Как добавить текст или HTML в email об успешном заказе
Прежде всего я хочу познакомить вас с двумя экшн-хуками, которые и позволят вам добавить какой-нибудь текст в письмо «Спасибо за заказ» для покупателей и в «Заказ получен» для администраторов.
Кроме того, я бы хотел порекомендовать вам свой видеокурс по WooCommerce, в котором мы создаём тему для интернет-магазина с нуля на основе готовой вёрстки! Вот ссылка.
Вот эти хуки:
woocommerce_email_before_order_table– добавляет текст в начало письма, перед таблицей с информацией о заказе.woocommerce_email_after_order_table– в конец письма, сразу после таблицы с информацией о заказе.
По параметрам оба этих хука абсолютно идентичны. Давайте теперь опробуем их в действии.
Добавляем скидку в email покупателю.
Что же ещё можно вывести для покупателя кроме как скидку на следующий заказ?

Для того, чтобы добавить это, я вставил следующий код в файл functions.php моей дочерней темы для Storefront:
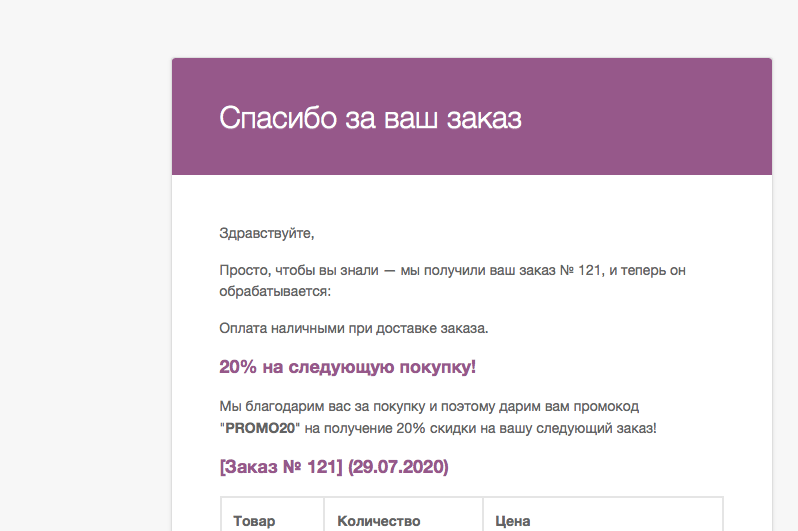
add_action( 'woocommerce_email_before_order_table', 'truemisha_discount_in_email', 25, 4 ); function truemisha_discount_in_email( $order, $sent_to_admin, $plain_text, $email ) { // проверяем, что этот хук задействуется в письме покупателю, а не админу if( false === $sent_to_admin ) { echo '<h2>20% на следующую покупку!</h2>'; echo '<p>Мы благодарим вас за покупку и поэтому дарим вам промокод "<strong>PROMO20</strong>" на получение 20% скидки на вашу следующий заказ!</p>'; } }
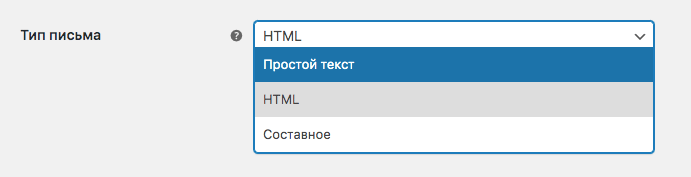
Также хочу обратить ваше внимание на переменную $plain_text – она может быть равно true или false, в зависимости от того, включена ли в настройках WooCommerce эта настройка:

То есть если у нас в настройках письма стоит Простой текст, то мы не можем выводить в нём HTML-теги, тогда наш код слегка изменится:
add_action( 'woocommerce_email_before_order_table', 'truemisha_discount_in_email', 25, 4 ); function truemisha_discount_in_email( $order, $sent_to_admin, $plain_text, $email ) { // проверяем, что этот хук задействуется в письме покупателю, а не админу if( false === $sent_to_admin ) { if( false === $plain_text ) { echo '<h2>20% на следующую покупку!</h2>'; echo '<p>Мы благодарим вас за покупку и поэтому дарим вам промокод "<strong>PROMO20</strong>" на получение 20% скидки на вашу следующий заказ!</p>'; } else { echo "20% на следующую покупку!\n Мы благодарим вас за покупку и поэтому дарим вам промокод PROMO20 на получение 20% скидки на вашу следующий заказ!"; } } }
Добавляем дополнительньную информацию о заказе в письма администратору.
С тем, как работают хуки woocommerce_email_before_order_table и woocommerce_email_after_order_table вроде разобрались, теперь давайте же по лайту добавим в письмо администратору какую-нибудь информацию о заказе.

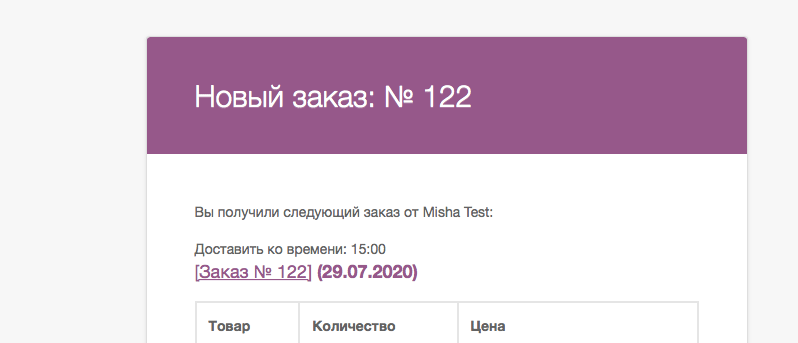
add_action( 'woocommerce_email_before_order_table', 'truemisha_ordermeta_in_email', 25, 4 ); function truemisha_ordermeta_in_email( $order, $sent_to_admin, $plain_text, $email ) { // проверяем, что этот хук задействуется в письме администратора if( true === $sent_to_admin ) { $dostavka_k = get_post_meta( $order->get_order_number(), 'dostavka_k', true ); if( $dostavka_k ) { echo 'Доставить ко времени: ' . $dostavka_k; } } }
Привет, Миша!
Подскажи, пожалуйста, как правильно добавить комментарий для клиента (который администратор пишет в заказе) в письмо о том, что заказ завершен?
Привет!
Извини, не до конца понял вопрос :) Ты имеешь ввиду "Заметки для клиента"?
Подскажите, а как можно вывести в саму таблицу, например, цену за единицу товара? В ней по умолчанию только количество и итоговая цена в сумме. А за единицу товара цены нет.
А вот так.