Отображение методов оплаты в зависимости от страны или города покупателя
Недавно я опубликовал пост об отображении методов оплаты в зависимости от суммы заказа покупателя. Сегодня же попробуем законнектить их к его стране или городу.
Если у вас возникают трудности с WooCommerce, либо же, наоборот, вы не хотите довольствоваться вставкой готовых сниппетов кода, то вэлкам ту мой видеокурс.
В этом примере давайте попробуем отключить PayPal для… Монако? 😁 Палка вроде там не поддерживается.
Делать будем при помощи уже знакомого нам хука woocommerce_available_payment_gateways.
add_filter( 'woocommerce_available_payment_gateways', 'truemisha_gateway_by_country' ); function truemisha_gateway_by_country( $gateways ) { if ( isset( $gateways[ 'paypal' ] ) && 'MC' === WC()->customer->get_billing_country() ) { unset( $gateways[ 'paypal' ] ); } return $gateways; }
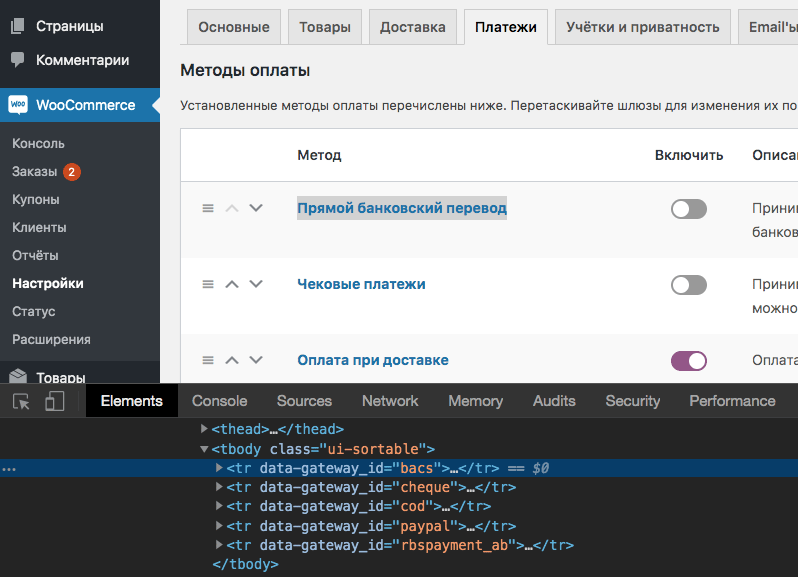
paypal– это ярлык стандартного шлюза PayPal, есть также и другие стандартные –cod,bacs,chequeMC– двухбуквенный ISO-код страны, в данном случае Монако.- Возмжно в каких-то ситуациях вам нужно будет использовать
WC()->customer->get_shipping_country()вместоWC()->customer->get_billing_country(). - Потестил этот код в
functions.phpмоей дочерней темы StoreFront – и он работает как для страницы Оформления заказа, так и для страницы оплаты конкретного заказа. - Если вы хотите проверять не страну покупателя, а например город, то можете изменить условие например так:
if ( isset( $gateways[ 'paypal' ] ) && 'Москва' === WC()->customer->get_billing_city() ) {
Если у вас возникают труности с тем, как узнать ID (ярлык) платёжного шлюза WooCommerce, то прошу взглянуть на этот скриншот:

Спасибо! А подскажите для чайников, что нужно сделать, чтобы этот хук работал?)
truemisha_gateway_by_country — вот это вот как и где задать?
Вставить в
functions.phpтекущей темы :)Копипаст вашего кода как есть не работает((
Код как раз начинается с 48 строки
А у вас стоит плагин WooCommerce? 🙃 Сейчас специально протестировал копипаст и всё хорошо.
Да, стоит. Код в принципе работает, если редактировать functions на ftp, но возникает фатальная ошибка и выкидывает из админки вордпресса
Мне трудно понять ваше последнее сообщение, но можете попробовать добавить в самое начало кода (строка 4) условие
if( is_admin() ) return $gateways;Спасибо! Да, так работает! А может еще подскажете, как сделать такое правило не для одной а для нескольких стран? Например, если к Монако добавить еще Украину...
Конечно,