Добавляем и удаляем поля в блоке «Контакты» в профилях пользователей
В текущей версии WordPress на момент написания этого поста в блоке «Контакты» есть всего два поля – «Email» и «Сайт», поэтому в этом уроке я покажу вам, как добавить туда свои собственные поля.
Добавление полей в блок «Контакты»
Вообще у меня на сайте есть полноценный урок по добавлению полей в профили пользователя.
Но так как страницу вконтакте или скайп (а также номер сотового) в профиле нужно отображать под вкладкой «Контакты» а не под «Дополнительная информация» то лучше всего воспользоваться хуком user_contactmethods.
/** * @snippet Добавление полей в блок "Контакты" в профилях пользователей * @author Миша Рудрастых * @url https://misha.agency/wordpress/addtitional-methods-user-profiles.html */ add_filter( 'user_contactmethods', 'true_add_contacts', 25 ); function true_add_contacts( $contactmethods ) { $contactmethods[ 'vk' ] = 'Ваша страница вконтакте'; $contactmethods[ 'mobile' ] = 'Номер сотового'; $contactmethods[ 'skype' ] = 'Скайп'; return $contactmethods; }
Не знаете, куда вставлять код?
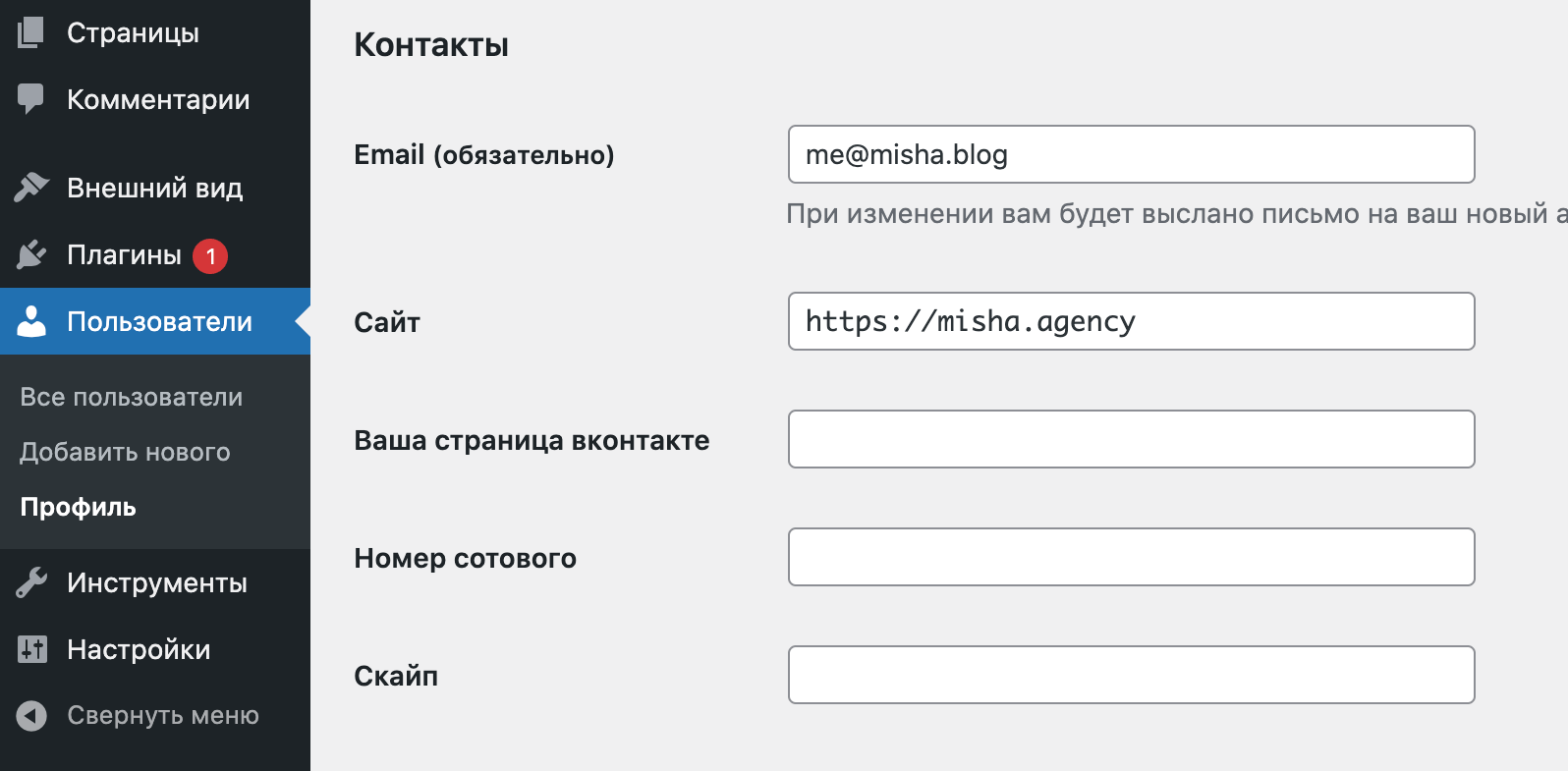
В результате чего у вас получится:

Для того, чтобы получить значения полей, вы можете воспользоваться функциями get_the_author_meta() и get_user_meta(). Например так:
$user_skype = get_the_author_meta( 'skype', $user_id ); $user_skype = get_user_meta( $user_id, 'skype', true );
Удаление стандартных полей из блока «Контакты» (старые версии WordPress)
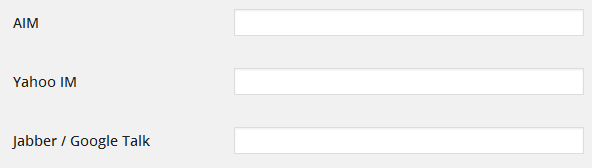
И сразу же бросаются в глаза стандартные вордпрессовские поля, я имею ввиду AIM, Yahoo IM, Jabber / Google Talk. Но в свежих версиях WordPress этих полей и так нет!

Почему-то мне кажется, что мало кто их использует (именно поэтому их и удалили в последующих версиях WordPress), а теперь избавимся от них:
add_filter('user_contactmethods', 'true_hide_contacts', 10, 1); function true_hide_contacts( $contactmethods ) { unset( $contactmethods[ 'aim' ] ); unset( $contactmethods[ 'jabber' ] ); unset( $contactmethods[ 'yim' ] ); return $contactmethods; }
Как добавить поля в профиль для пользователей определенной роли?
Например чтоб отображались поля "Ваша страница вконтакте", "Номер сотового", "Скайп" в профиле только подписчиков.
вот готовое условие для подписчиков:
хотя честно говоря, не знаю будет ли это распространяться для тех, у кого больше прав, не пробовал
пиши, если что)
Это условие работает для текущей роли. Если под администратором просматривать подписчиков, то дополнительные поля не отображаются в профилях подписчиков.
да-да, согласен что для текущей, чото я тупанул, тогда смотри как будет:
подробнее это функция расписана в другом посте, ссылка есть в начале этой статьи
возможно цифру в условии придется взять в кавычки)
Привет, Миша.
Как можно удалить поля из профиля но из других групп? Например, биография или имя пользователя.
И можно ли менять местами их? Например, мои добавленные поля поставить выше стандартных?
Спасибо.
Привет, Марат, я как раз недавно столкнулся с этой проблемой, увы, там не предусмотрено никаких хуков, чистый HTML, так что удалить поля ты сможешь только при помощи CSS или jQuery
либо придется править файлы движка WordPress) но обычно когда доходит до этого, я просто ищу другое решение
Добрый день! Сейчас работаю над этой проблемой. у меня установлен плагин "
theme-my-profile " не подскажите, а как удалить ненужные поля в профиле, например "last name"? пробовал идалять их из движка путь - wp-admin-user-edit, не помогает(версия 3.4.1)
из движка не нужно удалять уж :)
но вроде такие поля как email и last name можно вырезать только в файлах движка
Не подскажите, каким образом можно удалить в профиле "Отображать как"? Пользователи меняют это значение и в результате один и тот же человек в одних комментариях зовется по-одному, а в других по-другому. Хотелось бы жестко прикрутить к логину при регистрации.
Очень актуальные вопросы насчёт удаления Биографии и Отображать как...:)
Как спрятать биографию, если нельзя удалить, может кто подскажет???
Вот нашла на одном сайте рекомендацию и попробовала - добавила в файл style.css следующие строчки:
[code lang="css"]tr > th > label[for="description"] {display: none;}
td > #description {display: none;}
#description + br + .description {display: none;}[/cc]
у меня не скрылось лично. может есть ещё варианты?))
если на css:
можно ещё и на jQuery, если надо, скину код))
знаешь куда эти стили вставлять же?
Привет, можешь подсказать куда это вставлять?
привет, попробуй вот так:
Добрый времени суток. Миша могли бы вы мне посоветовать как реализовать в теме в functions.php возможность изменить фон а заодно и css для стандартной формы входа? Сразу разъясню у меня там в functions.php есть уже такая возможность как замена ВП логотипа на свой который всегда лежит в теме. То есть мне не надо менять ядро cms, хотя это для меня не проблема но как вы сами понимаете после обновления всё придется делать по новой (можно конечно копировать редактированные файлы обратно после обновы), но если там произошли большие изменения и старый файл может привести к ошибкам? Тогда надо снова ручками править код.
Вот пример кода который реализовывает подмену стандартного логотипа в форме входа-регистрации на мой:
конечно файлы двига не трогаем, тут вопросов быть не должно)
замену через админку - сделать какую-нибудь страницу где лого будет загружаться и url прописываться в настройках, потом в твоем коде надо будет поправить строчку
как-то так)
Приветствую Миша. Подскажите мне пожалуйста, как быть... Мне нужно изменить поля регистрационной формы, добавив одни и удалив другие... С помощью хуков это делается влет, но форум Mingle Forum "не берет" эти изменения. Помогут ли мне в этом плагины - сомневаюсь, а устанавливать не берусь, потому что они не просто корректируют данные, а делают всё своё... Дайте мне пожалуйста дельный совет...
ну, тут уже надо рыться в этом функционале и смотреть.
Делный совет: использовать редактор с возможностью поиска по файлам например notepad++, тогда можно будет быстро найти нужные участки кода
Здравствуйте!
С помощью описанного Вами кода удалила aim, jabber, yim
У меня там ещё болтается Гугл+ и ненавистное мне поле "Сайт".
Для гугл+ по аналогии написала
но это не помогло, поле всё равно осталось видимое.
Как удалить Гугл+ и "Сайт"?
На всякий случай сайт: http://psyhelp24.ru/
Спасибо!
Добрый день!
гугл+ скорее всего был добавлен через какой-то плагин или тему в коде - надо смотреть там.
для удаления поля сайт можно попробовать следующее:
Добрый день.
А как потом получить доступ к этой информации? Мне нужно после текста записи вывести контактную информацию автора..
Я сделал реализовал это таким
И также для facebook.. Не уверен что правильно.. Но работает..
Если не сложно подскажите пожалуйста еще один момент или киньте силку.. Мне нужно реализовать новый тип страниц. В них должен быть заголовок, текст, дата и набор цифр.. Список всех статей должен быть по адресу mysite.ru/test/ и сами стати по адресу mysite.ru/test/lala
Как сделать чтобы при наборе mysite.ru/test/ для вывода использовался файл test-archive.php, a для mysite.ru/test/lala test-single.php
Почему никто, не пишет в каких файлах это надо исправлять.
Не все же профи.
Добрый день!
Файл
functions.phpв текущей теме.Добрый день, меня интересует такой вопрос. Раз мы удалили ненужные поля вот таким способом: unset($contactmethods['jabber']);, почему я не могу убрать поле Facebook , twitter, vk следующим образом : unset($contactmethods['facebook ']); , unset($contactmethods['twitter']); , unset($contactmethods['vk(ну или что там в ВК указано']); ?
Добрый день!
Вы можете, прост в старых версия WP не было полей Facebook, Twitter и т д.
Спасибо большое, оказывается переменные были не так названы. Посмотрел в таблице wp_usermeta, они назывались snup_facebook ( интересный префикс конечно) именно поэтому когда я просто писал unset($contactmethods['facebook ']);, ничего не срабатывало. И тут у меня возник еще один вопрос, могут ли эти поля быть разными в зависимости от роли пользователя ? допустим одному пользователю не нужен телефон, а другому необходимы другие поля ? как я понял необходимо проверить роль пользователя и выводить поля в зависимости от его уровня, но где это делать (если я правильно рассуждаю) ?
А где и кому видны эти поля, кроме самого пользователя? Ведь никакой возможности увидеть профиль другого пользователя в WP нет. Или я её не нашла?
Ну да, сам пользователь + администраторы могут смотреть и редактировать профили.
А можно как-нибудь соорудить доступную для всех страницу на сайте с профилем пользователя, где будет отражаться его аватар и данные, которые он о себе указал? Как, допустим, на официальном сайте WP?
Через шаблоны страниц как вариант.
Так вопрос что писать в шаблоне. Шапку, сайдбар и футер я выведу, а что между ними - для меня проблема. С HTML и CSS я ещё более-менее дружу. А с PHP исключительно на "Вы".
В принципе весь процесс строится на двух функциях — get_user_meta() и update_user_meta().
Ок. Я попробую сама, если не получится - призову Вас на помощь. )
И ещё вопрос. Как можно засунуть дополнительные поля не в блок "контакты", а в блок "О себе", там где биография?
truemisha.ru/blog/wordpress/custom-user-profile-fields.html
Да, я это видела. Но там добавляется отдельная таблица с новыми полями в виде самостоятельной html-сущности. А здесь, в примере этого поста, новые поля добавляются в уже существующую таблицу. Вот я и спрашиваю возможно ли таким же способом дополнить таблицу, в которой уже есть строка "биография".
Чисто теоретически можно было бы выкинуть заголовок и эту, отдельную таблицу, с помощью CSS "пристыковать" к стандартной. Но дело в том, что у меня стоит плагин Basic User Avatar, который тоже лепит свою таблицу как раз после биографии. И сотворённые указанным Вами способом новые поля встают последними, после аватара.
Смотрите, что можно сказать сходу:
Если для вас этот вопрос важен, можете просто связаться со мной по email и мы решим эту задачу. Также я хотел этот пост обновить, но это пока только в планах.
Михаил, я заранее прошу прощения, ибо следующий вопрос будет не по теме. Вы его потом можете смело удалять. Где, в каком месте Вашего сайта можно задавать Вам вопросы типа "А как у Вас сделано вот это?" Я что-то помыкалась туда-сюда и так и не нашла где спросить.
Пока что отдельной страницы с вопросами у меня нет. Возможно в скором времени она появится, а до тех пор наверн просто придется искать посты, наиболее близкие по тематике, и оставлять вопросы там.
Хорошо, спасибо. Если всё это здесь не к месту - удаляйте, не люблю мусорить в чужом доме. )
Здравствуйте! Много полезных фишек взял с вашего блога, спасибо. А как можно вывести созданное поле на странице добавления нового пользователя (/wp-admin/user-new.php) или созданное поле по этому методу https://misha.agency/blog/wordpress/custom-user-profile-fields.html без разницы главное как вывести его на странице добавления нового пользователя из админки??
Здравствуйте!
Попробуйте фильтр
user_new_form.Спасибо! По этому методу https://misha.agency/blog/wordpress/custom-user-profile-fields.html если добавить такую строку
то поля выводятся но не сохраняются, подскажите что добавить в функцию сохранения чтобы все работало?
Нашел ответ на иностранном сайте. Сделал так:
все сохраняется.
Спасибо. Всё же считаю, что вместо jQuery лучше с помощью css орудовать, рейдеринг страницы-то на порядок быстрее. Жаль, что в WP этой странички достаточно мало внимания удаляли. Почти никаких хуков для её изменения на свой вкус :-(