Изменяем количество отображаемых похожих товаров
В этом уроке WooCommercе снова разрывает стереотипы pre_get_posts 😁 То есть мы будем изменять количество отображаемых похожих товаров на странице товара совсем другим хуком, а именно – woocommerce_output_related_products_args.
Кстати, про похожие товары есть отдельный видеоурок в моём видеокурсе по WooCommerce. Там я делюсь некоторыми интересными моментами, связанными с их выводом.
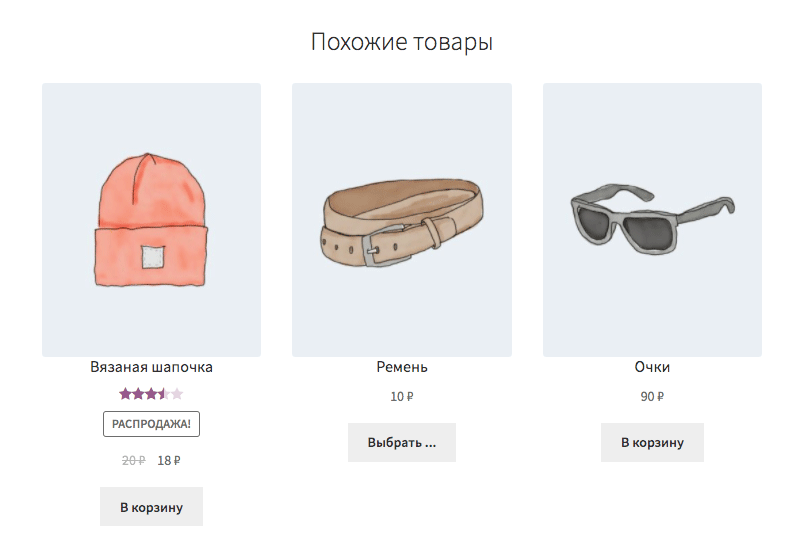
Например на моём тестовом сайте по умолчанию отображается 3 похожих товара:

Это можно изменить вставкой обычного сниппета кода в functions.php
add_filter( 'woocommerce_output_related_products_args', 'truemisha_rel_products_args', 25 ); function truemisha_rel_products_args( $args ) { $args[ 'posts_per_page' ] = 4; // сколько штук отображать $args[ 'columns' ] = 4; // сколько штук в одном ряду return $args; }
Для темы Storefront, на которой я тестировал этот код – всё работает превосходно, но на некоторых темах, понятное дело, не любое количество колонок и товаров может поддерживаться, тогда вам понадобится прибегнуть к помощи CSS.
Кстати говоря, для Storefront вы можете использовать даже это, разницы не будет:
add_filter( 'storefront_related_products_args', 'truemisha_rel_products_args', 25 ); function truemisha_rel_products_args( $args ) { ...
Миша, а Миша. Расскажи, как ты делаешь у себя в блоге подсветку синтаксиса без плагина?
Никита, Никита,
Это всего лишь GeSHi, я хотел переехать на Prism, но с ним, как мне показалось, браузер лагает.
Привет, подскажите пожалуйста как сделать, чтобы в списке отображаемых похожих товаров не выводились товары которых нет в наличии?