Указываем наличие каждой вариации в карточке товара
В этом уроке покажу, как можно вывести вариации товара и их количество в наличии на страницах «Магазин», категориях и метках товаров.
Также про страницу «Магазин» и про вывод товаров в ней у меня на сайте есть отдельный видеоурок, рекомендую, вот ссылка на него.
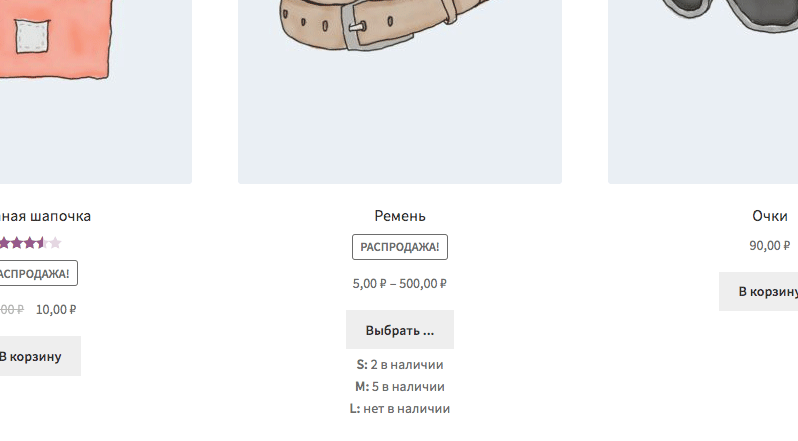
Наш пример:

Для того, чтобы вывести у себя так же, вам потребуется вставить следующий код в functions.php вашей текущей темы (предпочтительно дочерней) или создать плагин.
add_action( 'woocommerce_after_shop_loop_item', 'truemisha_variations_stock', 25 ); function truemisha_variations_stock(){ // сразу же получаем объект товара из глобальной переменной global $product; // если товар не вариативный, то больше ничего делать не нужно if ( $product->is_type( 'variable' ) ) { echo '<p class="variations-loop">'; // запускаем цикл для всех вариаций (которые с ценами) foreach ( $product->get_available_variations() as $variation ) { $attribute = array(); foreach ( $variation[ 'attributes' ] as $name => $value ) { // $name – attribute_pa_razmer (название таксономии атрибута) // $value – s (ярлык атрибута) $attribute[] = $value; } if ( $variation[ 'max_qty' ] > 0 ) { echo '<strong>' . join( ', ', $attribute ) . ':</strong> ' . $variation[ 'max_qty' ] . ' в наличии<br>'; } else { echo '<strong>' . join(', ', $attribute ) . ':</strong> нет в наличии<br>'; } } echo '</p>'; } }
Важный момент – в настройках самих вариаций не забудьте отметить галочку «Управлять запасами?» и в ней задать «Количество в запасе», иначе ваша вариация будет отображать как не в наличии.
Ваш код выводит ярлык атрибута. Как сделать чтобы выводил имя атрибута?
Там зависит от того, сделана ли вариация из индивидуального атрибута товара или нет. Для индивидуальных атрибутов код работает, как нужно,
для вашей же ситуации могу предложить переписать цикл следующим образом:
// если товар не вариативный, то больше ничего делать не нужно
А можно вывести количество не вариативного товара?
$product->get_stock_quantity();