15 красивых и эффектных CSS3 кнопок
Я рад представить вам потрясающую коллекцию кнопок CSS3. Все они полностью интерактивные и имеют отдельные стили для каждого псевдосостояния, а именно:
:hover(при наведении),:active(при нажатии).
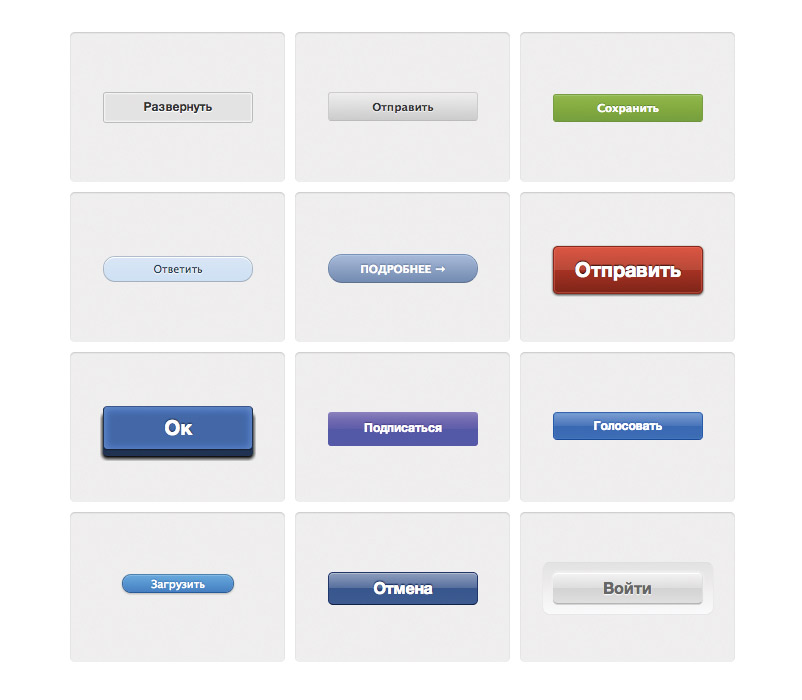
Всего 15 кнопок. Почти все кнопки с градиентами, тенями или бликами. 12 из них — классического варианта:
И есть ещё 3 кнопки необычных форм:
Для того, чтобы перейти к примерам, кликните по любому из изображений, либо на кнопку «Демо» в конце статьи.
На странице с демо я не стал особо заморачиваться и делать для каждой кнопки отдельный листинг с кодом. Если вы ещё начинающий новичок и не так хорошо умеете работать с CSS, я с радостью вам всё подробно расскажу.
Как скопировать код кнопок и перенести их к себе на сайт?
Итак, для начала вам нужно выбрать кнопку на вашем сайте, внешний вид которой вы хотите изменить, либо добавить новую. Желательно, чтобы кнопка была представлена HTML тегом <button>, либо, в крайнем случае, ссылкой <a>. Например у себя я выбрал кнопку отправки формы обратной связи:
<button id="submit">Отправить</button>
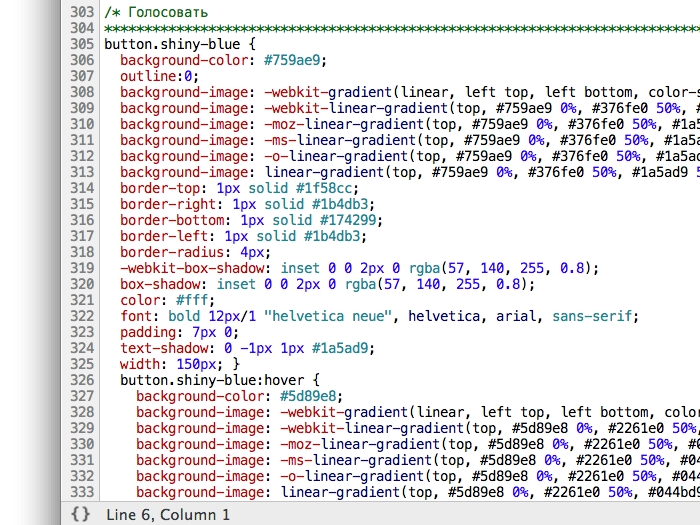
Теперь из представленных здесь CSS3 кнопок (демо у вас уже должно быть открыто), выберите ту, которую вы считаете самой красивой и которая, на ваш взгляд, лучше всего подойдет для вашего сайта. Я выбрал кнопку «Голосовать».
Теперь нам нужно скопировать код этой кнопки, самый простой кроссбраузерный способ — это перейти в исходный код страницы (нажать Ctrl + U (для Windows), либо использовать контекстное меню браузера), а затем, уже из этого кода, перейти в файл со стилями buttons.css — в этом файле вам и следует искать код своей кнопки. Я нашел:

Копируете этот код к себе на сайт и добавляете на выбранную вами HTML-кнопку класс (в моем случае это shiny-blue).
Если у вас возникли вопросы по использованию кнопок или что-то не получается, оставьте комментарий к этому посту, буду рад вам помочь.


Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.