Изменяем или удаляем иконки методов оплаты
Предположим, что вы хотите на своём сайте сделать всё красиво, а в данный момент у вас отображаются платёжные шлюзы с не самыми лучшими иконками, некоторые нечеткие и т.д.
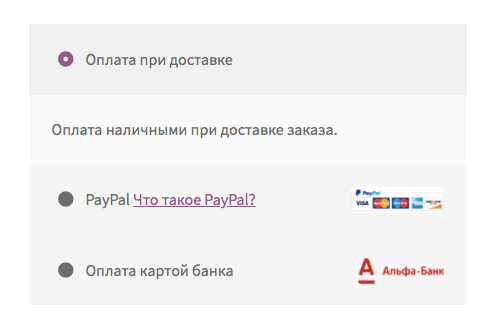
Как-то так:

Как видите, иконка альфы вроде норм, но нечёткая, а картинка PayPal вообще никуда не годится.
Кстати, у меня на сайте есть видеокурс по WooCommerce, в котором мы создаём с нуля интернет-магазин на основе готового HTML и CSS, рекомендую 🚀
Стоит ли искать эти иконки в плагинах платёжных шлюзов и пытаться заменить их ручками? Нет. Есть ли в WooCommerce фильтр-хук, предназначенный для их замены? А как вы думаете? 😁
Он – woocommerce_gateway_icon.
Платёжные шлюзы могут быть написаны очень сильно по-разному, я думаю вы это тоже понимаете, какие-то вообще могут не содержать иконок, но как бы там ни было, все они работают на основе класса WC_Payment_Gateway, поэтому хук работает практически всегда, если конечно какой-то упоротый разработчик не захочит полностью заменить метод get_icon() и не добавлять туда хук.
Заменяем иконку любого платёжного шлюза
add_filter( 'woocommerce_gateway_icon', 'truemisha_remove_payment_gateway_icon', 25, 2 ); function truemisha_remove_payment_gateway_icon( $icon_html, $id ) { // можно даже добавить иконку для "Оплата при доставке" //if( 'cod' == $id ) { // return '<img src="' . get_stylesheet_directory_uri() . '/icons/icon1.png">'; //} if( 'paypal' == $id ) { return '<img src="' . get_stylesheet_directory_uri() . '/icons/newpaypal.png">'; } if( 'rbspayment_ab' == $id ) { return '<img src="' . get_stylesheet_directory_uri() . '/icons/alfa.png">'; } return $icon_hmtl; }
- В примере я использовал функцию get_stylesheet_directory_uri() для динамического получения URL папки с темой, потому что я вставлял код в
functions.phpтекущей темы, функция отлично работает и для дочерних тем кстати. - У пейпала есть ещё свой хук
woocommerce_paypal_icon, который позволяет изменить именно URL иконки, но большого смысла в нём нет. - О том, где можно узнать ID методов оплаты я говорил здесь.
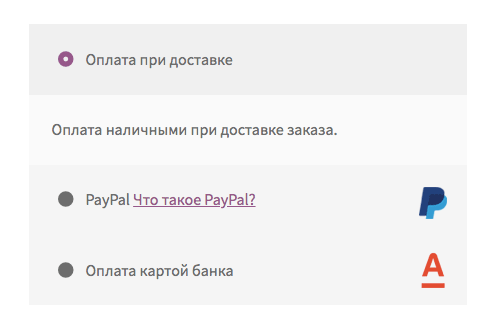
В итоге вот так стали выглядеть иконки на странице оплаты:

Полностью удаляем все иконки методов оплаты
Как видите, нам не нужно ни удалять сами файлы (не вздумайте этого делать), ни делать display:none внутри CSS, всё решается вполне хорошо:
add_filter( 'woocommerce_gateway_icon', 'truemisha_remove_payment_gateway_icon', 25, 2 ); function truemisha_remove_payment_gateway_icon( $icon_html, $id ) { return ''; }
Сюда также можете добавить разных условий, если например хотите удалить иконки только каких-то определённых методов оплаты, а не всех вообще.
здравствуйте, для чайников подскажите куда новый логотип надо вставить?
Здравствуйте,
для какой платёжной системы хотите изменить?
Где у вас находится новый логотип в данный момент?
Добрый день! А мне бы уто подсказал, как исправить отобращение иконки а админке https://yadi.sk/d/cKcsDhlA0tbaKQ
Там по умолчению только таксвовое название системы пдатежа, как я понял.
Добрый день,
у вас так произошло после вставки кода?
Нет-нет, просто заметил, что все модули оплаты, у которых есть своя иконка, в админке выглядят вот так не красиво
Хм, странно, сам с этим не сталкивался пока, почему-то экранирование сработало