Как изменить текст кнопки «Подтвердить заказ»
Возможно вы знаете, что такого можно написать на этой кнопке, что значительно повысит конверсию вашего интернет-магазина 🤔😁
Кстати, на сайте вы также можете найти мой видеокурс по WooCommerce, в котором мы создаём интернет-магазин на основе готового HTML и CSS.
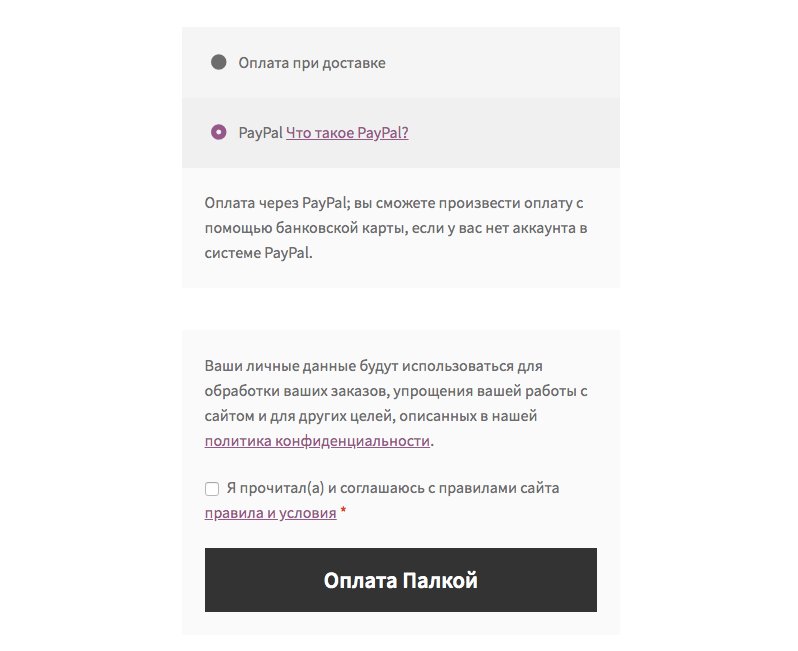
Вот что получилось у меня и я покажу вам, как достичь этого тоже:

Мало того, что есть несколько способов переименовывания этой кнопки, так вы ещё можете задать произвольный текст в зависимости от выбранного метода оплаты.
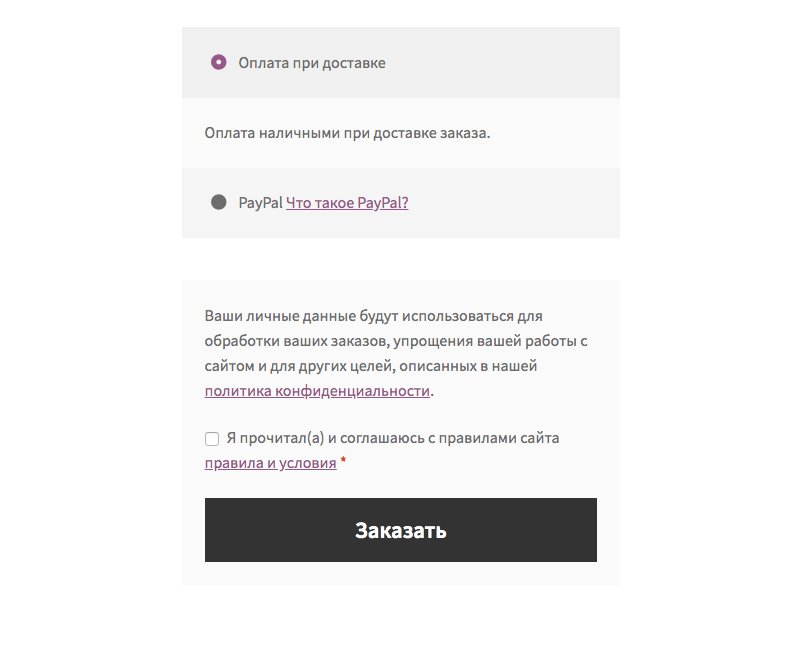
1. woocommerce_order_button_text
Способ с использованием фильтр-хука woocommerce_order_button_text я считаю самым правильным, ведь по сути он предназначен именно для этого.
add_filter( 'woocommerce_order_button_text', 'truemisha_order_button_text' ); function truemisha_order_button_text( $button_text ) { return 'Заказать'; }
Код можете вставить в functions.php вашей текущей или дочерней темы…
2. woocommerce_order_button_html
Хук woocommerce_order_button_html явно нужен для чего-то большего, чем всего лишь для смены текста кнопки. Хм, возможно вы захотите поменять её атрибут ID или докинуть классов.
Ну а текст тут можно поменять при помощи PHP-функции str_replace() ну или полностью воссоздать HTML кнопки с нуля.
add_filter( 'woocommerce_order_button_html', 'truemisha_order_button_html' ); function truemisha_order_button_html( $button_html ) { return str_replace( 'Подтвердить заказ', 'Заказать', $button_html ); }
3. Текст кнопки для определённых методов оплаты
Большинство методов оплаты не изменяют текста кнопки, потому что они не прописывают этот свой параметр при регистрации:
class TruemishaGateway extends WC_Payment_Gateway { public function __construct() { $this->id = 'truemisha_gateway'; $this->order_button_text = 'Тут текст кнопки'; ...
И потом у радиокнопок методов оплаты появляется атрибут data-order_button_text, который и содержит текст кнопки, на который нужно поменять при смене платёжного шлюза. Можете попробовать там сделать что-то с JavaScript, но имейте ввиду, что выбор платёжных шлюзов подгружается не сразу при первой загрузке страницы, а асинхронно!
Но раз уж на скриншоте выше я показал, как поменять это для стандартного метода оплаты PayPal, то и покажу вам один альтернативный способ, не уверен в его максимальной правильности, но всё работает хорошо.
add_filter( 'gettext', 'truemisha_paypal_btn_text', 20, 3 ); function truemisha_paypal_btn_text( $translated_text, $text, $domain ) { if( 'Дальше на PayPal' == $translated_text && 'woocommerce' == $domain ) { // старый текст $translated_text = 'Оплата Палкой'; // новый текст } return $translated_text; }
Миша, привет!
Спасибо за твой титанический и уникальный вклад в развитие WordPress.
Скажи пожалуйста, как ты относишься к Yoast SEO? Много раз слышал, что данный плагин ведет себя мягко говоря неадекватно и его лучше заменить на какой-нибудь аналог. Из минусов - тормоза при создании поста, лишний код, агрессивный маркетинг плагина с просьбой купить премиум версию.
И есть ли возможность без плагина сделать SEO оптимизацию блога, с помощью внутренних функций и хуков вп?
Привет!
Вэлкам! 🙏🙃
Я помню себя в тот момент, когда я всем рекомендовал этот плагин как самое хорошее решение из существующих.
Но на своих сайтах я всегда использовал обычный метабокс (а теперь сайдбары гутенберг) для заполнения полей SEO тайтл и SEO дескрипшн + какой-то лайтовый плагин для карты сайта. Мне этого хватает пока и по сей день.
У друзей и клиентов был рекомендованный мной SEO by Yoast (тогда он так назывался), но со временем я начал замечать, что он как-то стал медленнее работать, чем обычно, и наверное сейчас я не буду сильно его рекомендовать.
О, спасибо за ответ и совет.
Надеюсь когда-нибудь сделаешь на этот счёт небольшую статью в виде поста в этом блоге. Думаю это было бы многим интересно. Знаю-знаю, сейчас только WooCommerce, но мало ли)
Ха-ха 😁
ok!
Привет Миша, пытаюсь воспользоваться кодом:
Но не тут-то было, за доли секунд появляется надпись "Заказать" потом ее снова заменяет: Proceed to PayPal. В чем может быть причина подскажи пожалуйста. Вообще первый раз с таким столкнулся что фильтр с functions.php ничего не может сделать((