Добавляем сбор при использовании определённых методов оплаты
В этом уроке покажу вам, как в принципе использовать функционал сборов в WooCommerce и в качестве примера мы добавим дополнительную комиссию (сбор), если покупатель на вашем сайте выберет палку в качестве оплаты (я слышал там зверский процент? 😁)
И ребята, если вы ещё не знаете про мой видеокурс по WooCommerce, то рекомендую посмотреть его по ссылке 🚀
Начнём с того, что если вы добавите этот лёгкий код в ваш functions.php текущей темы:
add_action( 'woocommerce_cart_calculate_fees', 'truemisha_add_fee', 25 ); function truemisha_add_fee() { WC()->cart->add_fee( 'Заплати!', 50 ); }
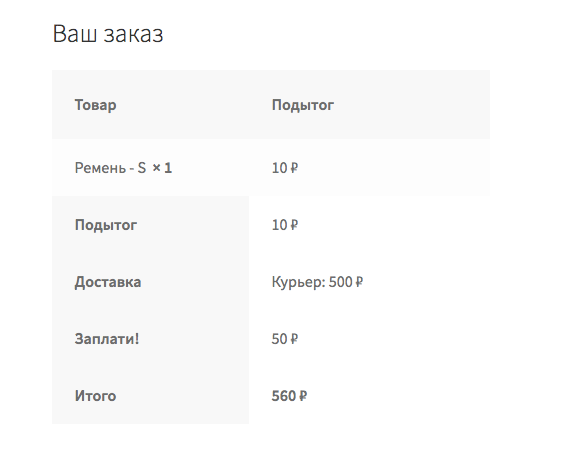
То ко всем заказам вашего интернет-магазина на странице оформления заказа будет автоматически добавляться дополнительная оплата в 50 единиц в валюте магазина.
Вот скриншот со страницы оформления заказа:

А, я же вам обещал, что этот сбор будет появляться только при выборе определённого метода оплаты. Тогда добавляем лишь одно условие:
add_action( 'woocommerce_cart_calculate_fees', 'truemisha_add_fee_paypal', 25 ); function truemisha_add_fee_paypal() { // определяем текущий платёжный шлюз, если это – PayPal, то... if( 'paypal' == WC()->session->get( 'chosen_payment_method' ) ) { WC()->cart->add_fee( 'Заплати!', 50 ); } }
Если хотите сделать это для какого-то другого платёжного шлюза, то о том, как узнать ID метода оплаты, я говорил тут.
Ну и неплохо бы триггерить обновление страницы чекаута, когда покупатель изменяет метод оплаты (кликает по радио-кнопке), это можно сделать всего лишь тремя строчками jQuery-кода:
$( 'form.checkout' ).on( 'change', 'input[name^="payment_method"]', function() { $('body').trigger( 'update_checkout' ); });
Ну, вы знаете, куда его вставлять. Да ведь?!
Ладно, уговорили 😁
add_action( 'wp_footer', function() { echo '<script>jQuery( function( $ ) { СЮДА } );</script>'; } );
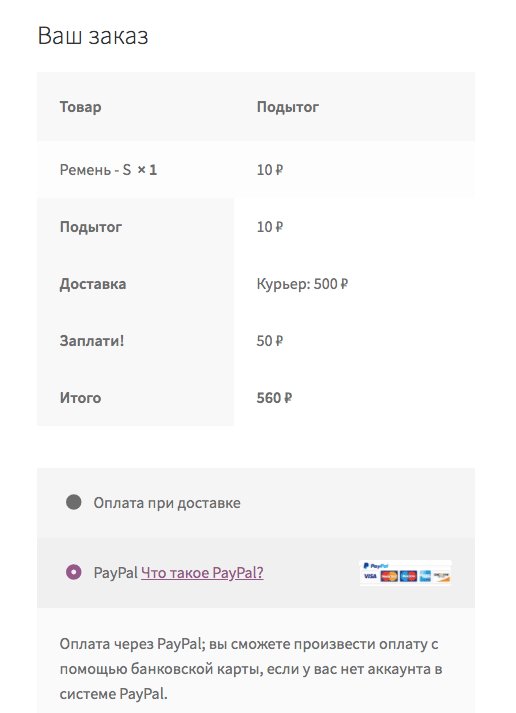
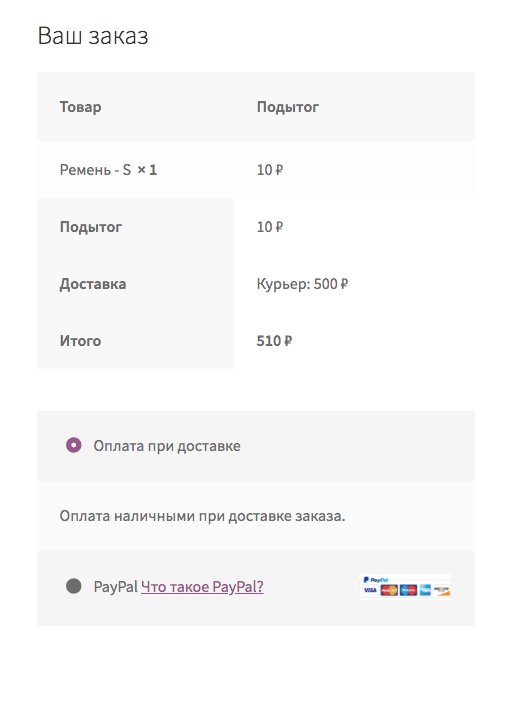
Ну и результат:

Норм))
Я тут тоже woocommerce начал пилить, ты как не любитель плагинов как делаешь wishlist?
Один раз пилил вишлист на куках, но теоретически, если есть хороший плагин для этого, то вай нот.
А не подскажите, как сделать доп. сбор с проверкой способа доставки? =)
К примеру, есть способ оплаты Наличными и доступен он для Самовывоза и Курьера. Хотелось бы делать доп. сбор при оплате Наличными для доставки Курьером, а при Самовывозе при оплате Наличными оставлять обычную стоимость.
Заранее спасибо.
Вам должен помочь этот урок, по крайней мере вы там сможете найти нужное вам условие.
Спасибо за решение! А можно сделать то же самое, но чтобы была комиссия не фиксированная, а в виде процента от суммы корзины?
Пожалуйста!
Используйте
WC()->cart->subtotal(сумма товаров в корзине) для расчёта процента, например$fee = WC()->cart->subtotal * 0.2.Код работает, только почему-то в платежный шлюз отправляется сумма без учета дополнительного сбора... Почему так?
Добрый день, подскажите пожалуйста. В админке есть стандартный сбор на заказ. Я его хочу использовать как скидку. В принципе это работает когда вводишь -10% например. Но единственное смущает то что не могу переименовать "сбор" в "скидку" . Как это можно сделать? соответственно чтоб это везде отображалось и в деталях заказа для клиента
Почему у меня не срабатывает тригер? При смене методов оплаты не обновляется доставка.
При вставке кода вообще выдает ошибку
И какой код, если я хочу при выборе оплаты Наложенный платеж, исчезала Бесплатная доставка?
Спасибо большое.
А у вас с кавычками ошибки. Экранируйте их.
А можно добавить дополнительный сбор к товару? Что бы у каждого товара был своя дополнительная комиссия и в корзине отображать это?
Можно добавить произвольное поле к товарам, а потом при оформлении заказа проверять значение этого поля для каждого товара в корзине, так что – да, можно.
Что то я совсем запутался (правда и опыт написания пхп у меня нулевой). Мне нужно добавить процент на выбранный метод оплаты.
выкидывает ошибку
А если статичная цифра то работает
Прошу помощи! "HELP!"
А потому что в первом коде вы пропустили точку с запятой ;)
Подскажите пожалуйста, как сделать что бы считал процент от общего итога включая доставку. Получается у меня считает только процент от подытога ,а нужно от итога
поменял WC()->cart->subtotal на WC()->cart->total и перестал вообще считать.
Я не силен в кодах и в программировании.. но мне очень нужно эта функция (добавление оплаты за наложенный платеж) подскажи где тут ошибки? Пожалуйста!
Вот так все работает - пользуйтесь!
Спасибо большое, что поделились! 🙏🏼