляем в
functions.phpвашей темы. Но это необязательно, просто вставляйте куда хотите, если знаете что делаете. - Для начинающих на всякий случай уточню (потому что часто делается такая ошибка), что если ваш файл
functions.phpпустой, то на его первую строку не помешает также добавить<?php. 1-3. Обратите внимание на фильтрadmin_footer-edit.php— это означает, что код будет применяться в админке только к страницам со списком записейwp-admin/edit.php, страницwp-admin/edit.php?post_type=pageи произвольных типов постовwp-admin/edit.php?post_type=тип_поста.6. Вы наверное заметили, что тут я не использовал jQuery-функциюeach()— дело в том, что HTML быстрых настроек только один на странице, просто для каждого поста в него подставляются разные значения. По той же причине у элемента<option>нет атрибутаselected.- Задействовав фукнцию get_post_stati(), вы сможете добавить в быстрое редактирование абсолютно все существующие статусы записей, только будьте внимательны — некоторые из них не изменяются корректно с использованием этого способа.
Вот что у меня в итоге получилось:

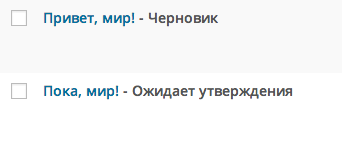
А у вас? Если да, то возможно некоторые из вас сразу задались вопросом — можно ли для новых статусов добавлять метки, так же, как они добавляются для черновиков, записей на модерации и пр. Чтобы было понятно, то вот скриншот:

У меня есть небольшое руководство относительно того, как это сделать тут.
а можно какнибудь использовать фильтр admin_footer-edit.php чтобы убрать показ дерева родителей - потомучто у меня их набралось уже 5 тысяч в одном типе записей и админка на этом типе записей долго грузится
admin_footer-edit.phpвы скорее всего сможете использовать только для сокрытия их через CSS.Если вам нужно снизить нагрузку на страницу, то нужно подыскать другой фильтр.
спасибо за быстрый ответ.
немного поискал в гугле. нашел remove_meta_box(). с помощью этого можно удалить многие блоки на странице РЕДАКТИРОВАНИЯ или СОЗДАНИЯ поста.
сделал такое
function remove_custom_block() {
remove_meta_box( 'pageparentdiv', 'my_post_type', 'side' );
}
add_action( 'admin_menu', 'remove_custom_block' );
поле исчезло, страница стала загружаться как раньше. осталось только подобрать подобное решение для быстрого редактирования поста
а ну у вас же на сайте эта функция уже описана, причем со скриншотами. классно!
в общем нашел только "quick_edit_dropdown_pages_args", с помощью которого можно только ограничить вывод данных в общем выпадающем списке родителей (добавить черновики, ограничить уровень вложенности).
фильтр работает, сократил выпадающий список, но страница загружается все равно также медленно. видимо все равно происходит поиск по все базе.
вообще хотелось бы полностью отключить quick edit на некоторых пользовательских типах записей, но не могу найти решения. в гугле встречаются похожие просьбы и как раз изза моих же причин - когда накапливается много страниц в одном типе записей то админка грузится дольше. но решения пока не найдено.
пс. спасибо за сайт. в основном по вордпрессу в буржунете много инфы по хакам всяким. а у нас мало кто реально интересные (не стандартные) вещи выкладывает.
Пожалуйста)
Я думаю, что от quick edit можно избавиться, заменив колонку с заголовком. truemisha.ru/blog/wordpress/add-or-remove-table-columns.html