Дополнительные модификации кнопки «Наверх»
Это статья — продолжение к моему старому посту про кнопку наверх, который с момента публикации набрал максимальное количество просмотров среди остальных постов на блоге и 95 комментариев!
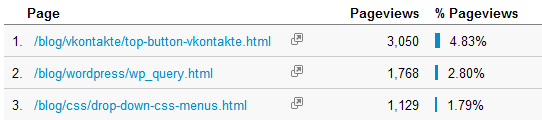
Вот скрин из Google Analytics, топ 3 поста на блоге с момента публикации «кнопки наверх»:

Отрыв практически в два раза, впечатляет :)
В комментах меня просили, и не раз, сделать точную копию кнопки как вконтакте, то есть чтобы при прокрутке наверх она превращалась в кнопку «Назад» (это было в то время), а сейчас там кнопка немного поменялась и теперь её можно назвать кнопкой «Вверх-вниз» (возвращает обратно в ту часть страницы, откуда вы нажали «наверх». Сегодня я распишу оба варианта.
1. Кнопка «Наверх-Назад» (на предыдущую страницу)
Теория этой кнопки в том, что когда человек нажал на кнопку «наверх», ему захочется вернуться на предыдущую просмотренную страницу (разве что предыдущая страница — результаты поиска в Google) и поэтому ему необходимо предложить такую возможность.
HTML
Сначала HTML-код, вставьте его куда-нибудь на своё усмотрение, я бы засунул перед закрывающим тегом </body>:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="button_back.js"></script> <div id="top-link"> <a href="#top">наверх</a> </div>
Повторю ещё раз, если кнопка не работает, попробуйте при подключении файла button_back.js прописать абсолютный URL.
CSS
#top-link{ cursor:pointer; display:none; position:fixed; top:0px; bottom:0px; padding-left:5px; padding-top:5px; z-index:1; } #top-link a{ display:block; }
jQuery
Это содержимое файла button_back.js. Обратите внимание на ID основного блока с контентом на 3-й строчке кода, у меня это #content, а у вас может быть что-нибудь другое, например #wrapper или #container.
jQuery.extend(jQuery.fn, { toplinkwidth: function(){ totalContentWidth = jQuery('#content').outerWidth(); // ширина блока с контентом, включая padding totalTopLinkWidth = jQuery('#top-link').children('a').outerWidth(true); // ширина самой кнопки наверх, включая padding и margin h = jQuery(window).width()/2-totalContentWidth/2-totalTopLinkWidth; if(h<0){ // если кнопка не умещается, скрываем её jQuery(this).hide(); } else { if(jQuery(window).scrollTop() >= 1){ jQuery(this).show(); } jQuery(this).css({'padding-right': h+'px'}); } } }); jQuery(function($){ var topLink = $('#top-link'); topLink.css({'padding-bottom': $(window).height()}); // если вам не нужно, чтобы кнопка подстраивалась под ширину экрана - удалите следующие четыре строчки в коде topLink.toplinkwidth(); $(window).resize(function(){ topLink.toplinkwidth(); }); $(window).scroll(function() { if($(window).scrollTop() >= 1) { topLink.fadeIn(300).children('a').html('наверх').parent().removeAttr("onClick"); } else { topLink.children('a').html('назад').parent().attr("onClick", "history.back()"); } }); topLink.click(function(e) { $("body,html").animate({scrollTop: 0}, 500); return false; }); });
P.S. в примере я особо не заморачивался с оформлением кнопки — всё только самое необходимое, если вам нужно оформление — смотрите или скачивайте демо.
2. Кнопка «Наверх-Вниз» (обратно в ту часть страницы, где был переход наверх)
Как я уже говорил, вконтакте отказались от теории, по которой посетителю постоянно хочется перейти на предыдущую просмотренную страницу.
Они решили, что непостоянному пользователю после прокрутки страницы наверх вновь захочется продолжить чтение ленты новостей с того места, где он остановился. Скажу честно, я сам сталкивался с такой ситуацией, так что этот вариант мне нравится больше.
Подробнее о том, как определить текущее местонахождение на странице.
Итак, погнали.
HTML и CSS
Тут практически всё точно также, как и в предыдущем примере (но в демо есть некоторые отличия в CSS), единственное только я назвал по-другому файл со скриптами, button_down.js:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="button_down.js"></script> <div id="top-link"> <a href="#top">наверх</a> </div>
#top-link{ cursor:pointer; display:none; position:fixed; top:0px; bottom:0px; padding-left:5px; padding-top:5px; z-index:1; } #top-link a{ display:block; }
jQuery + плагин scrollTo
Содержимое файла button_down.js, опять-таки не забывает изменить ID элемента #content.
;(function($){var h=$.scrollTo=function(a,b,c){$(window).scrollTo(a,b,c)};h.defaults={axis:'xy',duration:parseFloat($.fn.jquery)>=1.3?0:1,limit:true};h.window=function(a){return $(window)._scrollable()};$.fn._scrollable=function(){return this.map(function(){var a=this,isWin=!a.nodeName||$.inArray(a.nodeName.toLowerCase(),['iframe','#document','html','body'])!=-1;if(!isWin)return a;var b=(a.contentWindow||a).document||a.ownerDocument||a;return/webkit/i.test(navigator.userAgent)||b.compatMode=='BackCompat'?b.body:b.documentElement})};$.fn.scrollTo=function(e,f,g){if(typeof f=='object'){g=f;f=0}if(typeof g=='function')g={onAfter:g};if(e=='max')e=9e9;g=$.extend({},h.defaults,g);f=f||g.duration;g.queue=g.queue&&g.axis.length>1;if(g.queue)f/=2;g.offset=both(g.offset);g.over=both(g.over);return this._scrollable().each(function(){if(e==null)return;var d=this,$elem=$(d),targ=e,toff,attr={},win=$elem.is('html,body');switch(typeof targ){case'number':case'string':if(/^([+-]=)?\d+(\.\d+)?(px|%)?$/.test(targ)){targ=both(targ);break}targ=$(targ,this);if(!targ.length)return;case'object':if(targ.is||targ.style)toff=(targ=$(targ)).offset()}$.each(g.axis.split(''),function(i,a){var b=a=='x'?'Left':'Top',pos=b.toLowerCase(),key='scroll'+b,old=d[key],max=h.max(d,a);if(toff){attr[key]=toff[pos]+(win?0:old-$elem.offset()[pos]);if(g.margin){attr[key]-=parseInt(targ.css('margin'+b))||0;attr[key]-=parseInt(targ.css('border'+b+'Width'))||0}attr[key]+=g.offset[pos]||0;if(g.over[pos])attr[key]+=targ[a=='x'?'width':'height']()*g.over[pos]}else{var c=targ[pos];attr[key]=c.slice&&c.slice(-1)=='%'?parseFloat(c)/100*max:c}if(g.limit&&/^\d+$/.test(attr[key]))attr[key]=attr[key]<=0?0:Math.min(attr[key],max);if(!i&&g.queue){if(old!=attr[key])animate(g.onAfterFirst);delete attr[key]}});animate(g.onAfter);function animate(a){$elem.animate(attr,f,g.easing,a&&function(){a.call(this,e,g)})}}).end()};h.max=function(a,b){var c=b=='x'?'Width':'Height',scroll='scroll'+c;if(!$(a).is('html,body'))return a[scroll]-$(a)[c.toLowerCase()]();var d='client'+c,html=a.ownerDocument.documentElement,body=a.ownerDocument.body;return Math.max(html[scroll],body[scroll])-Math.min(html[d],body[d])};function both(a){return typeof a=='object'?a:{top:a,left:a}}})(jQuery); jQuery.extend(jQuery.fn, { toplinkwidth: function(){ totalContentWidth = jQuery('#content').outerWidth(); // ширина блока с контентом, включая padding totalTopLinkWidth = jQuery('#top-link').children('a').outerWidth(true); // ширина самой кнопки наверх, включая padding и margin h = jQuery(window).width()/2-totalContentWidth/2-totalTopLinkWidth; if(h<0){ // если кнопка не умещается, скрываем её jQuery(this).hide(); } else { if(jQuery(window).scrollTop() >= 1){ jQuery(this).show(); } jQuery(this).css({'padding-right': h+'px'}); } } }); jQuery(function($){ var topLink = $('#top-link'); topLink.css({'padding-bottom': $(window).height()}); // если вам не нужно, чтобы кнопка подстраивалась под ширину экрана - удалите следующие четыре строчки в коде topLink.toplinkwidth(); $(window).resize(function(){ topLink.toplinkwidth(); }); $(window).scroll(function() { if($(window).scrollTop() >= 1) { topLink.fadeIn(300).children('a').html('наверх').parent().removeClass('bottom_button').addClass('top_button'); } else { topLink.children('a').html('вниз').parent().removeClass('top_button').addClass('bottom_button'); } }); topLink.click(function(e) { if($(this).hasClass('bottom_button')){ // при нажатии на кнопку «Вниз» переходим туда, где прекратили чтение $("body").scrollTo( pos + 'px', 500 ); } else{ // определяем и запоминаем координаты того места страницы, откуда был совершен переход наверх pos = (window.pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop; $("body,html").animate({scrollTop: 0},500); } return false; }); });
Работоспособность кода протестирована в браузерах Google Chrome, Mozilla Firefox и Opera (в актуальных на момент обновления данной статьи версиях).
Код не возвращает страницу вниз, на исходное место. Или вот это
Нужно вставить куда-то?
хм, ты уверен? не, этот код не вставляй
я несколько раз протестил перед публикацией, на каком браузере не работает?
попробуй демо скачать, посмотреть как там
Не на 100%, но по крайней мере у меня не работает. Качал демо, аналогично. се пути правильно прописал. Использую Google Chrome, последнюю.
Все отлично работает!С первого раза поставил и все работает.Работает и ВЕРХ и ВНИЗ.Руки выпрямите и все получиться.
jquery подключен в function.php (Последний), функция вывода подключена в футере. Стили прописаны, путь к button.js, абсолютный. Даже не знаю в чем проблема.
ну а демо само работает?
Как ни странно, демка работает. Буду пробовать ковырять.
Вот теперь точно могу сказать, что скрипт не полностью работает. А именно прокрутка вниз.
ты лучше точно скажи в каком месте он не работает) и в каком браузере) я ведь тестировал перед тем как залить как-никак))
В каком месте? Ну я хз как узнать в каком, но прокрутка вниз не робит. Только вверх. Юраузер гугл хром последний ) локальный сервер денвер.
ну ок, спасибо, ещё раз всё перепроверю) в течение недели будет плагин на WordPress про эту кнопку
Перепроверь пожалуйста. И кстати, хотелось бы видеть скрипт как сейчас. Т.е использовать плагин ради этой цели я не хочу ибо это глупо на мой взгляд. Можно ведь кодом все реализовать.
ты не хочешь, а кто-то хочет))
сделал всё пошагово, как в статье - работает.
В чем-же дело тогда
Аналогичная проблема была с прокруткой вниз. Причем только в хроме, все остальные браузеры отрабатывали ее на ура.Пришлось внести некоторые изменения что бы она заработала.
точно-точно, в новых версиях хрома пошли косяки, я помню ещё код дорабатывал, видимо не до конца)спасибо за поправку
А где иконки ">" и "<" и css к ним?
всё в архивах с дем)
я решил слишком сильно не загружать статью - только саме основное, чтоб не было путаницы
у меня такая проблема
какая проблема?
Сделай дизайн такой как в контакте, у меня не получается сделать
Даешь плагин для WordPress! Готов даже купить за PayPal.
сделаю в течение недели)
плагин бесплатный будет первое время)
А как реализовать, чтобы была видна не только кнопка, но и поле слева? (именно как вконтакте). Пробовал совместить два решения, это и еще одно, где видно поле, но не получается :)
чтобы видно было поле, надо в css добавить background к #top-link ))
Блин, как все просто. но теперь проблемка образовалась. Где задается ширина этого поля? В CSS прописать не получается. В button.js задается ширина кнопки, но она не равна ширине поля.Заранее спасибо.
ширина задается через padding где-то в скриптах)
если быть точным, то вот тут:
Я там тоже задавал :) В скрипте ширина сайта - 1040, ширина поля - 90. Но ширина поля получается все намного больше заданного, т.е. все пространство от левой границы сайты, до конца окна браузера.
Если играться с шириной сайта, например указать ширину 1240, то можно подобрать поле нормальной ширины, но на компьютерах с более низким разрешением по ширине не будет отображаться кнопка
вот тут 800 - ширина сайта, 100 - ширина кнопки, а остальное он сам вычислит)
можно вообще h поставить каким-то фиксированным числом, это и получится, что ширина всего блока #top-link будет h+ширина кнопки))
я про это и писал. У меня эти параметры var h = $(window).width()/2-1040/2-90;И все поле от границы сайта до границы браузера кликабельно :) И в твоем примере тоже. кстати
ну ведь это и значит, что всё ок) а если надо сделать фиксированной ширину, то просто вместо всего параметра h пишешь какое-нибудь число
Всем привет, а можете подсказать то что здесь описано на dle 9,4 будет работать, если нет Миша можешь сделать чтоб под Dle работало? И еще очень очень прошу тебя можешь сделать готовое решение для dle чтоб было как на kinopoisk.ru то есть левая сторона активная при наведении сразу была вверху стрелочка а при наведении на стрелочку появлялась кнопочка "Вверх" то есть как я читал тут что есть кнопка назад я считаю это лишняя заморочка и она не нужна. Нужно только чтоб было как на кинопоиске. И я понимаю что может это наглость можно ли еще и мануал чтоб было написано куда что вставлять )))) Буду очень благодарен, если это будет не бесплатно напиши сколько будет стоить.
весь этот код будет работать на любом движке) он не зависим от WP, а чтобы сделать как на кинопоиске, там надо немного с CSS поиграться, только и всего :)
Ну а ты не сможешь довести это все чтоб как на кинопоиске, а то я просто в этом не разбираюсь, если это платно скажи сколько будет стоить, ну просто очень хочется такую штуку на сайт а я в этом ничего не понимаю
да) вот как это будет:
Ясн, ну я так понял что в твоем примере что тут выложен уже есть стрелочка а потом при наведении появляется еще кнопочка "вверх" ? В общем сейчас буду пробовать.
В общем сделал вроде как ты тут описывал, есть несколько вопросов.
Первое куда нужно вставить то что ты написал
то есть это надо засунуть в файлик со стилями или заменить?
Второе где уменьшить кликабельное поле ну то что с левой стороны?
Третье как вместо слова вверх и вниз вставить картинку как на кинопоиске чтоб сначала была картинка стрелочка а при наведении еще появлялось кнопка вверх, и так же для вниз?
Извини конечно если я наглею с вопросами ну очень охота сделать красиво как на кинопосике.
И еще вот попробовал когда браузер меняю размер то есть делаю меньше то пропадает кликабельно место с левой стороны и слова вверх и низ, в общем я видел ты тут общался с парнем вот как он сделал то мне очень понравилось хотелось бы так же smotronik.16mb.com
да-да, он тоже хотел как на кинопоиске) напиши ему, спроси как реализовал) или глянь какие CSS-стили используются у него на сайте) ну и HTML тоже глянь
Ок, я его вконтакте уже нашел но он пока что не онлайн, в общем спасибо попробую у него расспросить, еще раз спасибо.
вот интересно, а читающие блог умеют пользоваться отладчиками js, чтоб самостоятельно найти проблему, устранить ее, и запостить тут...
за всё время существования блога нашелся только один человек, который так поступил))
Если у кого возникнут проблемы с конфликтом с другими плагинами (не будет работать кнопка "наверх" и "вниз" как вконтакте) на wordpress, то рекомендую все обращении к jQuery "$." и "$(" заменить на "jQuery." и "jQuery(" кроме первой строки.
@truemisha, спасибо за скрипт.
у меня скрипт не работает на firefox 17
какой именно - первый или второй?
я сейчас потестил, вроде норм
у меня скрипт не работает (((
второй скрипт
Подскажите, почему в Google Chrome прокрутка в низ не работает? В остальных браузерах, все норм.
у меня в новой версии chrome проблем с этим нет
Имхо лучшая статья на эту тему, поэтому и популярная.
Миша, а почему на своем сайте не используешь эту кнопку?
спс)
использую, прост у меня без плавной прокрутки
У меня на самом деле вниз не идет, в демке тоже, пробовал в трех браузерах( хром, опера, ехплоер) .
просто наверх, и кнопка пропадает
Все разобрался.
ок)
Не робит кнопка у меня - в низ не крутит ((
Почитал коменты, увидел что кто-то уже доработал малеха ее, можно ли внести все необходимые доработки и обновить архив для скачки?
только версия из архива не работает?
демо норм? или демо тоже не робит
какой браузер?
Демо работает как полагается. . .никак не пойму почему у меня не работает из архива.
Работает на вверх. обратно не возвращает. (*хотя сейчас радую и просто кнопкой на вверх, но возврат тоже пригодился бы)
тогда советую просто из демо весь код вытащить,особенно который javascript
Хорошая работа, спасибо Михаил.
рад, что помог) пожалуйста
в css троян
Интересно как вы его там нашли? И можно по конкретней, где он там именно))
омг)
Привет! Сразу хочу отметить, что в демо кнопочка №2 выглядит отлично, и поэтому я решил ее естановить на свой сайт (http://body-builder.org/)
Все сделал по инструкции, но результат был не такйо красивый, как ожидал:
1) кликабельное поле прозрачно, также отсутствует надпись вверх/вниз(в опере) и картинка
2)кликабельное поле немного залазит на страницу контента.
Пожалуйста, помоги решить эти проблемы, чтобы скрипт выглядил на на демо. Спасибо!
Добрый день,
для начала хочу извиниться за долгий ответ, был в отъезде и поэтому не было возможности отвечать на комментарии (инета не было).
в Опере всё ок с надписью. А какая должна быть картинка?
да, вижу, для этого как вариант можно прописать ширину и кнопки и контента вручную, пример для твоего сайта:
для того, чтобы поле при наведении изменяло цвет, помогут следующие CSS стили:
Попробовал прописать ширину и кнопки и контента вручную - работает! спасибо!
А на счет цвета, то когда я это
вставил, полоса слева при наведении стала ярко красной)) как можно отрегулировать код под нужный цвет?
и на счет картинки - я говорил о надписи вверх/вниз и треугольничке рядом. их тоже нету
пожалуйста)
да, конечно, можно подобрать цвет при помощи например фотошопа и заменить
#fe0000(красный) на нужный шеснадцатиричный код цвета.а треугольничек можно сделать либо при помощи картинки, либо при помощи
▲▲второй вариант по-лучше) спасибо! сделаю цвет с помощью фотошопа.
а этот код треугольника и надпись верх вниз, чтобы менялись, когда надо -как это сделать?) тоесьт вниз спускаешься - видна треугольник вверх и надпись вверх, и наоборот соответсвенно, как в демо
ну вот, подписываешь соответствующие коды треугольника к каждой надписи, к надписи "вверх" - треугольник вверх, код которого я дал, а к надписи "вниз" - код треугольника вниз, я его не знаю, погугли))
спасибо!
Здравствуйте, Миша!
Такой вопрос, а можно ли сделать так, чтобы без прокрутки сразу была видна кнопка "назад", кнопка "наверх" вообще не нужна.
Буду очень благодарен за ответ.))
И, кстати, у Вас отличный блог, очень полезная информация))
Кажется сам разобрался, вроде все работает)))
Еще раз спасибо за отличную статью!;)
Добрый день!
отлично) пожалуйста)
Уважаемый, спасибо за статью, мне очень понравилось изложение) Только вот кнопку "Демо", наверно было бы лучше в начале разместить) Зашёл, нажал посмотрел о чём буквы, нужно прочитал, не нужно пошёл дальше), но это моё мнение)
И ещё кое что, " либо засунуть прямо в HTML-код в атрибуте ." Вот этому лучше не учить зябликов, а то ведь так и сделают) Это очень плохой тон, нужно содержимое от оформления отделять, это очень важно, я считаю) Тем более, что ворпресс предоставляет удобную возможно редактировать css из панели управления)
спасибо за дельные советы)
Вообще не понятно ничего, куда файлы закидывать нужно хоть бы указали.
Данный пост как дополнение к этому посту. Более подробная информация в нём.
А вообще можете воспользоваться демками как примером.
Вроде как разобрался, но не во всём.
Поставлю лучше плагин, ведь инструкция не полная, а напрямую выяснять затянется на комментов 5 =)
А в плагине можно что-то поменять, например при наведении задний фон кнопки сделать другим цветом.
Я бы посоветовал добавить пару строчек в код: если человек сам прокрутит вниз, а затем сам прокрутит вверх, то надпись "вниз" не пропадет, но если на нее нажать - ничего не произойдет.
Вот что обновил я (файл button_down.js):
Спасибо за совет, отличное дополнение, сделал у себя.
Все получилось большая благодарность автору скрипта !!
- только один вопрос
Сейчас кнопка слева а как сделать чтоб она справа была ???
Пересмотрел все коды чето не нашел что изменить.
Вместо
Прописать
И всё прекрасно перенесётся направо)
Проверьте button_down.js который в загружаемом архиве с исходниками кнопки «Наверх-Вниз», он отличается от того, что в демке. В результате не корректно работает скрытие кнопки, если она не помещается на экране. В демке все работает корректно. И спасибо большое за скрипт, работает отлично, лучше не нашел!
Спасибо, что отписались - исправлено.
Рад, что смог помочь :)
Если бы еще дополнили как предложил Денис в этом посте https://misha.agency/blog/vkontakte/top-button-advanced.html#comment-1828, то было бы замечательно. У себя сделал, работает отлично.
да, дополнить надо будет
скажите пожалуйста как и где в коде button_down.js прописать пути к своим изображениям кнопки
через CSS-стили лучше всего будет прописать
если не тяжело покажите как
ну,
и еще где выставляется скорость прокрутки?
скорость прокрутки устанавливается в этой строчке:
Она в самом конце файла. 500 - это и есть скорость прокрутки.
Миша, спасибо огромное, СУПЕР штука, давно искал.
Также спасибо Денису за его доработку(воспользовался)
пожалуйста) рад помочь
Когда ожидается обновление плагина со всеми заявленными ранние улучшениями, а может даже больше?) Был бы Вам очень признателен и благодарен! Думаю не я один=)
Спасибо!)
Да, и почему бы Вам не выложить свою работу на http://wordpress.org/, думаю, многим было бы полезно и проще в поиске, а так же можно было бы отследить самые последние обновления ;)
Та да, через wordpress.org удобнее было бы обновлять, а то у меня какие-то косяки со скриптом внутреннего обновления.
Пока не знаю, когда займусь этим плагином. Я по GA смотрю, какие посты самые популярные и ими обычно капитально занимаюсь :)
Я бы хоть сейчас занялся, но со временем постоянные траблы :)
Тогда оповестите, пожалуйста, как выпустите обновление, или зальете на WP, так будет легче мониторить и обновлять через консоль :) Хотелось бы, чтобы функционал был как ВК (а может даже больше:)) и размер поля подстраивался под экран устройства или вовсе убирался (ну и чтоб вверх, вниз, назад также присутствовали=)) . Надеюсь, у Вас найдется на это время и у Вас всё получится!
С нетерпением буду(ем) ждать,
Спасибо!
Спасибо,
Да, конечно оповещу :)
Да, тоже жду обновления :)
Так и не нашёл, а где взять стрелку, или как её добавить?
Можете попробовать через это:
▲.Спасибо, но там вроде как должны быть картинка, по скольку символ меняет своё направление - вверх и вниз.
Тогда используйте свойство CSS
background-image.Но в каком конкретно месте, я пробовал, но картинка не появляется)
вот тут:
Ничего не понимаю, во первых откуда берётся картинка вниз и наверх в демке. Во вторых, если скопировать весь шаблон, на сайт, почему она не отображается. В третьих, где в коде находится ссылка на эту картинку, чтобы можно было изменить путь, если он кривой. Вот что я хочу узнать.
Вот пост о том, как создавать стрелочки в CSS https://misha.agency/blog/css/css-borders.html, возможно вам будет интересно :)
Там правда примеры не работают (пост стар и нуждается в обновлении), но код полностью корректен.
Разобрался! Скопировал код не из архива а из демо в браузере, и всё заработало)
Ещё бы сделать так, чтобы полоса исчезала, когда прокрутил наверх, и больше некуда опускать. А то надпись вниз есть, а вниз уже не опускается всё равно.
И это я тоже нашёл, чуть выше пост Дениса. Спасибо! Пришлось правда чутка исправить) Справился, всё работает, стрелки есть, и полоса проподает при ручной прокрутке вверх.
Вот полностью работающий код. Обратите внимание на ID основного блока с контентом на 3-й строчке кода, у меня это #content, а у вас может быть что-нибудь другое, например #wrapper или #container.
Во-первых Ваш код с ходу не работает из-за html тегов (& <).
Во-вторых Вы вырезали подгонку по ширине.
В-третьих у Вас какой-то бред написан:
В-четвертых у автора (Михаила) есть в начальном примере ресайз, но проблема в том, что он не работает, если зум слишком большой (или адаптивная верстка):
http://i66.fastpic.ru/big/2014/0927/9a/33e67d7117be2defdbba9bcf4182ca9a.png
Система изначально выполняет функцию hide(), однако при первом же скроле все появляется заново.
как сделать чтобы код работал на плантшете, кнопка отображается, а при нажатии ничего не происходит
Доброго времени суток :)
попробуйте в CSS кнопки увеличить параметр z-index, например
z-index:9500.спасибо
Миша, а можешь выложить полностью правильно работающий код? Я не профессионал, и подгонял код методом тыка, пока всё не заработало более менее так, как должно. Но да, полоса у меня налезает на текст, если не поменять значение в h = jQuery(window).width()/2-totalContentWidth/2-totalTopLinkWidth; на h = jQuery(window).width()/10-totalContentWidth/10-totalTopLinkWidth;
Паш, ведь в Демо вроде же всё работает?
Вроде более менее, но у меня нет(
Скажите, что именно у вас не работает и я постараюсь исправить.
Не работает подгонка по ширине. В сообщении выше, я описал проблему. Почему приходится ставить цифру 10?
В архиве не работает подгонка по ширине (нужно будет мне обновить), а в демо вроде бы всё окей.
Миша, кнопка "Наверх и вниз" работает хорошо, но не получается изменить скорость прокрутки. Хочу сделать более резкую, можешь посмотреть что не так?
Меняю значение 500, но толку нет, скорость остается прежней.
Все ОК, извиняюсь за ложную тревогу. Похоже, что браузер заглючил и не обновлял результаты изменений или что-то вроде этого.
Но возникло предложение по улучшению кнопки. Можно сделать скорость прокрутки, которая будет высчитываться по формуле, исходя из текущего положения на странице, т.е. исходя из того, сколько пикселей с топа было пройдено.
Это нужно для того, чтобы скорость прокрутки всегда была одинаковая. Сейчас же, выставляя определенное значение в МС, мы получаем разную скорость прокрутки, если прошли 2000 пикселей (изображение будет двигаться быстрей, т.к. нужно пройти большее расстояние за N МС) или 500 пикселей (медленней, т.к. расстояние будет меньше).
Такое наверняка реализуется и, вероятно, тебе это по силам. Но есть-ли время и желание? :)
Могу подсказать, что положение прокрутки страницы можно определить так:
А дальше простая математика :)
Здравствуйте, прежде всего спасибо за вашу статью и реализацию. Я сделал полосу прокрутки слева на своем форуме, вместо надписей вставил изображение стрелок, но возникла проблема следующего характера:
Если я уменьшаю окно браузера до момента когда появляются горизонтальные полосы прокрутки, то когда я нажимаю на кнопку "вниз" страница прокручивается корректно, но смещается вправо по горизонтали, что довольно неудобно. Я не силен в программировании поэтому прошу подсказать что нужно изменить в скрипте что-бы страница прокручивалась ровно в том горизонтальном положении в котором захочет пользователь. Надеюсь что объяснил понятно
Здравствуйте!
По идее к моменту появления горизонтальных полос прокрутки кнопка должна пропадать - вы отключили эту часть кода?
Да, извиняюсь, забыл об этом написать. Я просто под стиль своей страницы подгонял и ориентировался на полосу прокрутки как на pikabu, а там она не пропадает при уменьшении размеров окна.
Не очень хотелось-бы убирать кнопку прокрутки так как в дальнейшем хочу разместить в ней кнопки меню для сайта.
Что-бы не быть голословным укажу что именно я менял:
В коде самой кнопки я добавил класс:
В CSS, я сделал следующее:
В коде самого скрипта ничего не менял, но так как изменил CSS, то на сколько я понимаю пропала и функция удаления кнопки "Вверх/вниз" при появлении горизонтальной полосы прокрутки.
Теперь вроде как описал все.
Нужно смотреть и разбираться конечно, сходу могу порекоммендовать попробовать убрать вот это:
Убрал эту строку и кнопка прокрутки сместилась на контент, но как прокрутка смещала в правый угол так и смещает. Так что вернул все обратно.
Я поковыряюсь, попробую что-нибудь придумать, если получится поделюсь здесь, вдруг будет кому-то полезно.
Решил проблему отключив горизонтальные полосы прокрутки (вроде как называются скролами).
Добавил в CSS вот такую строчку:
Спасибо за кнопку! А как сделать, чтобы кнопка вверх появлялась/исчезала после прокручивания страницы на 400px ? А то не силен я в JS.
Пожалуйста :)
строчки 10 и 27 - заменить 1 на 400.
Зачем писать столько строк для решения такой задачи, сделать функционал вверх и вниз( где была последняя позиция ) можно сделать например таким оброзом
Жаль что такие вот разработчики забывают что иногда сайты и юзеры делают, которым бы поэтапно расписать, что называется для русского ваньки, что и куда вставлять....пол часа потратил вхолостую, кнопка так и не зажглась - пошел искать более доступную для себя инструкцию
Спасибо. Единственно, считаю, не стоит слеплять scrollTo со своими ".js" в один файл. Мне такой подход не нравится, у себя разделил.
Да пожалуйста, одним HTTP-запросом больше у вас :)
Добрый день. Не пойму где тут кнопка скачивания демо? Всю статью прочитал, кнопки скачать демо нету
Добрый день!
Хм, и правда нет🤔
Здравствуйте! Пробовал 2 способ, но ничего не вышло. На всякий случай попробовал и 1 способ, но результат тот же. Несколько часов провёл в попытках – пробовал кучу всего методом проб и ошибок.
Даже не представляю, в чём может быть дело.
С горем пополам 2 способ заработал частично – нет возврата вниз.