Автоматическое обновление корзины при изменении количества единиц товара в ней
Буквально вчера (за день до написания этого поста), создавал для клиентов кастомную корзину на WooCommerce и в дизайне их корзины не предусматривалось наличие кнопки «Обновить».
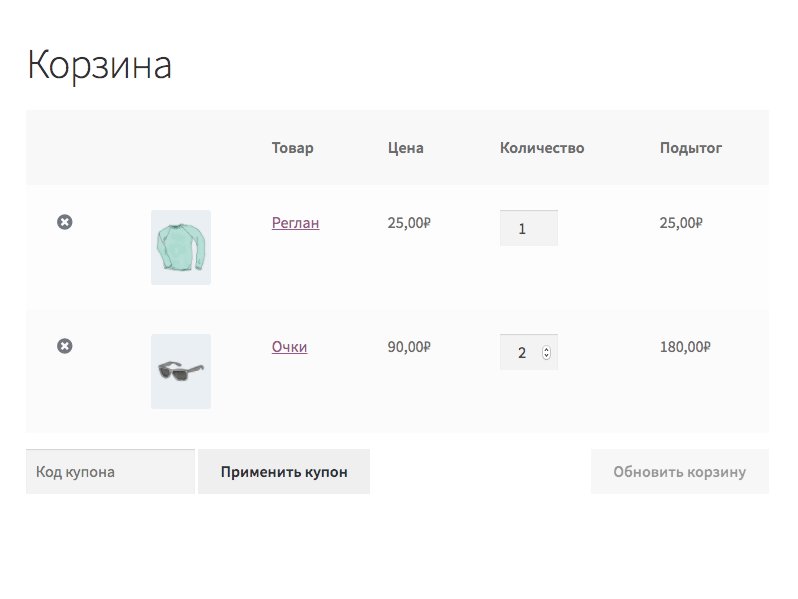
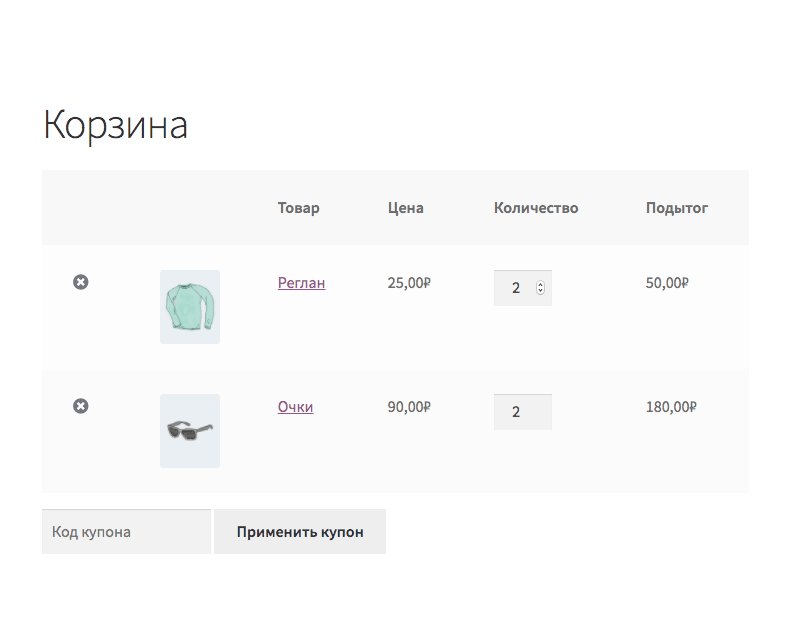
Дело в том, что в WooCommerce кнопка «Обновить корзину» нужна для того, чтобы вы её нажимали после того, как изменили количество какого-либо товара в ней, примерно вот так:

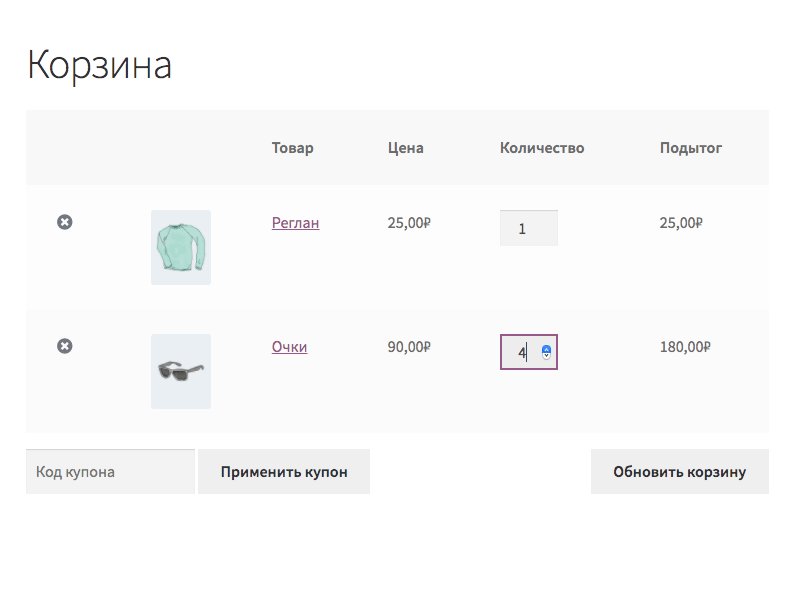
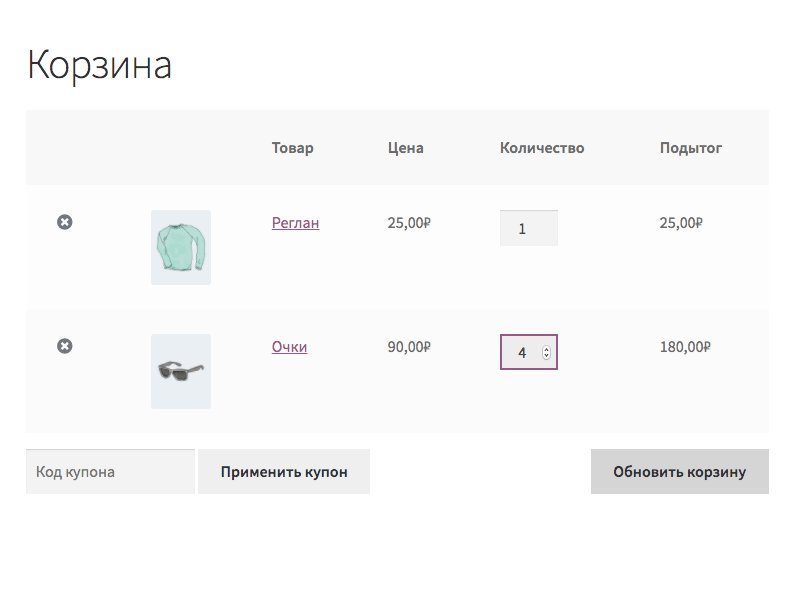
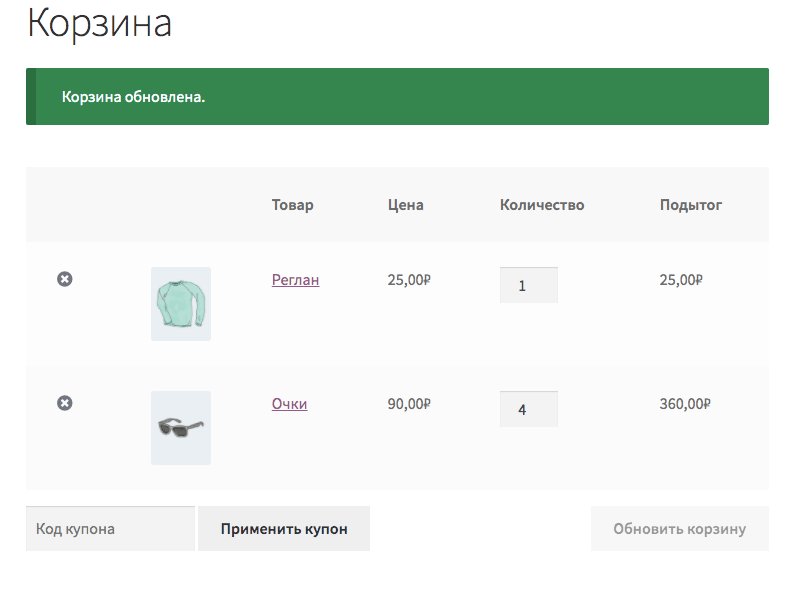
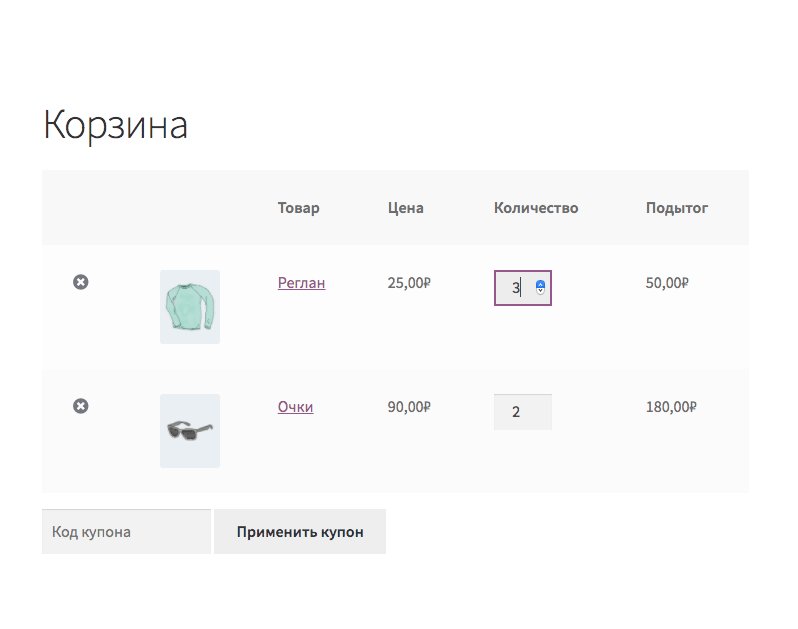
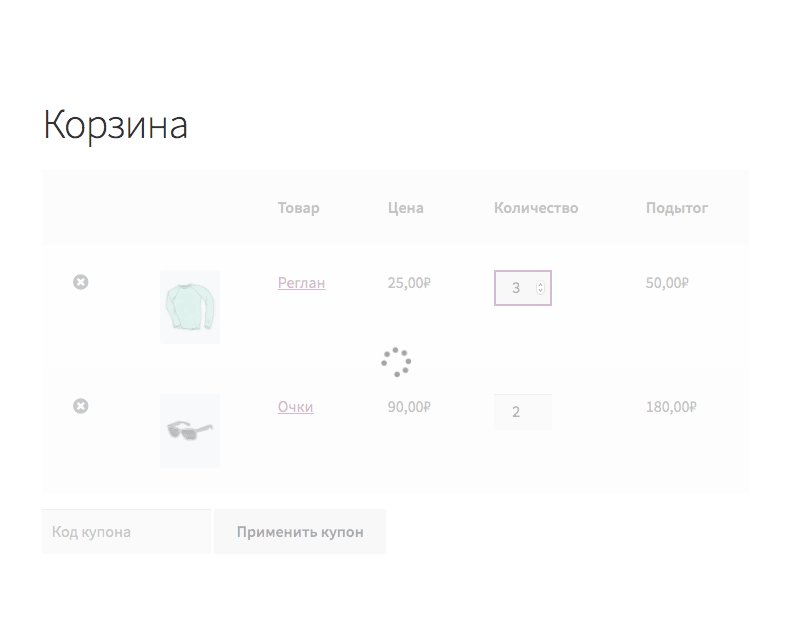
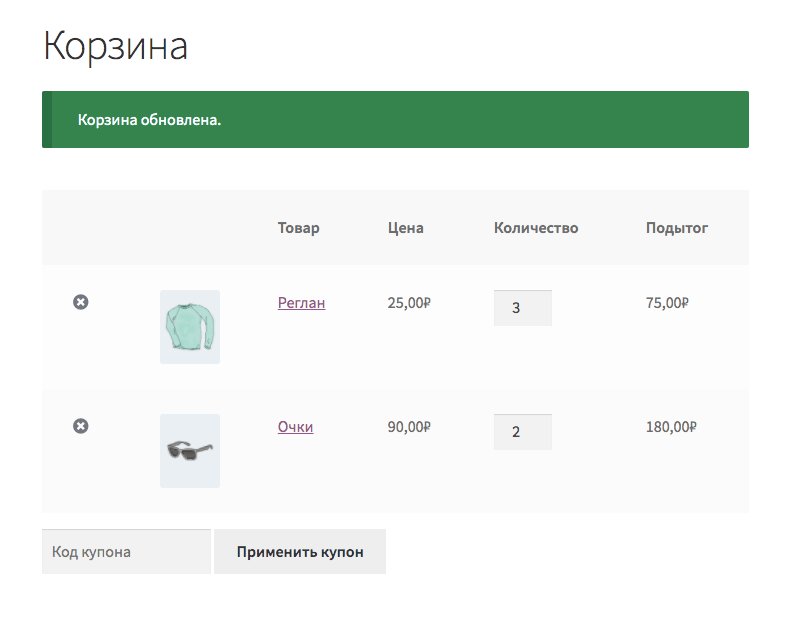
А мне нужно было настроить вот так:

А иногда ещё бывают нестандартные кнопки изменения количества товаров! Но об этом чуть ниже.
В этом уроке я не буду подробно останавливаться на каких-то базовых вещах. Нужно подробное объяснение? Тогда смотрите мой видеоурок по корзине WooCommerce.
Вообще принцип действия всего этого основан на том, что:
- Скрываем кнопку «Обновить корзину» через CSS
display:none. - Триггерим её нажатие при изменении поля с количеством.
jQuery( function( $ ) { $( 'body' ).on( 'change', '.qty', function() { // поле с количеством имеет класс .qty $( '[name="update_cart"]' ).trigger( 'click' ); } ); } );
Вставить этот код можете либо в отдельный JS файл, либо через хук wp_footer, в functions.php вашей текущей или дочерней темы.
И небольшой бонус для вас 🎁 – а что делать, если у нас кастомные кнопки изменения количества товаров в корзине? Целый код не буду сюда вставлять, так как там может быть индвидуально.
Алгоритм такой:
- Стандартное поле
.qtyскрываем черезdisplay:none, но не удаляем ни за что. - При нажатии на кнопки (допустим
.plusи.munis) мы получаем текущее количество товара, и меняем его внутри поля.qty. - После изменения триггерим метод
.change()на поле.qty, иначе кнопка обновления корзины у нас так и останется в стейте disabled. - Триггерим кнопку обновления корзины.
Тогда ваш код будет примерно таким:
jQuery( function( $ ) { $( 'body' ).on( 'click', '.plus, .minus', function() { // делаем всё, что нужно сделать, меняем количество в полях input.val( quantity ).change(); $( '[name="update_cart"]' ).trigger( 'click' ); } ); } );
Переменнаая input – это как раз наше поле .qty, именно для того товара, у которого меняется количество, а quantity – само значение количества.
Добрый день!
Почему-то последний метод не работает. После изменения value в поле qty кнопка остается в состоянии disable и не срабатывает trigger (((
Добрый день!
А вы обратили внимание, что там не готовый код?
Да, само собой)
При нажатии .plus или .minus значение quantity в поле .qty меняется, а кнопка [name="update_cart"] остается в состоянии disable. Если меняю значение руками, то она становится активной.
Все, решил.
Спасибо большое!
Дело, как обычно, в грамотных селекторах )))
PS Спасибо за такие статьи!!!
Супер!🔥
Пожалуйста 🙃
Здравствуйте. Использовал ваш метод автообновления корзины вместе с этими кастомными кнопками. Не работает момент с автообновлением: не становиться активной кнопка обновления корзины. Количество меняеться, а тригер change не срабатывает. Я немного новичок, поэтому, не судите строго. По сути проблема та же, что была в человека выше, но я не разобрался)
Использовав данный метод, обнаружил, что только со второго раза срабатывает триггер.
Поискав еще информации, понял, что необходимо сначала включать кнопку "Обновить корзину", а потом вызывать триггер.
Вообще кнопка сама включаться должна.
Здравствуйте, у меня не обновляет автоматически, только через стандартное поле ввода если меняешь но обновляет! Не понимаю кто где!
PS Спасибо
Заработало сделал вот так. Вставлял на Elementore тема Astra. Не работало обновление при добавление одной единицы товара, отрабатывало только при добавлении двух единиц. Подправил всё робит!
PS: Большое спасибо за пост очень помог!!!!
Работает в связке с кнопками плюс/минус
Всем удачи!
Огонь! Спасибо, что поделились своим кодом!
Спасибо!!! Работает с Elementor Hello Theme :)
Единственное, убрал div перед классом .woocommerce
Спасибо за код. Уменя заработала именно Ваша версия