Как отключить поля на странице оформления заказа?
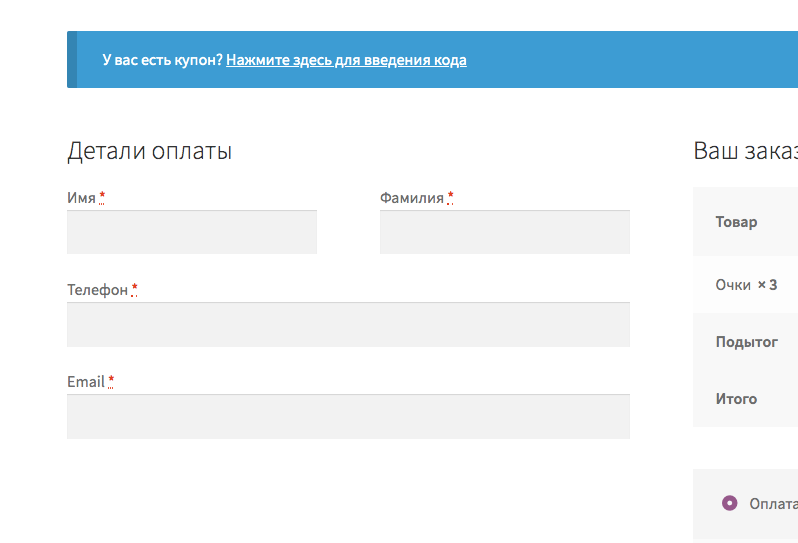
Сначала обратите внимание на страницу оформления заказа, которая получится у нас в результате этого урока.

Предположим, что в каком-то конкретном магазине нет доставки, либо потому что там одни виртуальные товары, либо потому что там действует только самовывоз – неважно.
Важно лишь то, что мы не хотим обременять пользователя заполнением огромного количества полей – названия компании, страны, адреса, адреса еще раз (billing_address_2).
Также, прежде, чем мы перейдём к коду, хочу упомянуть, что в моём видеокурсе по WooCommerce есть отдельный урок про страницу оформления заказа, которую мы создаём на основе готовой вёрстки.
Вообще существует несколько хуков по управлению полями, и в особенности полями адресов в WooCommerce, в этом уроке я покажу вам тот, который хорошо подойдёт именно для страницы оформления заказа – woocommerce_checkout_fields.
add_filter( 'woocommerce_checkout_fields', 'truemisha_del_fields', 25 ); function truemisha_del_fields( $fields ) { // оставляем эти поля // unset( $fields[ 'billing' ][ 'billing_first_name' ] ); // имя // unset( $fields[ 'billing' ][ 'billing_last_name' ] ); // фамилия // unset( $fields[ 'billing' ][ 'billing_phone' ] ); // телефон // unset( $fields[ 'billing' ][ 'billing_email' ] ); // емайл // удаляем все эти поля unset( $fields[ 'billing' ][ 'billing_company' ] ); // компания unset( $fields[ 'billing' ][ 'billing_country' ] ); // страна unset( $fields[ 'billing' ][ 'billing_address_1' ] ); // адрес 1 unset( $fields[ 'billing' ][ 'billing_address_2' ] ); // адрес 2 unset( $fields[ 'billing' ][ 'billing_city' ] ); // город unset( $fields[ 'billing' ][ 'billing_state' ] ); // регион, штат unset( $fields[ 'billing' ][ 'billing_postcode' ] ); // почтовый индекс unset( $fields[ 'order' ][ 'order_comments' ] ); // заметки к заказу return $fields; }
- Код можете вставить в
functions.phpвашей текущей или дочерней темы или создать плагин. $fields– многомерный массив всех полей на странице оформления заказа, вы можете его распечатать при помощиecho '<pre>'; print_r( $fields );и глянуть например еще поля доставки, которые не упомянуты в коде выше.
А можно развить этот урок и сделать скрытие полей в зависимости от вариантов доставки? Например, для курьерской доставки - одни поля, для самовывоза - другие.
Всё возможно 🙃
Так а где урок?
Здравствуйте!
Подскажите можно ли убирать ненужные поля в заказе в зависимости от Зоны доставки или Региона доставки?
Добрый день!
Да, можем получить ID зоны доставки пользователя: